后台
@Controller
public class IndexController {
@Value("${my-config.file-path}")
private String myFilePath;
@RequestMapping("test")
public String test() {
return "index";
}
@RequestMapping("uploadfiles")
public String uploadfiles(@RequestParam("uploadfiles") MultipartFile[] uploadfiles,Model model) throws Exception{
List<String> list = new ArrayList<>();
for(int i=0;i<uploadfiles.length;i++){
String prefix = uploadfiles[i].getOriginalFilename().split("\\.")[0];
String suffix = uploadfiles[i].getOriginalFilename().split("\\.")[1];
String newfilename = prefix+System.currentTimeMillis()+"."+suffix;
File newFile = new File(myFilePath+"uploaded"+File.separator+newfilename);
if(!newFile.getParentFile().exists()){
newFile.getParentFile().mkdirs();
}
uploadfiles[i].transferTo(newFile);
list.add("uploaded/"+newfilename);
}
model.addAttribute("list",list);
return "index";
}
}
配置文件
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.6.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
如下代码的意思是它会解析前端的图片路径并在“D://uploaded/”这个目录下去找相应的静态资源
@Configuration
public class MyWebAppConfigurer implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/uploaded/**").
addResourceLocations("file:/" + "D://uploaded/");
}
}
设置端口和文件的默认上传路径

前台
前端使用的是thymeleaf语法
以th:开头的标签不会在浏览器上展示,只有当后端返回数据后,才会覆盖原始数据
<h3>多文件上传</h3>
<form action="/uploadfiles" method="post" enctype="multipart/form-data">
<input type="file" name="uploadfiles" multiple/>
<br>
<input type="submit" value="多文件上传"/>
</form>
<div th:each="item: ${list}" >
[[${item}]]
</div>
<div th:each="item: ${list}" >
<img src="../img/120200428150822131.PNG" th:src="@{${item}}" alt="图片" >
<hr>
</div>
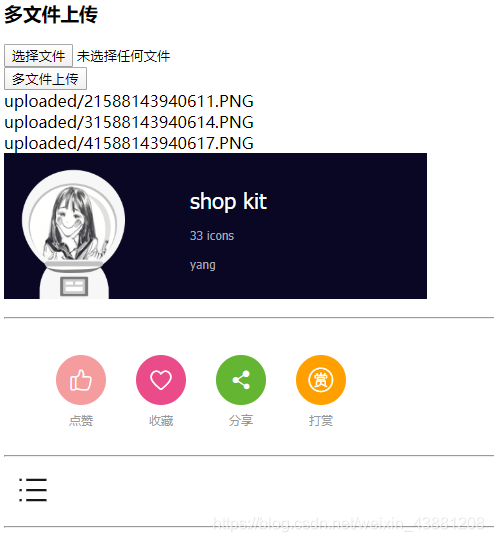
结果展示
访问http://localhost:8899/test






 该博客详细介绍了如何使用SpringBoot实现多张图片上传的功能。首先在后台配置文件中设置了上传路径,并在pom.xml中进行了相关依赖配置。接着在前端使用Thymeleaf语法处理图片路径。最后通过访问特定URL可以展示上传结果。
该博客详细介绍了如何使用SpringBoot实现多张图片上传的功能。首先在后台配置文件中设置了上传路径,并在pom.xml中进行了相关依赖配置。接着在前端使用Thymeleaf语法处理图片路径。最后通过访问特定URL可以展示上传结果。
















 654
654










