数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组</title>
<script>
//数组:一组有序的数据
//数组的作用:可以一次性存储多个数据
/*数组的定义:
* 1. 通过构造函数创建数组
* 语法:
* var 数组名=new Array();
* 数组的名字如果直接输出,那么直接就可以把数组中的数据显示出来,如果没有数据,就看不到数据
*
* var 数组名=new Array(长度);
* 如果数组中没有数据,但是有长度,数组中的每个值就是undefined
* 如果在Array(多个值);这个数组中就有数据了,数组的长度就是这些数据的个数
*
* 2. 通过字面量的方式创建数组
* var 数组名=[];//空数组
*
* 无论是构造函数的方式还是字面量的方式,定义的数组,如果有长度,那么默认是undefined
*
* 数组:一组有序的数据
* 数组元素:数组中存储的每个数据,都可以叫数组的元素
* 数组长度:就是数组的元素的个数
* 数组索引(下标):用来存储或者访问数组中的数据的,索引从0开始,到长度减1结束
* 数组的索引和数组的长度的关系:长度减1就是最大的索引值
*
* 如何设置数组中某个位置的值
* 数组名[下标]=值;
*
* 如何获取数组中某个位置的值
* var result=数组名[下标];
* console.log(result);
* */
//通过构造函数的方式定义一个数组
var array=new Array(5);//没有数据,空数组
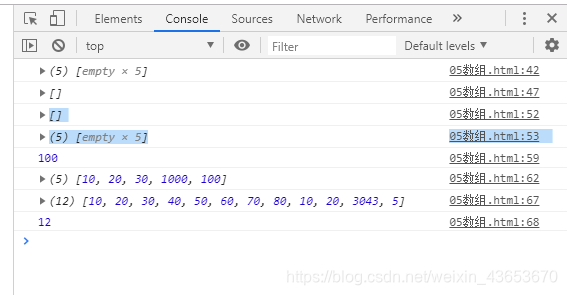
console.log(array);
//alert(array);//,,,,
//就是一个数组---->字面量的方式
var arr=[];
console.log(arr);
var arr1=new Array();//构造函数的方式---空数组
var arr2=new Array(5);//构造函数的方式定义了一个数组,数组中有5个元素,数组长度是5,每个数据是undefined
console.log(arr1);
console.log(arr2);
var arr=new Array(10,20,30,40,100);
console.log(arr[4]);//获取
//设置
arr[3]=1000;
console.log(arr);
//字面量的方式更简单
var arr=[10,20,30,40,50,60,70,80,10,20,3043,5];
console.log(arr);
console.log(arr.length);
</script>
</head>
<body>
</body>
</html>

//数组中存储的数据类型一定是一样的吗? 类型可以不一样
var arr=[10,"哈哈",true,null,undefined,new Object()];
console.log(arr);
//数组的长度是不是可以改变呢?
var arr=[];
//通过索引来设置数组中的元素的值
arr[0]=10;
arr[1]=20;
console.log(arr.length);
//获取元素的值,通过索引的方式
console.log(arr[2]);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>冒泡排序</title>
<script>
//冒泡排序:把所有的数据按照一定的顺序进行排列(从小到大,从大到下)
var arr = [2,5,8,3,6,4,7,9,0,1];
//循环控制比较的轮数
for (var i = 0; i < arr.length - 1; i++) {
//控制每一轮的比较的次数
for (var j = 0; j < arr.length - 1 - i; j++) {
if (arr[j] < arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
console.log(arr);
</script>
</head>
<body>
</body>
</html>
函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数</title>
<script>
//函数:把一坨重复的代码封装,在需要的时候直接调用即可
//函数的作用:代码的重用
/*
* 函数的定义
* 语法:
*
* function 函数名字(){
* 函数体;
* }
*
* 函数的调用:
*
* 函数名();
* */
//函数定义
function cook() {
console.log("啦啦啦啦啦");
}
//函数调用
cook();
</script>
</head>
<body>
</body>
</html>
- 函数需要先定义,然后才能使用
- 函数名字:要遵循驼峰命名法
- 函数一旦重名,后面的会把前面的函数覆盖
- 一个函数最好就是一个功能
函数参数:
- 在函数定义的时候,函数名字后面的小括号里的变量就是参数,目的是函数在调用的时候,用户传进来的值操作
- 此时函数定义的时候后面的小括号里的变量叫参数;写了两个变量,就有两个参数,
- 在函数调用的时候,按照提示的方式,给变量赋值--->就叫传值,把这个值就传到了变量(参数)中
形参:函数在定义的时候小括号里的变量叫形参
实参:函数在调用的时候小括号里传入的值叫实参,实参可以是变量也可以是值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数</title>
<script>
//set:设置
//get:获取
//函数的返回值:在函数内部有return关键字,并且在关键字后面有内容,这个内容被返回了
//当函数调用之后,需要这个返回值,那么就定义变量接收,即可
/*
*
* 如果一个函数中没有明确的返回值,那么调用的时候接收了,结果就是undefined
* (没有明确返回值:函数中没有return,函数中有return,但是return后面没有任何内容)
*
* 形参的个数和实参的个数可以不一致
* return 下面的代码是不会执行的
*
* */
function getSum(x, y) {
var sum = x + y;
return sum;
}
var result=getSum(10, 20);
console.log(result+10);
</script>
</head>
<body>
</body>
</html>





 本文深入讲解了数组的概念、定义方式及操作方法,包括数组的存储、访问和排序,并详细介绍了函数的定义、调用和参数传递,以及函数的返回值等关键知识点。
本文深入讲解了数组的概念、定义方式及操作方法,包括数组的存储、访问和排序,并详细介绍了函数的定义、调用和参数传递,以及函数的返回值等关键知识点。


















 149
149

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










