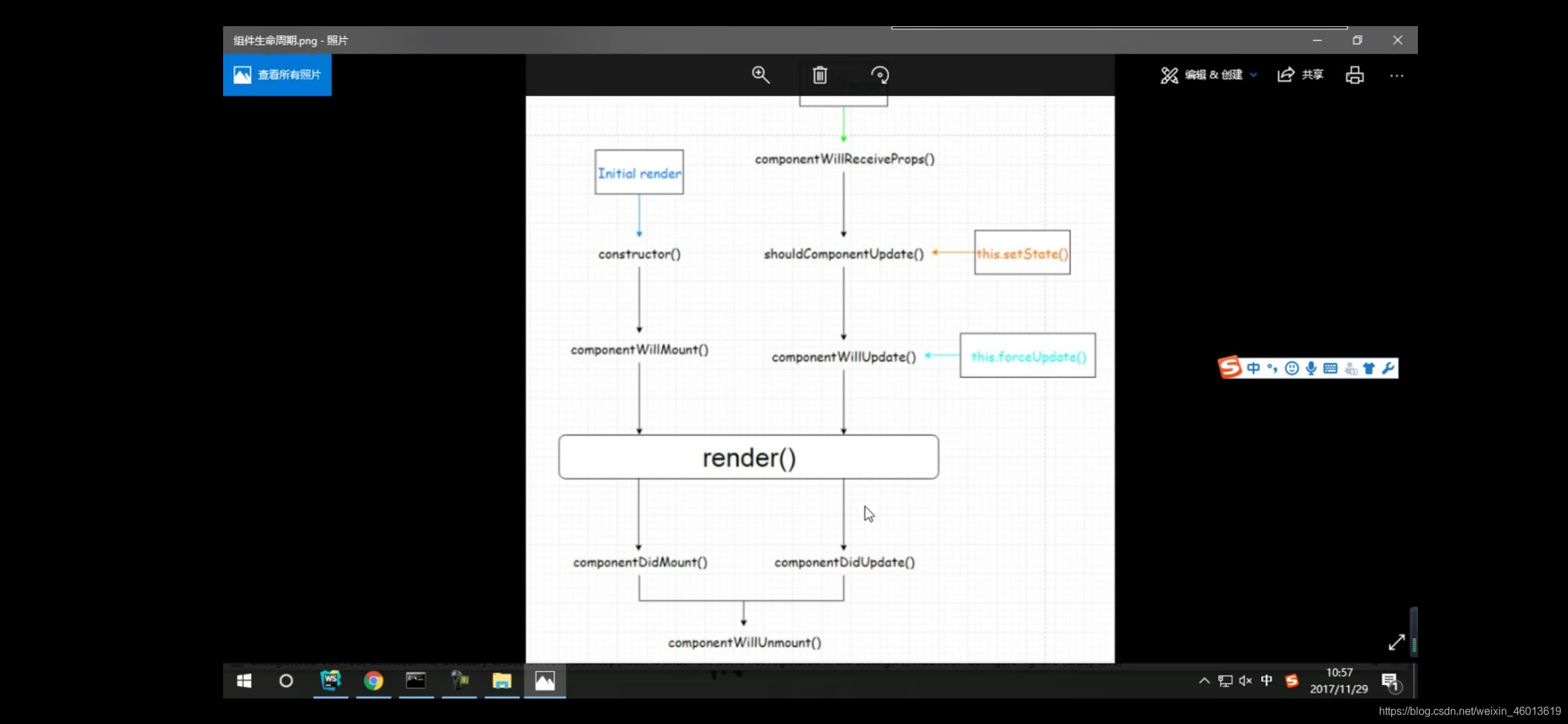
生命周期流程:
1.第一次进入初始化渲染显示:render()
- constructor():创建对象初始化state
- componentWillMount():将要插入回调
- render():用于插入虚拟DOM回调
- componentDidMount():已经插入回调
2.每次更新state: this.setState()
- componentWilIUpdate():将要更新回调
- render():更新(重新渲染)
- componentDidUpdate():已经更新回调
3.删除组件
- ReactDOM.unmountComponentAtNode(document.getElementById(‘example’))
- componentWillUnmount()组件将要被移除回调

栗子:
/*
需求: 自定义组件
1. 让指定的文本做显示/隐藏的动画
2. 切换时间为2S
3. 点击按钮从界面中移除组件界面
*/
class Animation extends React.Component{
constructor(props){
super(props)
this.state = {
opacity: 1
}
}
componentDidMount(){
let {opacity} = this.state
setInterval(() => {
if(opacity*10 >0){
opacity -= 0.1
} else {
opacity = 1
}
this.setState({opacity})
}, 500)
}
render(){
let opacity = this.state.opacity
return(
<div style={{opacity}}>
gogoogogogogogogogog
</div>
)
}
}
ReactDOM.render(<Animation/>, document.getElementById('example'))
Diff算法
最小化页面重绘
会比较变化前后的变化部分,比较出来哪部分,就渲染那部分,其他没变化的部分就不会渲染
这里案例出现了点问题
这个不能像以前那么写了会报错<a href="javascript:;"
在react中必须这样写

还有别忘记了,这里prop传值,它不是解构赋值,写好名字


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








