路由定义:
- 代码示例
{
path:'/list/:id/:name',//路由传参,传递参数id
component:d,
name:'Detail',
},
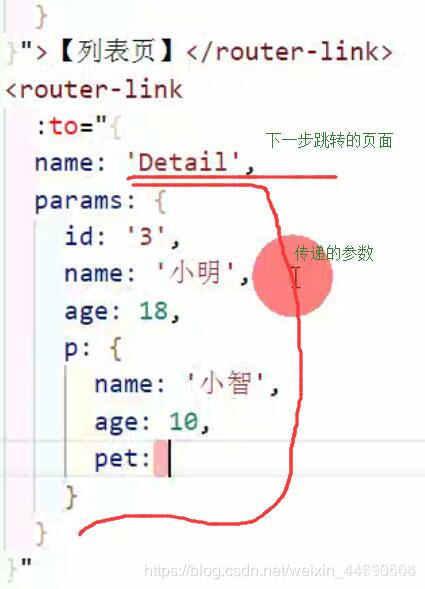
- 事件传递参数,这里定义params 需要传递的参数

- 获取参数
created(){
console.log(this.$route.query);
console.group("路由params参数");
console.log(this.$route.params); // 获取参数
console.groupEnd();
}
- 跳转后

- 刷新后

//传递参数
export default {
methods: {
routerTo() {
this.$router.push({
name: `TestVueRouterTo`,
params: {
page: '1', code: '8989'
}
})
}
}
}
params传参可以传递任意类型的参数,可以传递多个参数,params 传参的时候参数在页面刷新之后不会保存(除非你在路由配置的时候通过 :参数名 的形式在路由的path中进行指定)
//接收参数(被跳转的页面)注意 用$route 没有r
methods: {
getRouterData() {
this.page = this.$route.params.page
this.code = this.$route.params.code
console.log('page', this.page)
console.log('code', this.code)
}
}

- query
this.$router.push({
name: `TestVueRouterTo`,
// 只是把query改了,其他都没变
query: {
page: '1', code: '8989'
}
})

query传参是在url地址后面用?进行分割 参数名和参数值之间用=,多个参数用&
区别:
用params传参,F5强制刷新参数会被清空,params只能用name来引入路由;
用query,由于参数适用路径传参的所以F5强制刷新也不会被清空;
params传参可以传递任意类型的参数 可以传递多个参数 params传参的时候参数在页面刷新后不会保存(除非在路由配置的时候通过:参数名 声明):id?加个?是可选参数就是 params后边可以写多个参数 或数组,刷新后只能保留在路由配置是用 :定义的参数。
























 713
713

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








