首先,我们为什么要了解HTML标签区别,是因为在以后布局一个整体网页时,你就可以理解一个标签元素为什么独占一行,而有一些则可以一排多个。理解这些区别,再学会float浮动,position定位,基本的网页结构应该就没有多大问题。
行内元素:
- 可以一行多个
- 不可以设置宽高
- 可以设置内外边距,行高
- 元素高度和宽度:默认是父元素的高度,宽度是自身内容宽度
- 行内元素只能容纳文本和其他行内元素,但行内元素a比较特殊,在a链接中不能包含另一个a链接
- 常见的行内元素:a,span格式化标签(b,i,del,s,ins,u,em)
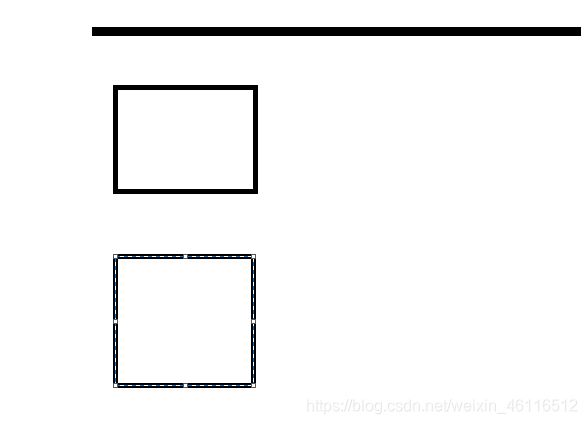
块状元素:
- 不可以一行多个,独占一行
- 可以设置宽高
- 可以设置内外边距
- 元素高度和高度:默认是父元素的高度,宽度是整个浏览器,独占一行
- 块状元素可以放:行内元素,块元素,行内块元素,但块状元素p比较特殊,p标签不能放块元素
- 常见的块状元素:h,p,div,ol,li,dt,dd,th
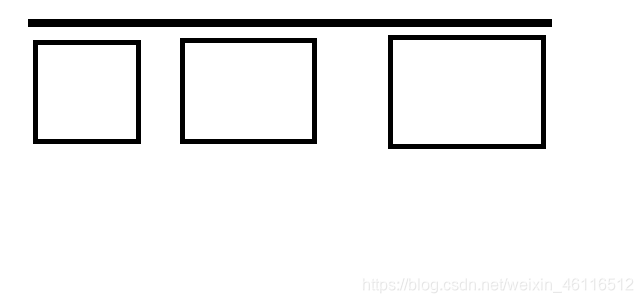
行内块状元素:
- 可以一行多个
- 可以设置宽高
- 可以设置内外边距
- 元素高度和高度:默认是父元素的高度,宽度是自身内容
- 常见的行内块元素:img ,input,td,button


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








