登录
通过路由守卫beforeEach判断是否存在token,如果token存在且账号密码正确,则能登录到首页。
登录页面:

登录逻辑(较为简单版本)
login() {
if (this.form.account == "admin" && this.form.password == "123456") {
const token = mock.Random.guid();
cookie.set("token", token);
this.$router.push("/home");
} else {
this.$alert("账号或者密码错误", "提示", {
confirmButtonText: "确定",
callback: (action) => {
this.$message({
type: "warning",
message: `请重新输入`,
});
},
});
}
},
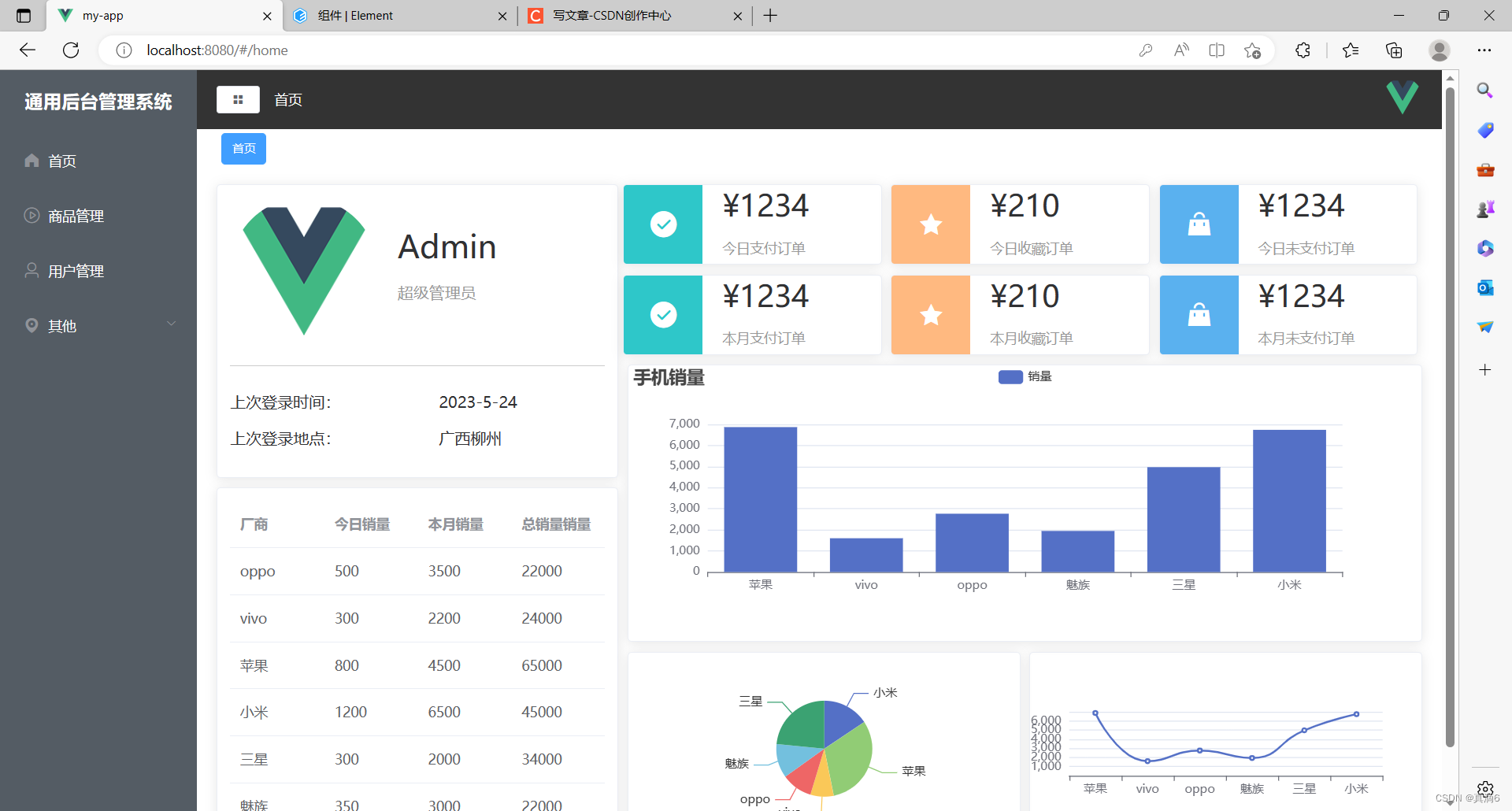
首页部分
首页部分分为三部分,导航栏部分使用的是由Element ui 所提供的组件,主页面则使用 ECharts 对 mock 模拟的数据进行渲染,顶部 header 部分包含一个面包屑组件也可对页面进行跳转。

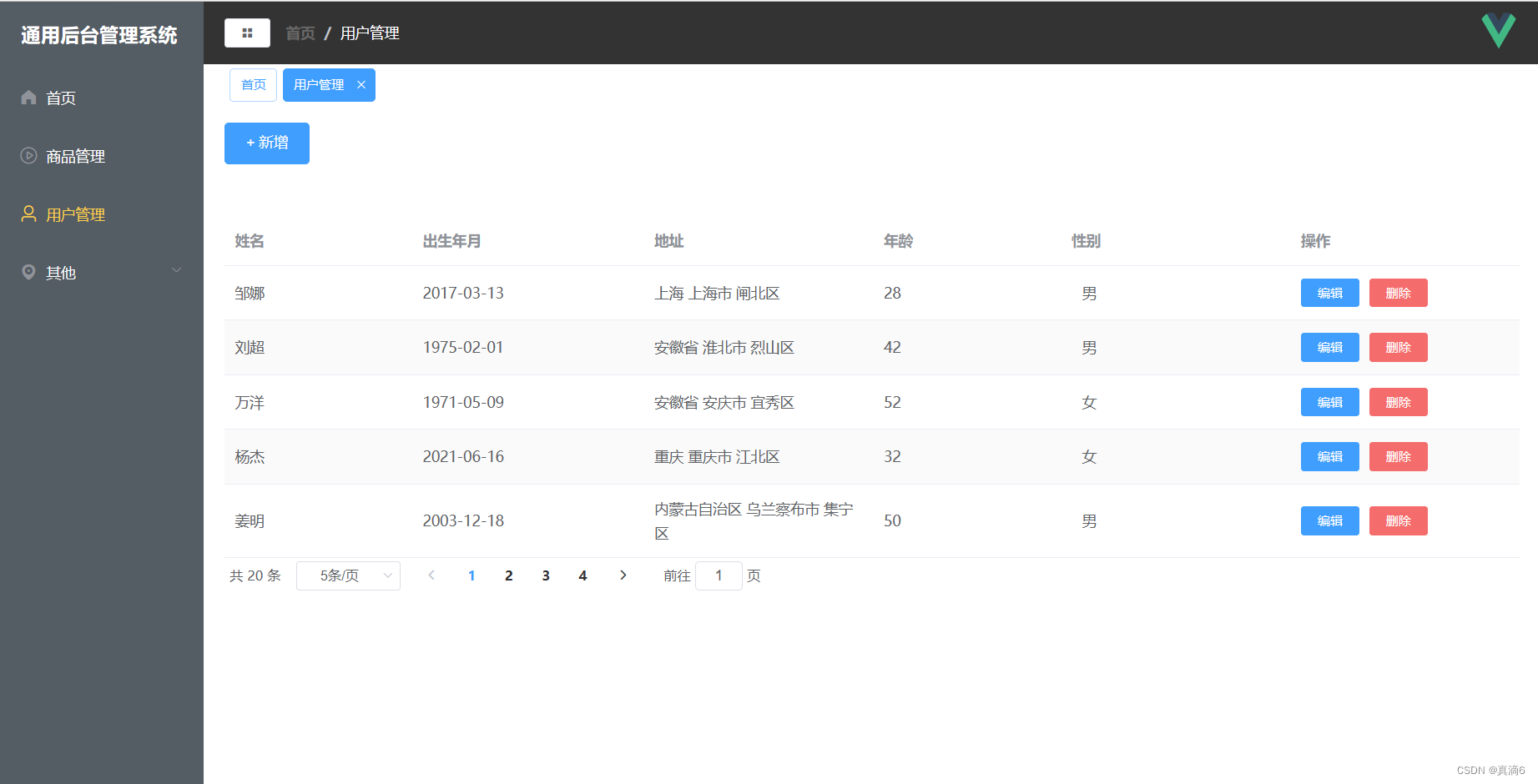
用户管理
使用mock 提供数据,并用Element 表格进行数据渲染 ,可对数据进行增删改查。





















 1272
1272










