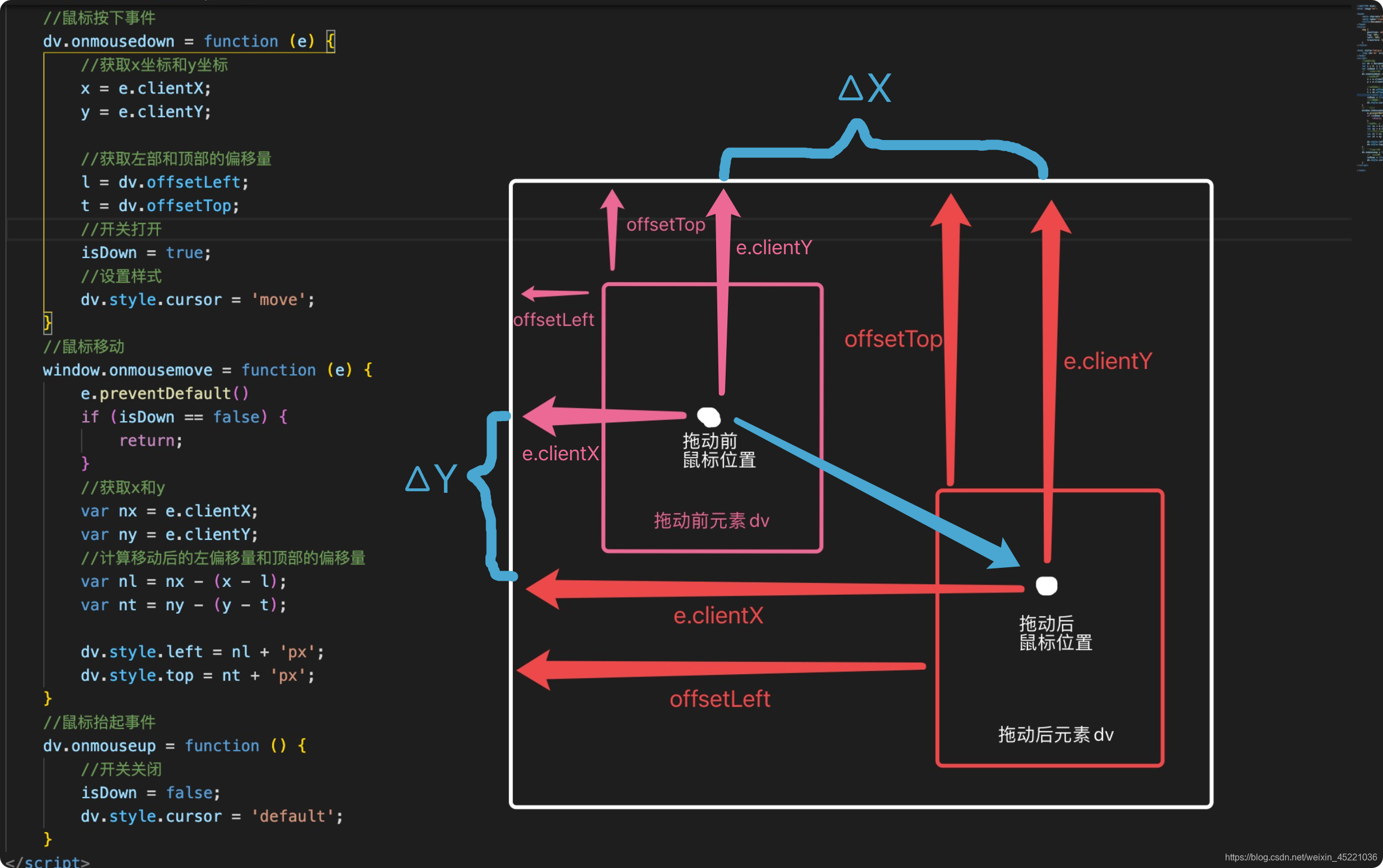
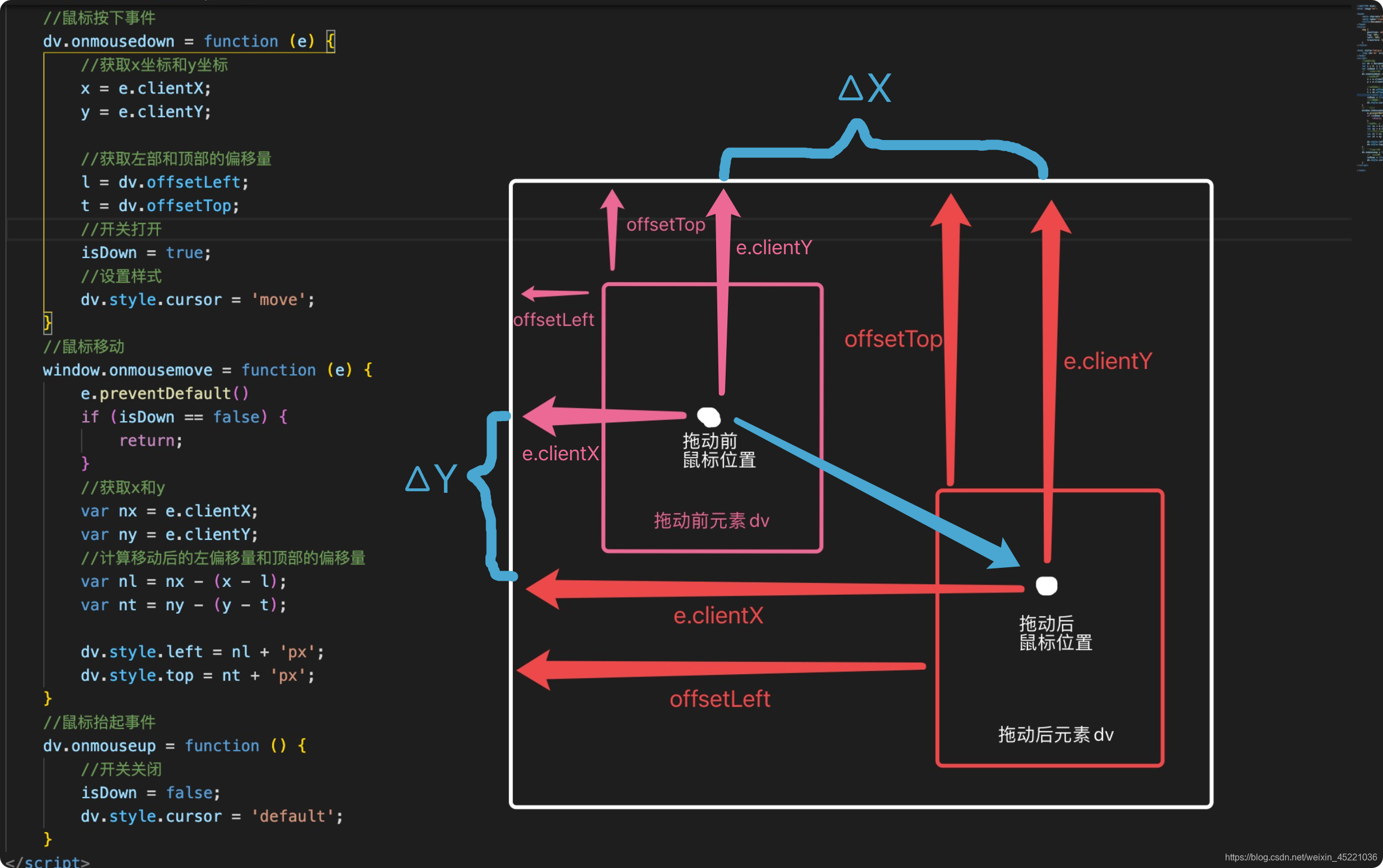
实现拖拽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
<body style="margin: 0;">
<img id='dv' src="https://picsum.photos/200/300" />
</body>
<script>
var dv = document.getElementById('dv');
var x = 0, y = 0, l = 0, t = 0;
var isDown = false;
dv.onmousedown = function (e) {
x = e.clientX;
y = e.clientY;
l = dv.offsetLeft;
t = dv.offsetTop;
isDown = true;
dv.style.cursor = 'move';
}
window.onmousemove = function (e) {
e.preventDefault()
if (isDown == false) {
return;
}
var nx = e.clientX;
var ny = e.clientY;
var nl = nx - (x - l);
var nt = ny - (y - t);
dv.style.left = nl + 'px';
dv.style.top = nt + 'px';
}
dv.onmouseup = function () {
isDown = false;
dv.style.cursor = 'default';
}
</script>
</html>
























 4072
4072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








