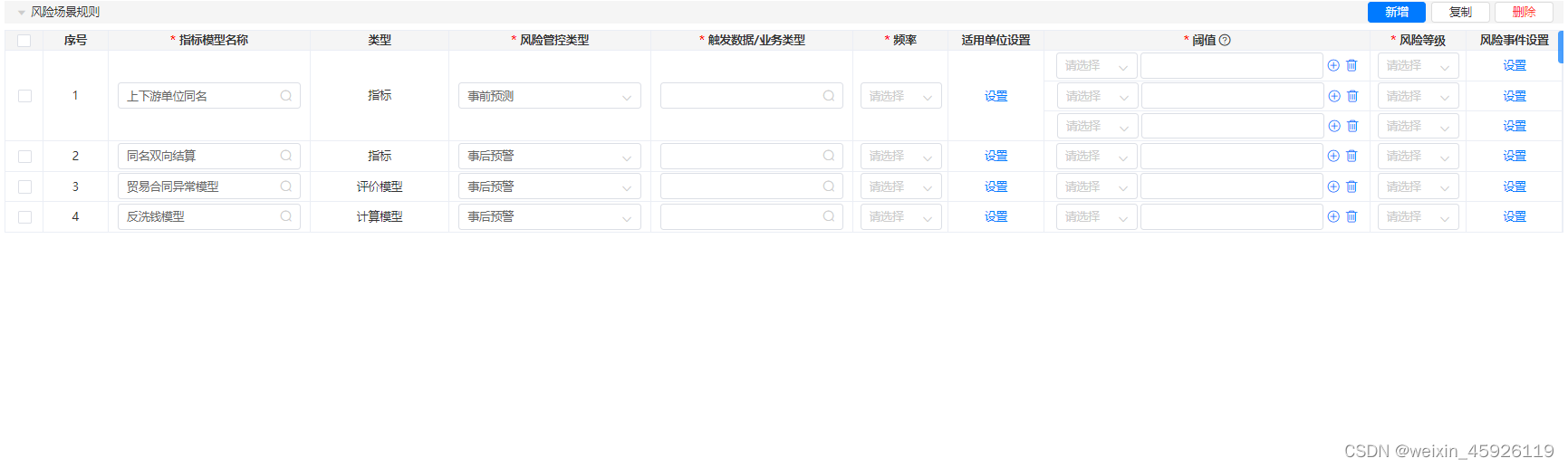
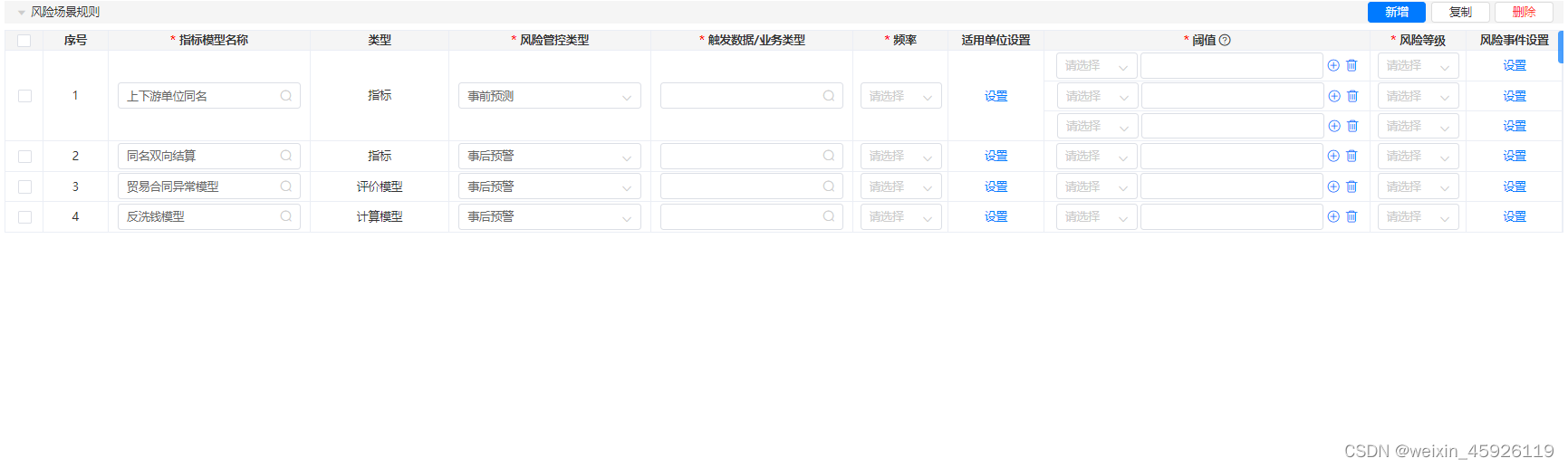
1、想要的效果

2、后台返回的数据接口
[
{ name: '上下游单位同名', type: '指标', value: '事前预测', age: '',i_id:'1' },
{ name: '上下游单位同名', type: '指标', value: '事前预测', age: '',i_id:'1' },
{ name: '上下游单位同名', type: '指标', value: '事前预测', age: '',i_id:'1' },
{ name: '同名双向结算', type: '指标', value: '事后预警', age: '', i_id: '2' },
{ name: '贸易合同异常模型', type: '评价模型', value: '事后预警', age:'',i_id:'3' },
{ name: '反洗钱模型', type: '计算模型', value: '事后预警', age:'',i_id:'4' },
]
3、js逻辑代码
// 处理table数据 收集要合并的数据
//tableData 为上图后台所返回的table数据源
//i_id为我们所要合并用的唯一标识
handleTableData (tableData = []) {
let rowSpanArr = []
let position = 0
if (!!tableData && Array.isArray(tableData)) {
tableData.map((item, index) => {
if (index == 0) {
rowSpanArr.push(1)
position = 0
} else {
if (item.i_id== tableData[index - 1].i_id) {
rowSpanArr[position] += 1
rowSpanArr.push(0)
} else {
rowSpanArr.push(1)
position = index
}
}
})
}
this.rowSpanArr = rowSpanArr
},
// table合并单元格方法
objectSpanMethod ({ row, column, rowIndex, columnIndex }) {
// 哪一列 和 哪一列 中的 行进行合并
if (columnIndex != 8 && columnIndex != 9 && columnIndex != 10) {
let rowspan = this.rowSpanArr[rowIndex]
return {
rowspan: rowspan,
colspan: 1
};
}
}








 本文介绍了如何使用JavaScript处理后台返回的数据接口,通过i_id合并table中的数据,重点关注了指标类型的事前预测和事后预警,以及针对特定列的合并单元格逻辑。
本文介绍了如何使用JavaScript处理后台返回的数据接口,通过i_id合并table中的数据,重点关注了指标类型的事前预测和事后预警,以及针对特定列的合并单元格逻辑。
















 761
761

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








