为了通过选择器找到文档树中不存在的信息或者基本选择器找不到的信息
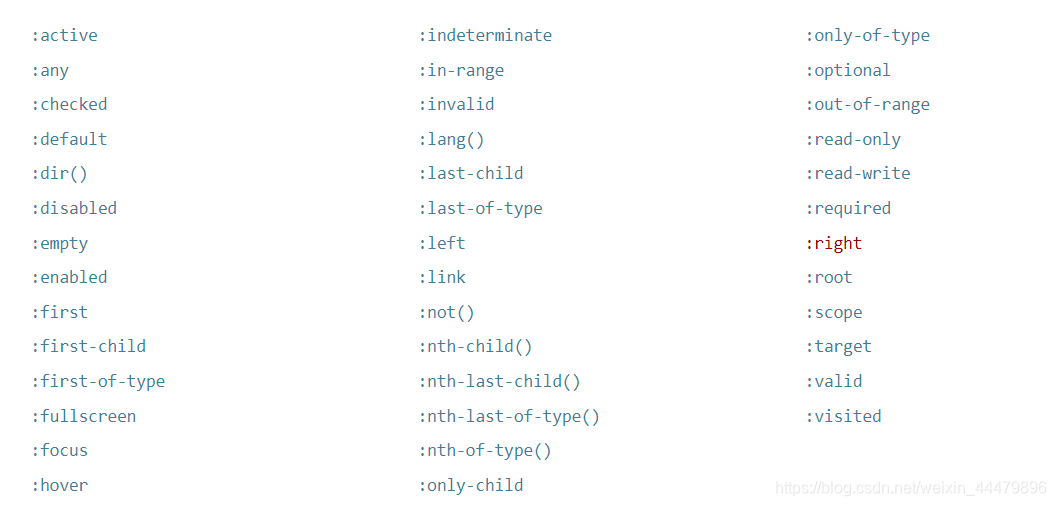
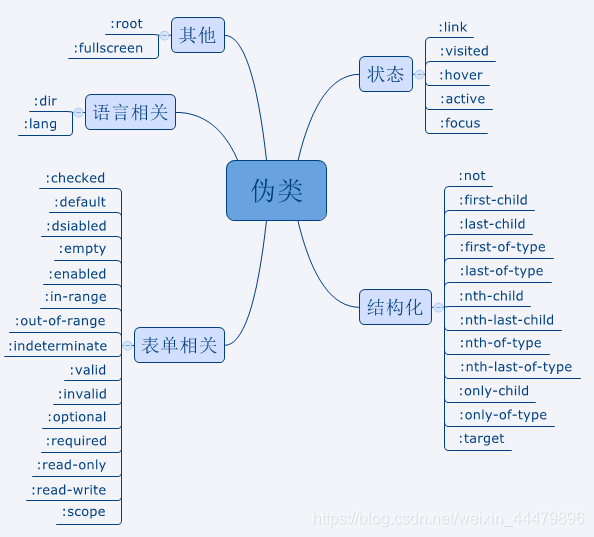
伪类由一个冒号开头,后面接名称和包含在圆括号中的可选参数。
- 任何一个常规选择器在任何位置都可以使用伪类。
- 伪类的语法不区分大小写。
- 一些伪类的作用会相互排斥,一些伪类可以同时被一个元素使用。
- 为了满足操作DOM时产生的结构变化,伪类也可以是动态的

- :active:它让页面能在浏览器监测到激活时给出反馈。当鼠标交互时它代表的是用户按下按键和松开按键之间的时间,通常用于
<a>与<button>有时可能会被其他伪类样式覆盖(如::link,:hover;:visited),需要把:active放在所以样式的最后。
顺序::link>:visitied>:hover>:active - :visited:表示用户已访问过的连接。出于隐私原因可以使用此选择器修改的样式非常有限,这个样式可能会被后面声明的其他链接样式覆盖(:link、:hover、:active),要适当地设置样式。
顺序:与:active一样。 :link:选择所有未访问的链接。- :hover:鼠标处于链接上的状态。
- :focus:元素输入后具有焦点。
- :first-child:匹配元素的第一个的子元素。
- :indeterminate:表示状态不确定的表单元素。
- :in-range:表示一个
<input>元素,当前值处于属性min和max限定范围之内。 - :optional:表示任意没有requierd属性的
<input>、<select>或<textarea>元素使用。 - :required:选择拥有requierd属性的元素属性。
- :invalid:表示任意内容未通过验证的
<input>、<form>元素。 - :target:代表一个唯一的页面元素(目标元素)其id与当前URL片段匹配。
- :lang():基于元素语言来匹配页面元素,为不同的语言定义特殊的规则。
- :checked:选择所以选中的元素。
- :disadled:选择所有禁用的元素。
- :empty:选择所有没有子元素的元素。
- :enabled:选择所有启用的表单元素。
- :first-of-type:选择的每个元素是其父元素的第一个元素。
- :last-child:选择元素的最后一个子元素。
- :not():选择所有匹配元素以外的元素。
- :nth-child(2):选择所有匹配元素的父元素的第二个子元素。
- :nth-last-chlid(2):选择所有匹配元素的父元素的倒数第二个子元素。
- :nth-last-of-type(2):选择所有匹配元素的倒数的第二个为匹配元素的子元素。
- :nth-of-type(2):选择所有匹配元素的第二个匹配元素的子元素。
- :only-of-type:选择只有一个子元素为匹配元素的元素。
- :only-child:选择所有只有一个子元素的匹配元素。
- :out-of-range:选择指定范围以外的值的属性。
- :read-only:选择只读属性的元素属性。
- :read-write:选择没有只读属性的元素属性。
- :root:选择文档的根目录。
- :valid:选择所有有效值的元素属性。
- :first-letter(2):选择匹配元素的2个字母。
- :first-line:选择匹配元素的第一行。
- :before:在匹配元素前插入内容。
- :after:在匹配元素之后插入内容。

伪类与伪元素的特性及其区别:
- 伪类本质上是为了弥补常规的CSS选择器的不足,以便获得更多信息。
- 伪元素本质上是创建了一个内容的虚拟容器。
- CSS3中伪类与伪元素的语法不同,CSS2中并没有明确的区分伪类与伪元素。
- 可以同时使用多个伪类,而伪元素只能同时使用一个。







 本文详细介绍了 CSS 中的伪类,包括 :active、:visited、:link、:hover 等,解释了它们的用途及如何正确使用这些伪类来增强网页的表现力。
本文详细介绍了 CSS 中的伪类,包括 :active、:visited、:link、:hover 等,解释了它们的用途及如何正确使用这些伪类来增强网页的表现力。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








