@[toc]代码生成器
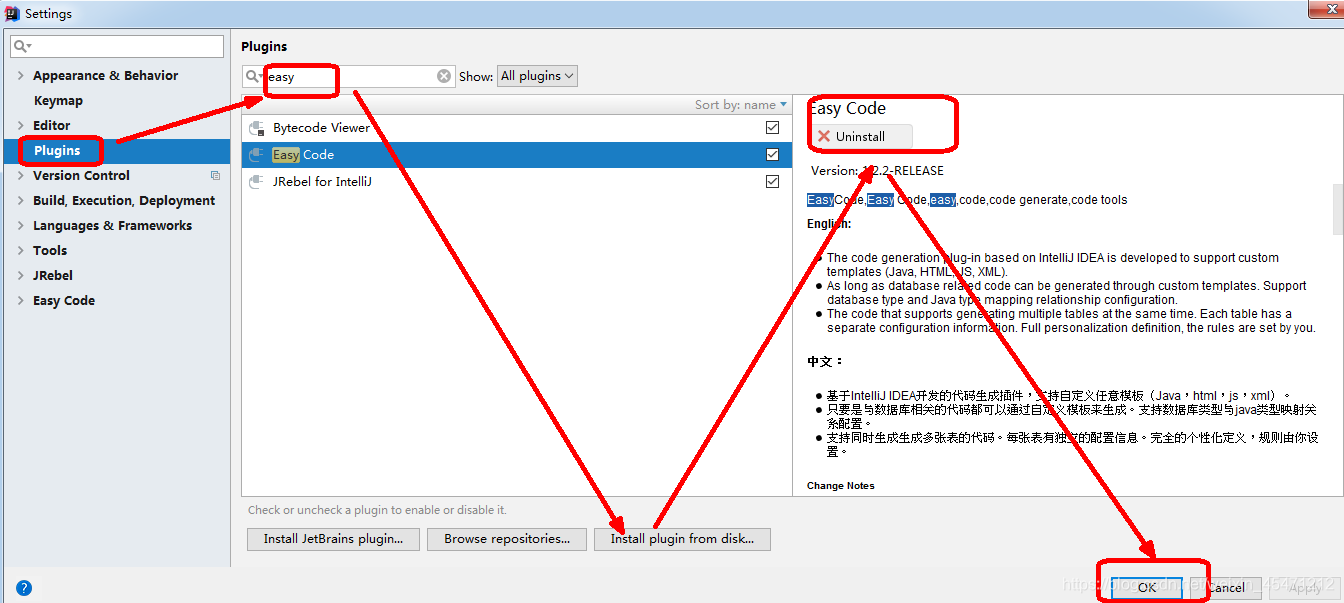
1.在线现在easycode 插件(线上安装easycode)
setting—>plugins----->easycode ----->安装
 注意 :安装成功后 要重启 Idea
注意 :安装成功后 要重启 Idea
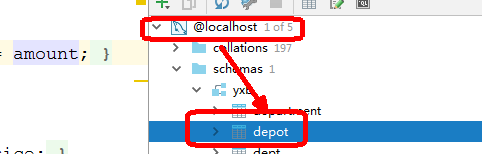
2.和数据库连接起来
2.1

2.2 右击
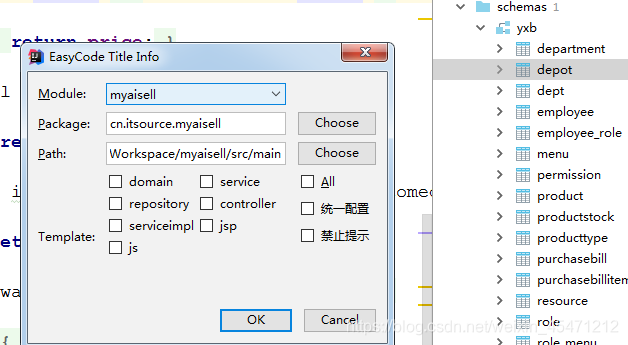
 2.3
2.3
 有关domain repository service serviceimpl controller 的配置
有关domain repository service serviceimpl controller 的配置
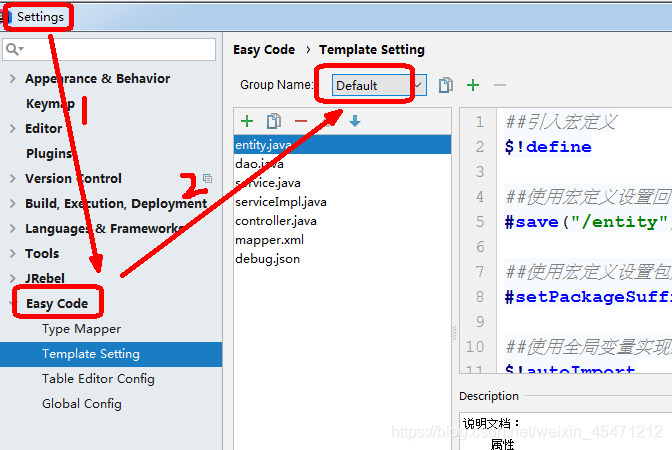
domain 的配置
##引入宏定义
$!define
##使用宏定义设置回调(保存位置与文件后缀)
#save("/java/cn/itsource/myaisell/domain", ".java")
##使用宏定义设置包后缀
#setPackageSuffix("domain")
##使用全局变量实现默认包导入
$!autoImport
import javax.persistence.*;
##使用宏定义实现类注释信息
@Entity
@Table(name = "$!{tableInfo.obj.name}")
public class $!{tableInfo.name} extends BaseDomain{
#foreach($column in $tableInfo.otherColumn)
#if(${column.comment})/**
* ${column.comment}
*/#end
private $!{tool.getClsNameByFullName($column.type)} $!{column.name};
#end
#foreach($column in $tableInfo.otherColumn)
##使用宏定义实现get,set方法
#getSetMethod($column)
#end
}
repositorry 的配置
##定义初始变量
#set($tableName = $tool.append($tableInfo.name, "Repository"))
##设置回调
$!callback.setFileName($tool.append($tableName, ".java"))
$!callback.setSavePath($tool.append($tableInfo.savePath, "/java/cn/itsource/myaisell/repository"))
##拿到主键
#if(!$tableInfo.pkColumn.isEmpty())
#set($pk = $tableInfo.pkColumn.get(0))
#end
#if($tableInfo.savePackageName)package $!{tableInfo.savePackageName}.#{end}repository;
import $!{tableInfo.savePackageName}.domain.$!{tableInfo.name};
public interface $!{tableName} extends BaseRepository<$!{tableInfo.name},Long> {
}
service的配置
##定义初始变量
#set($tableName = $tool.append("I",$tableInfo.name, "Service"))
##设置回调
$!callback.setFileName($tool.append($tableName, ".java"))
$!callback.setSavePath($tool.append($tableInfo.savePath, "/java/cn/itsource/myaisell/service"))
#if($tableInfo.savePackageName)package $!{tableInfo.savePackageName}.#{end}service;
import $!{tableInfo.savePackageName}.domain.$!{tableInfo.name};
public interface $!{tableName} extends IBaseService<$!{tableInfo.name},Long>{
}
serviceimpl 的配置
##定义初始变量
#set($tableName = $tool.append($tableInfo.name, "ServiceImpl"))
##设置回调
$!callback.setFileName($tool.append($tableName, ".java"))
$!callback.setSavePath($tool.append($tableInfo.savePath, "/java/cn/itsource/myaisell/service/impl"))
#if($tableInfo.savePackageName)package $!{tableInfo.savePackageName}.#{end}service.impl;
import $!{tableInfo.savePackageName}.domain.$!{tableInfo.name};
import $!{tableInfo.savePackageName}.repository.$!{tableInfo.name}Repository;
import $!{tableInfo.savePackageName}.service.I$!{tableInfo.name}Service;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class $!{tableName} extends BaseServiceImpl<$!{tableInfo.name},Long> implements I$!{tableInfo.name}Service{
@Autowired
private $!{tableInfo.name}Repository $!{tableInfo.obj.name}Repository;
}
controller
##定义初始变量
#set($tableName = $tool.append($tableInfo.name, "Controller"))
##设置回调
$!callback.setFileName($tool.append($tableName, ".java"))
$!callback.setSavePath($tool.append($tableInfo.savePath, "/java/cn/itsource/myaisell/web/controller"))
package cn.itsource.myaisell.web.controller;
import $!{tableInfo.savePackageName}.domain.$!{tableInfo.name};
import $!{tableInfo.savePackageName}.service.I$!{tableInfo.name}Service;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/$!{tableInfo.obj.name}")
public class $!{tableName} extends BaseController {
@Autowired
private I$!{tableInfo.name}Service $!{tableInfo.obj.name}Service;
jsp
##设置回调
$!callback.setFileName($tool.append("index",".jsp"))
$!callback.setSavePath($tool.append($tableInfo.savePath,"/webapp/WEB-INF/views/$!{tableInfo.obj.name}"))
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>项目二</title>
<%--引入head.jsp--%>
<%@ include file="/WEB-INF/views/head.jsp"%>
<%-- 引入js--%>
<script src="/js/model/depot.js" ></script>
</head>
<body>
<div id="toolbar">
<a href="#" data-method="add" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true">添加 </a>
<a href="#" data-method="update" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true">修改</a>
<a href="#" data-method="remove" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true">删除</a>
<form id="SearchForm" method="post">
#foreach($column in $tableInfo.otherColumn)
$!{column.name}: <input name="$!{column.name}" class="easyui-textbox" style="width:80px">
#end
<a href="#" data-method="search" class="easyui-linkbutton" iconCls="icon-search">查询</a>
</form>
</div>
<table class="easyui-datagrid" id="$!{tableInfo.obj.name}Grid" style="width:400px;height:250px"
data-options="url:'/$!{tableInfo.obj.name}/page',fitColumns:true,singleSelect:true,fit:true,toolbar:'#toolbar',pagination:true">
<thead>
<tr>
#foreach($column in $tableInfo.otherColumn)
<th data-options="field:'$!{column.name}',width:40">${column.name}</th>
#end
</tr>
</thead>
</table>
<%--添加和修改的弹出框 --%>
<div id="editDialog" class="easyui-dialog" title="数据显示" style="width:300px;height:300px;"
data-options="iconCls:'icon-save',resizable:true,modal:true,buttons:'#btns',closed:true">
<form id="editForm" method="post">
<input id="$!{tableInfo.obj.name}id" type="hidden" name="id"/>
<table>
#foreach($column in $tableInfo.otherColumn)
<tr><td>$!{column.name}</td><td><input name="$!{column.name}" type="text" class="easyui-textbox" style="width:120px"></td></tr>
#end
</table>
</form>
<div id="btns">
<a href="#" data-method="save" class="easyui-linkbutton c2" data-options="iconCls:'icon-ok',plain:true">确定</a>
<a href="#" data-method="close" class="easyui-linkbutton c5" data-options="iconCls:'icon-cancel',plain:true">取消</a>
</div>
</div>
</body>
</html>
js 配置
js 配置
#set($tableName = $tool.append($!{tableInfo.obj.name},"Grid"))
#set($tableId = $tool.append($!{tableInfo.obj.name},"id"))
##设置回调
$!callback.setFileName($tool.append($!{tableInfo.obj.name},".js"))
$!callback.setSavePath($tool.append($tableInfo.savePath,"/webapp/js/model"))
function imagFormat(v,r,i) {
return `<img src='${v}' style="width: 60px" height="60" >`;
}
function deptFormat(v,r,i) {
//如果v存在就名字 不存在就显示空字符串 防止v为空
return v?v.name:"";
}
$(function () {
var searchForm =$("#SearchForm")
var editDialog =$("#editDialog")
var editForm =$("#editForm")
$("*[data-method]").on("click",function () {
//this 是普通的dom对象 ,$(this)是jquery对象
// $(this).attr("data-method");
//$(this).data("method") 获取对象的属性
//执行对应的方法动态调用
itsource[$(this).data("method")]();
})
itsource={
add() {
$("*[data-add]").show();
// $("*[data-add] input").validatebox("enable");
//打开面板前将数据清空d
editForm.form("clear")
//打开面板
editDialog.dialog("center").dialog("open");
},
save(){
$("*[data-add]").hide();
//$("*[data-add] input").validatebox("disable");
var url="/$!{tableInfo.obj.name}/save";
if($("#$tableId").val()){
url="/$!{tableInfo.obj.name}/update?cmd=update";
}
editForm.form('submit', {
url:url,
onSubmit: function(){
return $(this).form('validate');
},
success:function(data) {
// console.debug(data); data时json 的字符串
var result = JSON.parse(data);
if (result.success) {
$("#$tableName").datagrid("reload")
} else {
$.messager.alert('警告', `添加失败的原因是:${result.msg}`, 'info');
}
itsource.close();
}
});
},
update() {
//选中当前行
var row= $("#$tableName").datagrid("getSelected");
//如果没有选中 给出提示
if(row==null){
$.messager.alert('警告','请选中一行数据');
return;
}
//打开面板前将数据清空d
editForm.form("clear")
//打开面板
editDialog.dialog("center").dialog("open");
//console.debug(row);
if(row.department){
//如果是关联对象接受数据的时候就要使用这种方式
row["department.id"]=row.department.id
}
editForm.form('load',row);
},
remove() {
//选中当前行
var row= $("#$tableName").datagrid("getSelected");
//如果没有选中 给出提示
if(row==null){
$.messager.alert('警告','请选中一行数据');
return;
}
//选中
$.messager.confirm('确认','您确认想要删除吗?',function(r){
if (r){
$.get("/$!{tableInfo.obj.name}/delete",{id:row.id},function (result) {
if (result.success){
$("#$tableName").datagrid("reload");
}else{
$.messager.alert('警告','失败'+result.msg);
}
})
}
return;
});
},
search(){
//拿到当前行的数据
// var usernameVal =$("#username").val();
//var emailVal =$("#email").val();
//拿到searchForm中的数据将数据转化成json 格式
var params = searchForm.serializeObject();
$("#$tableName").datagrid('load',params);
},
//关闭
close(){
editDialog.dialog("close")
}
}
})
完!!!不同的代码不一样!!!




 本文介绍了如何在线安装并使用EasyCode代码生成器。首先,在Idea中通过设置—>plugins安装EasyCode插件,并确保安装后重启IDEA。接着,连接数据库并进行相关配置,包括domain、repository、service、serviceImpl以及controller等模块的设置。此外,还涉及了jsp和js的配置。EasyCode能帮助开发者快速生成不同类型的代码,提高开发效率。
本文介绍了如何在线安装并使用EasyCode代码生成器。首先,在Idea中通过设置—>plugins安装EasyCode插件,并确保安装后重启IDEA。接着,连接数据库并进行相关配置,包括domain、repository、service、serviceImpl以及controller等模块的设置。此外,还涉及了jsp和js的配置。EasyCode能帮助开发者快速生成不同类型的代码,提高开发效率。
















 511
511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








