在官网和许多博客、帖子中已经有详尽的父子组件通信的流程,在本文着重讲解和配置兄弟组件通信。
关于 兄弟组件通信,这里讲述的是借助eventBus.js第三文件传递数据的方式,还有vuex就不详细的讲解了,具体过程:
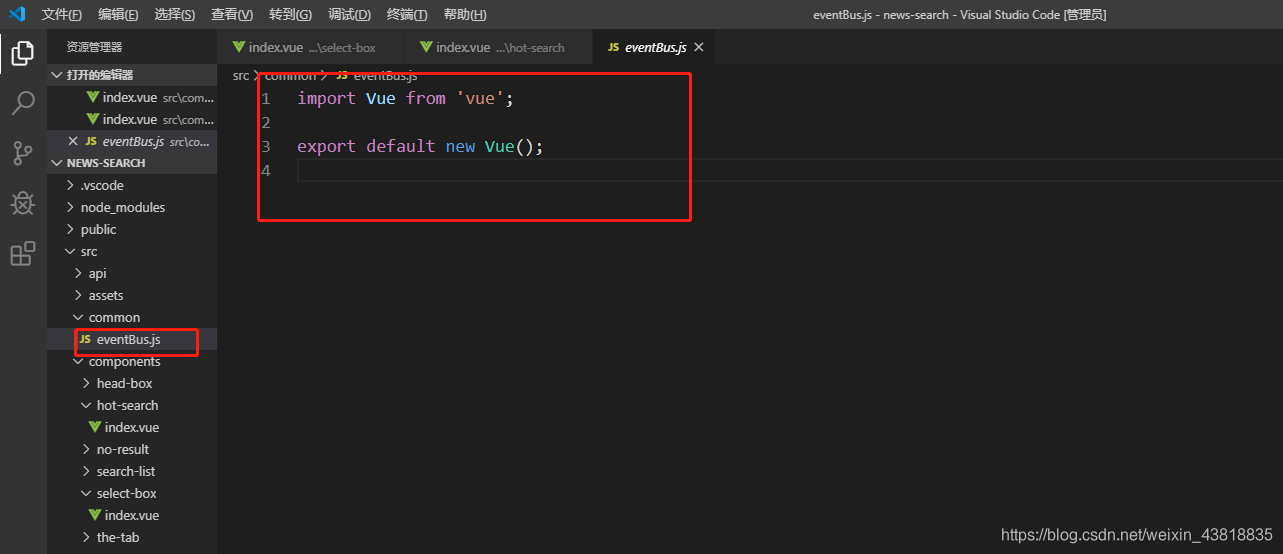
一:借助第三者文件(这里我起名为:eventBus.js),新建一个eventBus.js文件
二:文件内容:
import Vue from 'vue';
export default new Vue();

三:在所需要的两个兄弟文件(也就是.vue文件)中引入,引入方式为:import eventBus from '@/common/eventBus';
此时引入结束,开始调用:
四:假如brotherA(兄弟A)向brotherB(兄弟B),传递数据(A->B),
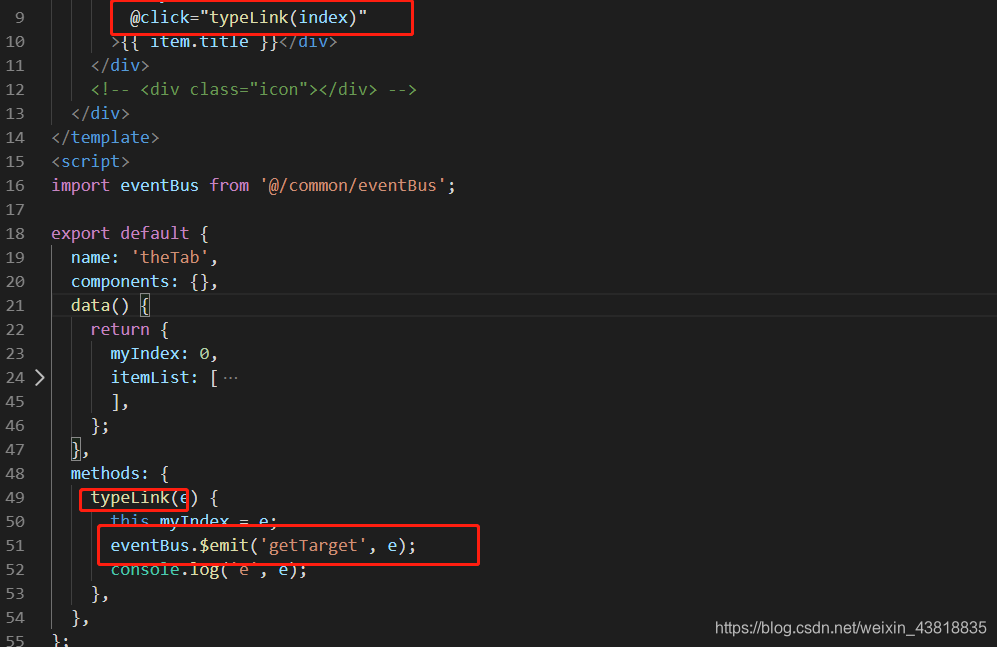
则在A中的.vue文件中某个点击事件中书写:

eventBus.$emit('getTarget', "我是兄弟A组件,向B传递数据");
在B中的.vue文件中的created中书写:
created() {
eventBus.$on('getTarget', (e) => {
console.log('==========>', e);
});
},
此时整个传递过程结束。
至于父子组件通信:
1,子传父:$emit
2,父传子: v-bind
在子组件中props接收;
细节就不赘述了,官网很详尽。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








