/**
ajax() 作用向服务器发送请求
参一:url
参二:请求参数
参三:请求方法
参四:请求成功的响应处理函数
参五:请求失败的处理函数
*/
var parms = {
page: 1,
num: 1000
}
ajax(
'http://musicapi.leanapp.cn/artist/list',
parms,
'GET',
true,
success,
error
);
function ajax(url, parm, method, async, success, error) {
// 实例化请求对象
var xhr = new XMLHttpRequest();
var url = url; // 接受请求地址
if (method === "GET") { // 如果是 get
// 1: 处理请求参数,将请求参数拼接到url地址上
url += "?";
for (var x in parm) { // 拼接字符串
url += x + "=" + parm[x] + "&";
}
url = url.slice(0, url.length - 1); // 去掉最后一个&
// 2:准备发送请求
xhr.open(method, url, async);
//3:发送请求
xhr.send();
} else if (method === "POST") {
// 1:对post 请求的请求参数处理
var str = '' // 初始化请求参数
xhr.open(method, url, async); // 准备发送请求
// 设置请求头
xhr.setRequestHeader("content-type", "application/x-www-form-urlencoded");
// 请求参数处理
for (var x in parm) {
str += x + '=' + parm[x] + '&'
}
str = str.slice(0, str.length - 1);
// 将请求参数传给 send 发送post 请求
xhr.send(str);
}
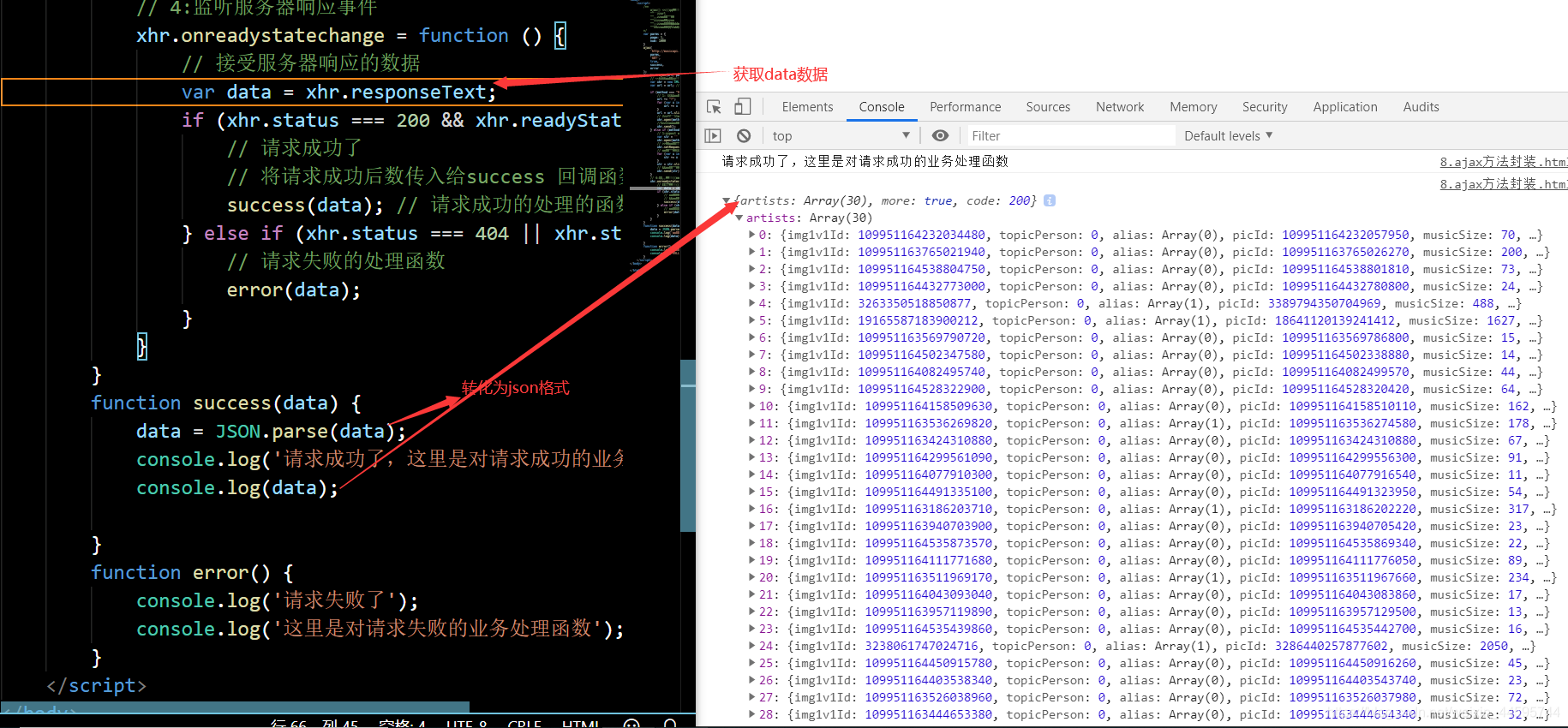
// 4:监听服务器响应事件
xhr.onreadystatechange = function () {
// 接受服务器响应的数据
var data = xhr.responseText;
if (xhr.status === 200 && xhr.readyState === 4) {
// 请求成功了
// 将请求成功后数传入给success 回调函数
success(data); // 请求成功的处理的函数
} else if (xhr.status === 404 || xhr.status === 500) {
// 请求失败的处理函数
error(data);
}
}
}
function success(data) {
data = JSON.parse(data);
console.log('请求成功了,这里是对请求成功的处理函数');
console.log(data);
}
function error() {
console.log('请求失败了');
console.log('这里是对请求失败的处理函数');
}
运行结果









 本文简要介绍了如何对HTTP的GET和POST请求进行封装,以方便在应用程序中调用。通过学习,读者将能够理解这两种请求方式的基本概念,并掌握它们在实际开发中的实用技巧。
本文简要介绍了如何对HTTP的GET和POST请求进行封装,以方便在应用程序中调用。通过学习,读者将能够理解这两种请求方式的基本概念,并掌握它们在实际开发中的实用技巧。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








