- 博客(7)
- 收藏
- 关注
原创 antd rowSelection多选框翻页清空前一页选中的问题
//设id为key rowKey={record => record.id} //复选框选中操作 rowSelection={{ //当使用 rowSelection 时,请设置 rowSelection.preserveSelectedRowKeys 属性以保留 key preserveSelectedRowKeys:true, ...
2022-02-25 14:59:56
 1883
1883
 1
1
原创 使用antd-pro组件 实现图片上传和图片编辑
1.ProFormUploadButton与 upload 相同。预设了 Button 的样式,其他与 Upload 相同。1.引入上传组件import ProForm, {ProFormUploadButton} from '@ant-design/pro-form';2.组件内容 <ProFormUploadButton label="图片" max={1} name="pic"
2022-02-17 16:34:45
 5958
5958
 2
2
原创 React函数组件 引入子组件,子组件触发父组件更新数据
父组件引入子组件modal,子组件新建地址后,触发父组件更新重新获取地址。父组件1.父组件定义的函数const update =()=>{ setTime(new Date().getTime()) }2.根据时间来监听获取地址,触发更新 useEffect(() => { getAddress() }, [time])<div>3.引入子组件CreateModal <CreateModal up
2022-01-13 15:22:13
 2916
2916
 1
1
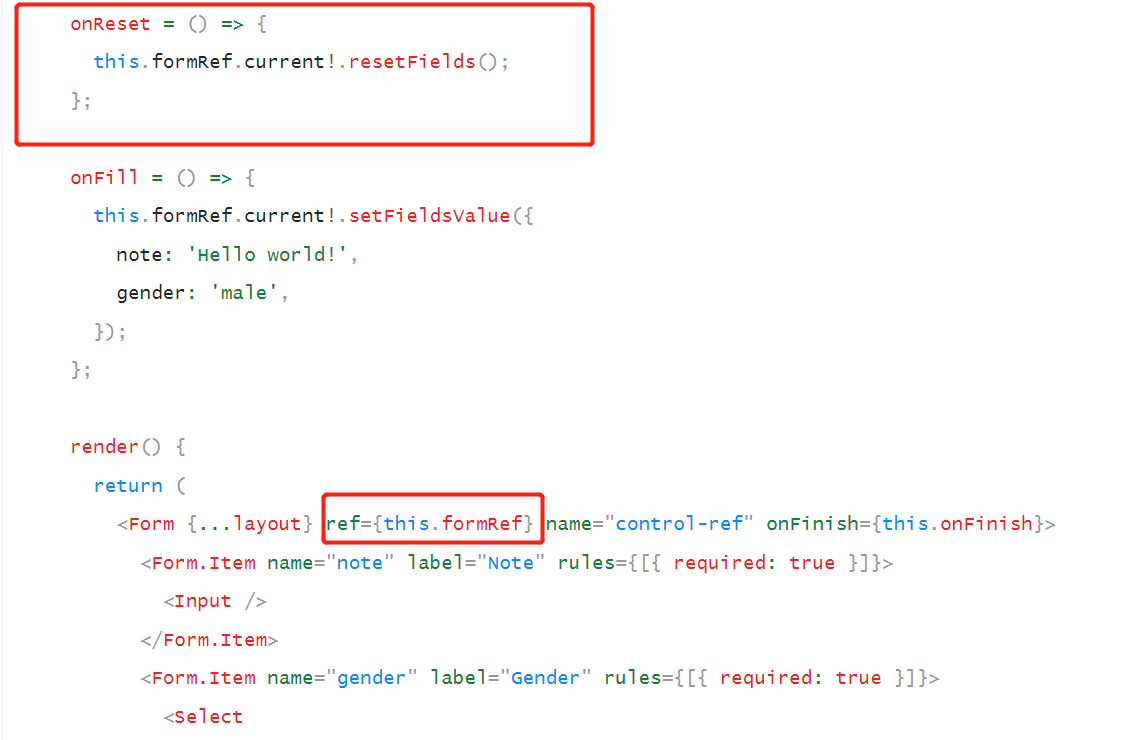
原创 antd Cannot read properties of null (reading ‘resetFields‘)
用antd form组件在重置表单时候碰到的一个报错,3.formRef.current!.resetFields();在代码里加了这三
2022-01-06 10:19:36
 2874
2874
转载 使用 react + antd 组件时,有时会报出 Each child in a list should have a unique “key“ prop. 这样的错误
使用 react + antd 组件时,有时会报出 Each child in a list should have a unique “key” prop. 这样的错误这里列举几个相关的次错误报错和解决方式1、Table 表格 官方给 Table 组件提供了一个 rowKey 属性,用于给表格的每一行设定一个 key 值 如:<Table columns={columns} dataSource={users.data} rowKey={columns => columns.id}
2022-01-04 16:23:29
 1028
1028
原创 JS 数组根据字段或者数组下标过滤数组的数据(fiter)
JS 数组根据某个字段过滤数组的数据(fiter)使用数组的fiter很方便可以根据字段type进行筛选```javascriptconst newData = [ { details: "尊敬的用户,欢迎您成为xxx平台会员。", id: 55, member_id: 19, source: "系统消息", statu
2021-12-29 15:38:21
 3492
3492

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅