常用行级元素、块级元素
| 行级 | 块级 |
|---|---|
| span | div |
| strong | p |
| em | ul |
| a | ol |
| del | li |
| img | form |
| input | address |
行级元素特点
行级元素,又称内联元素 inline
- 在一行未满的情况下,行级元素会排在同一行
- 内容决定元素所占位置,不可通过 CSS 改变高,即在设置 margin 和 padding 时,只有左右方向会生效,设置 width 和 height 都无效
- 凡是具有 inline 属性的元素,都具有文字属性
- 行级元素只能嵌套行级元素

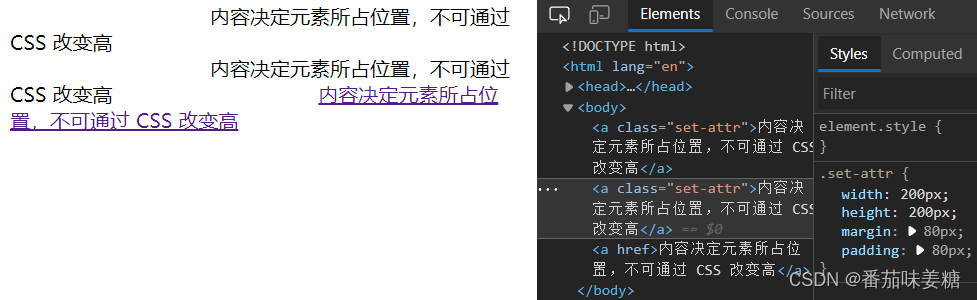
图中,a 标签时行级元素,所以在一行中从左到右排列,在排不下时换行;
给前两个 a 设置宽高和内边距 padding 和外边距 margin,可见,只有左右方向上的 padding 和 margin 生效;
块级元素特点
块级元素 block
- 块级元素独占一行,可通过 CSS 改变宽高,即在设置width、height、 margin 和 padding 时,都可以生效
- 块级元素无论设置了多少宽,都会独占一行,即宽度与窗口宽度一致,多个盒子垂直排列
- 块级元素可以嵌套任何元素

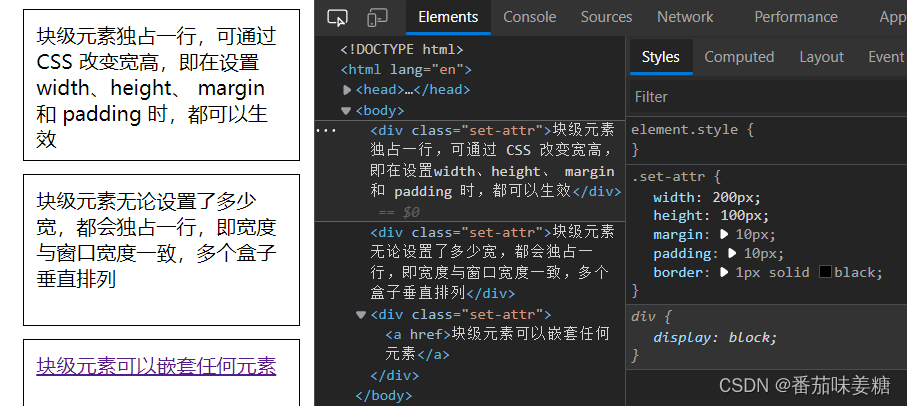
如图,无论块级元素 div 多大,它都会独占一行,多个块级元素垂直排列
根据边框两侧的留白,可以确定,内边距 padding 和外边距 margin 生效







 本文深入探讨了HTML中的行级元素和块级元素,包括它们的特点和应用场景。行级元素如span和a在一行内排列,宽度由内容决定,仅左右margin和padding生效。而块级元素如div和p独占一行,可设置宽高及所有边距。了解这些基础知识对于网页布局至关重要。
本文深入探讨了HTML中的行级元素和块级元素,包括它们的特点和应用场景。行级元素如span和a在一行内排列,宽度由内容决定,仅左右margin和padding生效。而块级元素如div和p独占一行,可设置宽高及所有边距。了解这些基础知识对于网页布局至关重要。
















 1509
1509

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








