设置publicPath
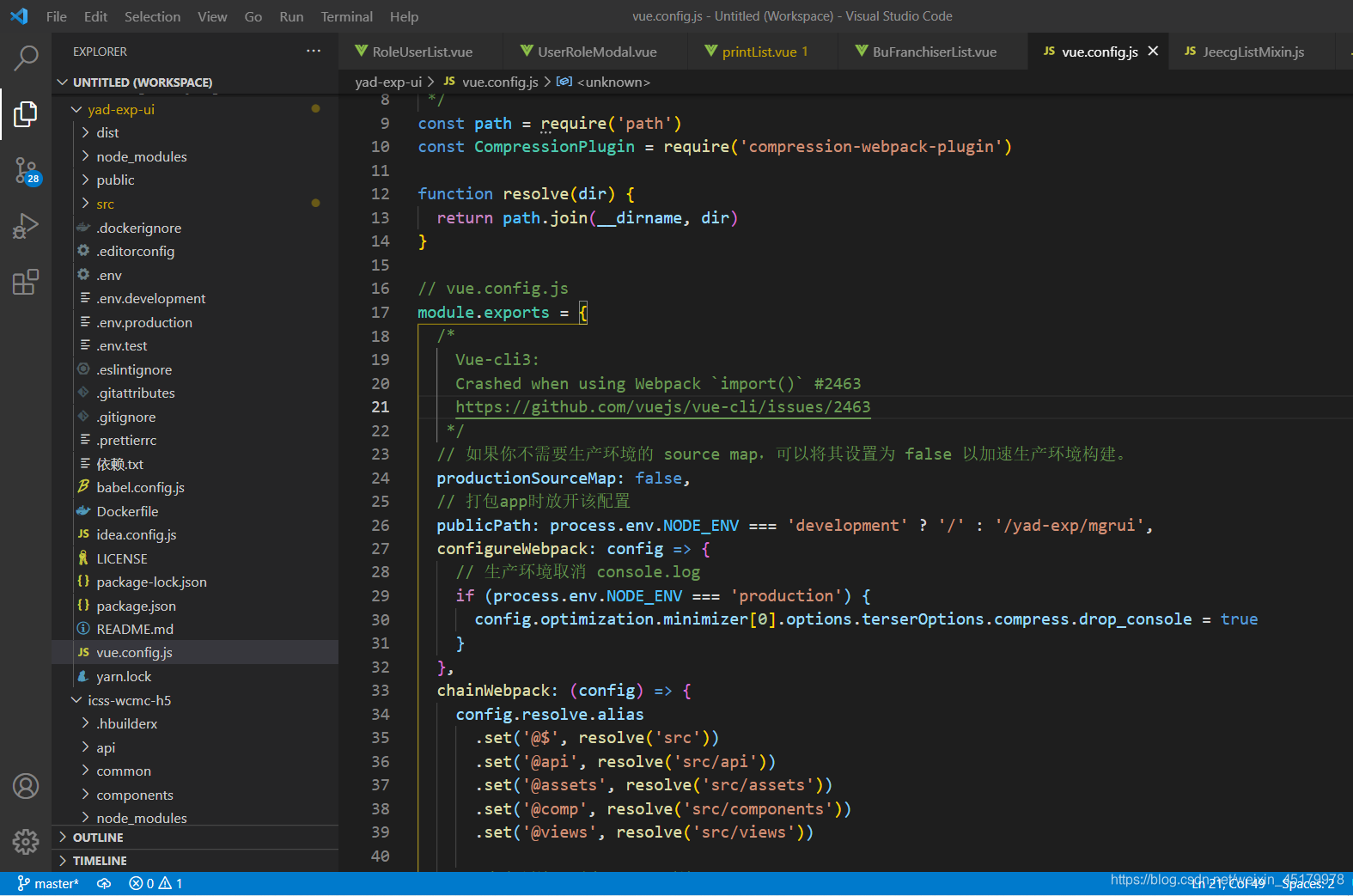
在vue.config.js 配置文件中
// 打包app时放开该配置
publicPath: process.env.NODE_ENV === 'development' ? '/' : '/yad-exp/mgrui',
遇见bug,雅迪物流后台项目—— yad-exp-ui

uni项目打包

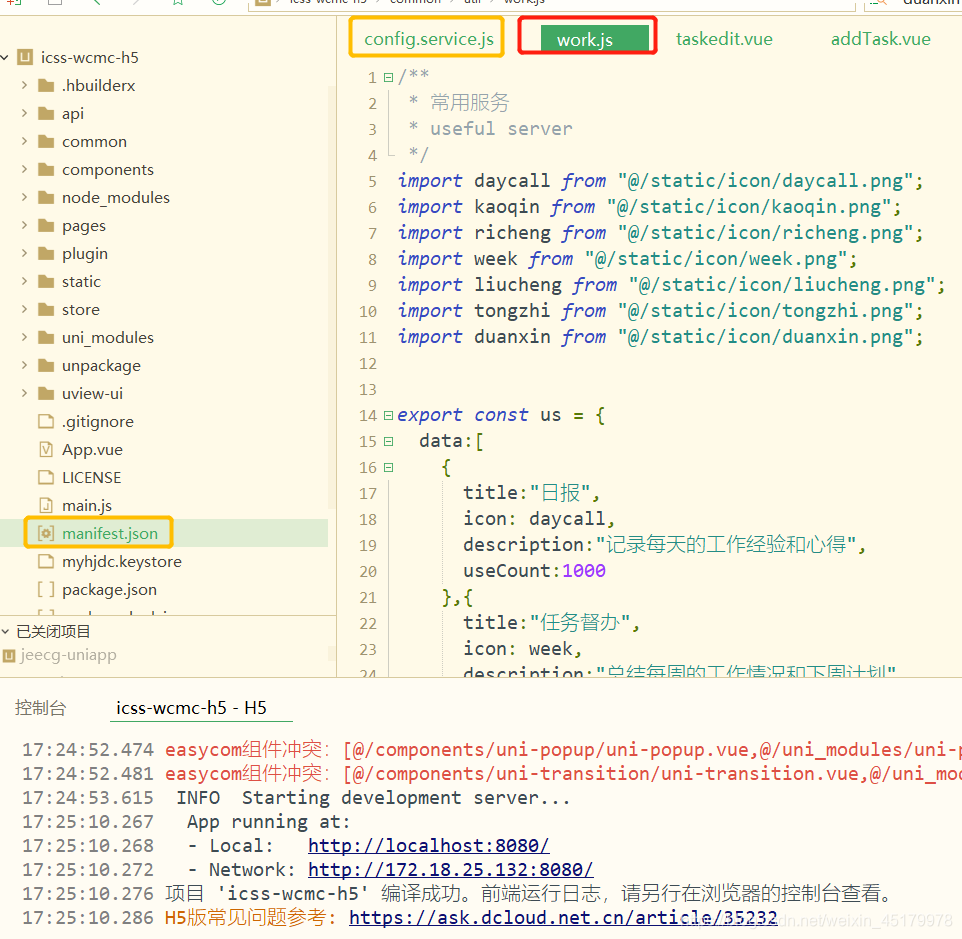
uni-app解决无法加载本地图片的方法【动态加载背景图片*唯一的解决办法!!!】
特别注意:千万别忘记了【url(${indexBgImage })】
<view :style="{backgroundImage:`url(${indexBgImage })`,backgroundSize: 'cover'}" >
</view>
import indexBgImage from "@/static/img/account_index.jpg"
export default {
data(){
return{
indexBgImage : indexBgImage
}
}
遇见bug,中软企微移动端项目—— icss-wcmc-h5

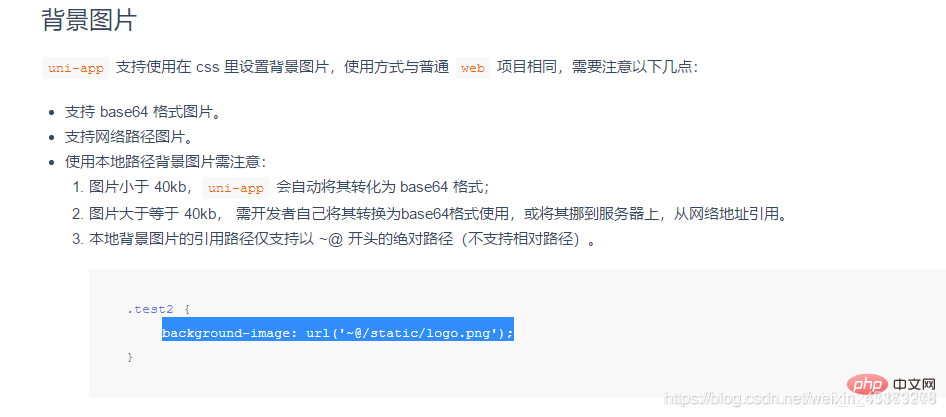
在手机上部分图片/背景图片不显示问题
uniapp设置的背景图无法显示的解决办法:
- 检查图片大小,然后将其转换为base64格式使用或者将其放到服务器上,从网络地址引用;
- 将本地背景图片的引用路径修改为以“~@”符号开头的绝对路径。
























 1208
1208










