外边距塌陷问题
首先我们来看两个栗子:
栗子一:兄弟之间外边距塌陷
<style>
#child1{
width:500px;
height:100px;
background:#f000f0;
}
#child2{
width: 500px;
height:100px;
background:#0000ff;
}
</style>
<body>
<div id="child1"></div>
<div id="child2"></div>
</body>

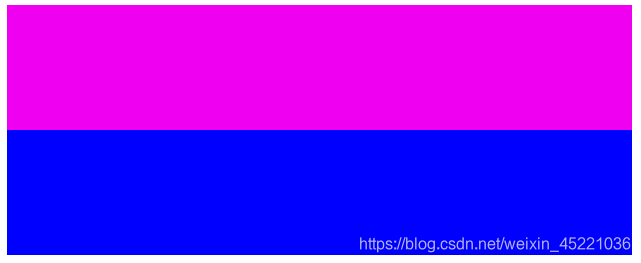
按道理说,bro1和bro2之间的距离应该是100px,如下图的情况

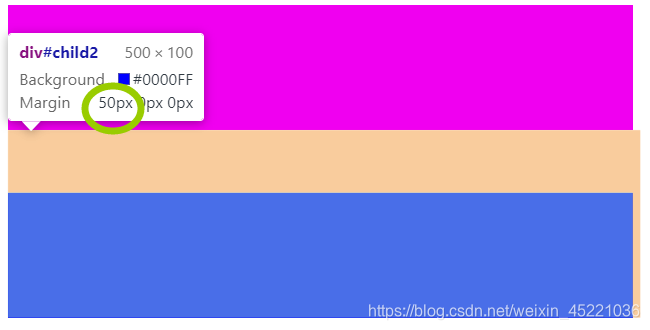
但是结果是bro1和bro2之间的距离是只有50px,并没有出现叠加的情况,而是重叠。

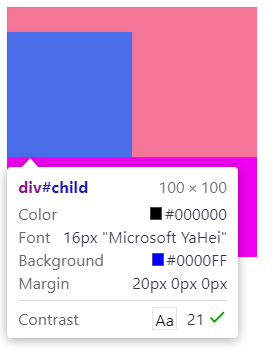
栗子二:父子元素之间的外边距margin合并问题(外边距塌陷)
<style>
#father{
width: 200px;
height: 200px;
background: #f000f0;
}
#child{
width: 100px;
height: 100px;
background: #0000ff;
}
</style>
<body>
<div id="father">
<div id="child"></div>
</div>
</body>

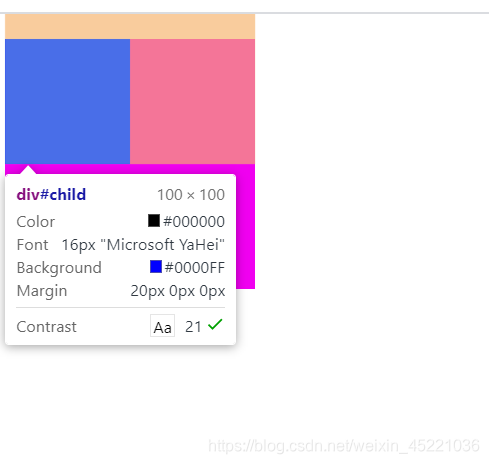
此时我们在child上加上顶部外边距

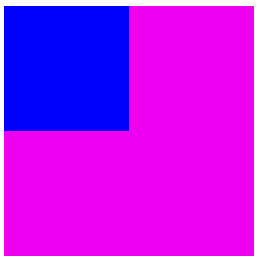
并没有出现我们正常思维想象的下图这种情况





















 1398
1398

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








