**
步骤:
**
1.配置好相应的Android studio的环境
2.在百度地图开放平台中下载自己喜欢的个性化地图模板
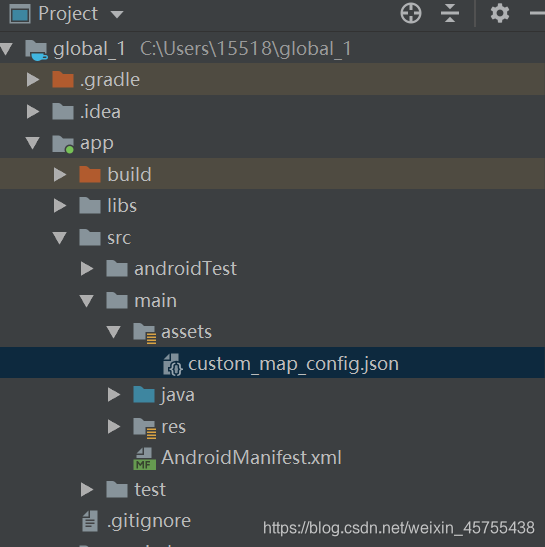
3.把个性化地图模板的.json文件放在相应的位置(没有assets文件夹的可以新建一个,再把.json文件放在其下)

4.Demo的相应源代码:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
tools:context=".MainActivity">
<RadioGroup
android:id="@+id/gp"
android:layout_width="fill_parent"
android:layout_height="30dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<RadioButton
android:id="@+id/open"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginLeft="50dp" />
<RadioButton
android:id="@+id/close"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginLeft="100dp"
/>
<TextView
android:id="@+id/close_pri_map"
android:layout_width="100dp"
android:layout_height="30dp"
android:layout_marginLeft="10dp"
android:text="关闭个性化地图"
android:textColor="@color/colorPrimary" />
</RadioGroup>
<com.baidu.mapapi.map.MapView
android:id="@+id/mapView"
android:layout_width="411dp"
android:layout_height="694dp"
android:layout_marginTop="0dp"
android:clickable="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/gp" />
</LinearLayout>
MainActivity.java
package com.example.global_1;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.util.Log;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.MapView;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
public class MainActivity extends Activity {
private MapView mMapView;
private BaiduMap mBaiduMap;
RadioGroup gp;
RadioButton open;
RadioButton close;
private static String PATH = "custom_map_config.json";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SDKInitializer.initialize(getApplicationContext());
// 获取json文件路径
String customStyleFilePath = getCustomStyleFilePath(this, PATH);
setContentView(R.layout.activity_main);
mMapView = (MapView) findViewById(R.id.mapView);
mMapView.setMapCustomStylePath(customStyleFilePath);
open=findViewById(R.id.open);
close=findViewById(R.id.close);
gp=findViewById(R.id.gp);
mBaiduMap = mMapView.getMap();
gp.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if(checkedId==open.getId()){
// 动态设置个性化地图样式是否生效
mMapView.setMapCustomStyleEnable(true);
}
if(checkedId==close.getId()){
// 动态设置个性化地图样式是否生效
mMapView.setMapCustomStyleEnable(false);
}
}
});
}
/**
* 读取json路径
*/
private String getCustomStyleFilePath(Context context, String customStyleFileName) {
FileOutputStream outputStream = null;
InputStream inputStream = null;
String parentPath = null;
try {
inputStream = context.getAssets().open(customStyleFileName);
byte[] buffer = new byte[inputStream.available()];
inputStream.read(buffer);
parentPath = context.getFilesDir().getAbsolutePath();
File customStyleFile = new File(parentPath + "/" + customStyleFileName);
if (customStyleFile.exists()) {
customStyleFile.delete();
}
customStyleFile.createNewFile();
outputStream = new FileOutputStream(customStyleFile);
outputStream.write(buffer);
} catch (IOException e) {
Log.e("CustomMapDemo", "Copy custom style file failed", e);
} finally {
try {
if (inputStream != null) {
inputStream.close();
}
if (outputStream != null) {
outputStream.close();
}
} catch (IOException e) {
Log.e("CustomMapDemo", "Close stream failed", e);
return null;
}
}
return parentPath + "/" + customStyleFileName;
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
}
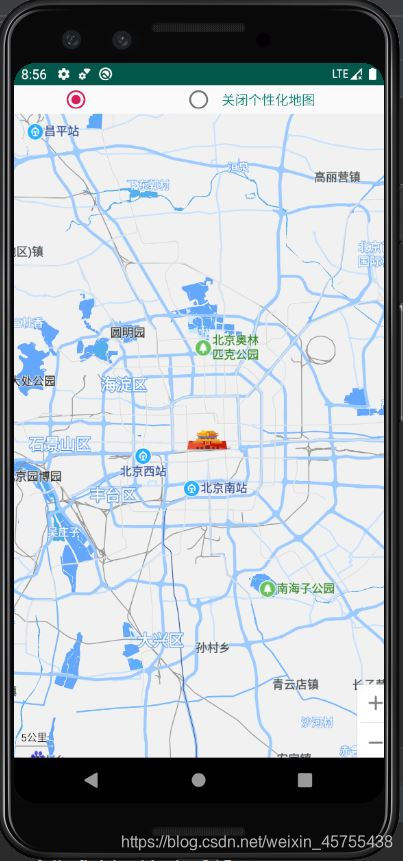
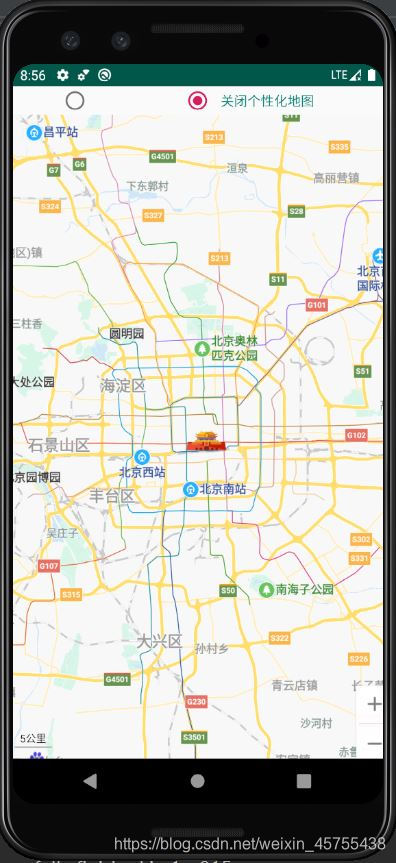
5.相应的Demo
开启个性化地图

关闭个性化地图

百度地图开放平台链接





 本文详细介绍如何在Android应用中使用百度地图开放平台提供的个性化地图功能。从环境配置到个性化地图模板下载,再到具体实现步骤,包括源代码解析,帮助开发者轻松掌握个性化地图的开启与关闭方法。
本文详细介绍如何在Android应用中使用百度地图开放平台提供的个性化地图功能。从环境配置到个性化地图模板下载,再到具体实现步骤,包括源代码解析,帮助开发者轻松掌握个性化地图的开启与关闭方法。
















 197
197










