大家好,今天我们来分享一下JavaScript面向对象和原型继承
首先,第一个概念就是面向对象
面向对象编程的本质就是:以类的方式组织代码,以 对象的形式(封装)数据。
再说的白一点,就是
首先要对解决的问题进行分类,进而对这些分类进行单独的思考。最后,才对 某个分类下的细节进行面向过程的思索
而在JavaScript当中,所有数据都可以看成对象
还有两个概念:
一个是类,一个是实例
类:类是对象的类型模板,定义Student类来表示学生,类本身是一种类型,Student表示学生类型,但不表示任何具体的某个学生; (类就是一种对事物的广义上的概括)
实例:实例是根据类创建的对象,比如说根据student类,可以创建出小明。小兰,就是实例对象
JavaScript不区分类和实例的概念,而是通过原型(prototype)来实现面向对象编程。
关于原型的源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var user= {
name:"shuaige",
age:3,
run:function () {
console.log(this.name +"run......");
}
};
var xiaoing= {
name :"xiaoming"
};
</script>
</head>
<body>
</body>
</html>
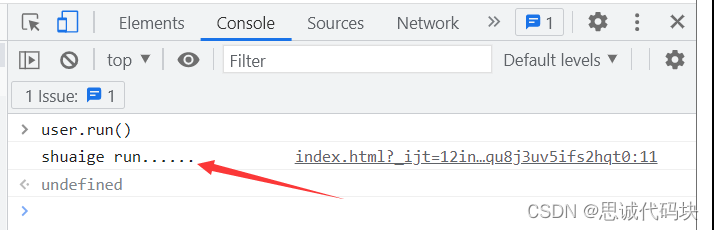
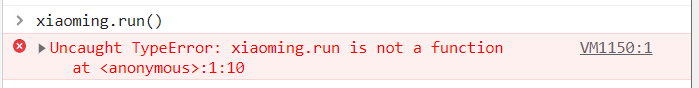
测试结果:
shuaige可以调用run()


就是说xiaoming不可以调用run()
加一个原型:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var user= {
name:"shuaige",
age:3,
run: function () {
console.log(this.name + " run......");
}
};
var xiaoming = {
name:"xiaoming",
};
xiaoming.__proto__=user; //原型
</script>
</head>
<body>
</body>
</html>
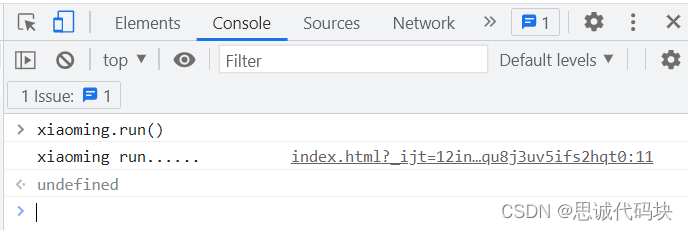
显示效果:

加了这个原型,xiaoming就可以调用这个方法了。
xiaoming.__proto__=user; //原型
这里要特别注意,
proto的前后是两个下划线__,不是一个_。
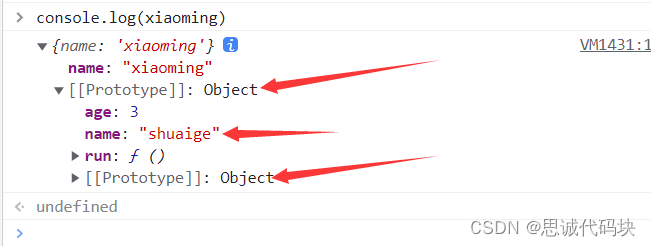
下面把源码改一下,解释一下原型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var student= {
name:"shuaige",
age:3,
run: function () {
console.log(this.name + " run......");
}
};
var xiaoming = { //定义一个对象
name:"xiaoming", //xiaoming 自己只有一个name属性
};
xiaoming.__proto__=student; //这是一个原型
//当我们想要创建xiaoming这个具体的学生时,我们并没有一个Student类型可用.恰好有这么一个现成的对象.
</script>
</head>
<body>
</body>
</html>
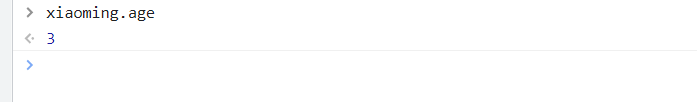
有了原型的支持,xiaoming可以调用它自己原先没有的age属性


Object 是它们的老祖宗
把原型指向xiaoming
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var student= {
name:"shuaige",
age:3,
run: function () {
console.log(this.name + " run......");
}
};
var bird = {
fly:function () {
console.log(this.name + "fly.......");
}
};
var xiaoming = {
name:"xiaoming",
};
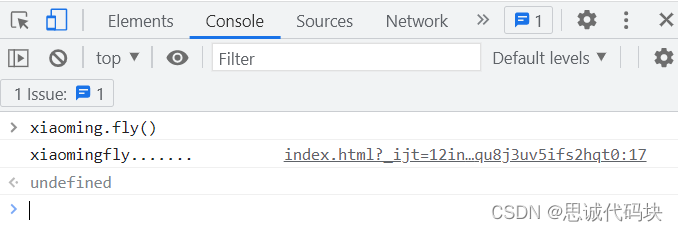
xiaoming.__proto__=bird; //把原型指向bird,xiaoming就可以飞了
</script>
</head>
<body>
</body>
</html>
结果:

好了,有关于JavaScript面向对象和原型继承就到这里了,谢谢大家






















 279
279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










