前言:在响应式项目中,有部分地方使用到了React UI组件库ant-design,由于是封装好的UI库,使用的单位都是px;与在响应式项目中用到单位(rem)不符,因此,需要修改。
- 新建css或less文件
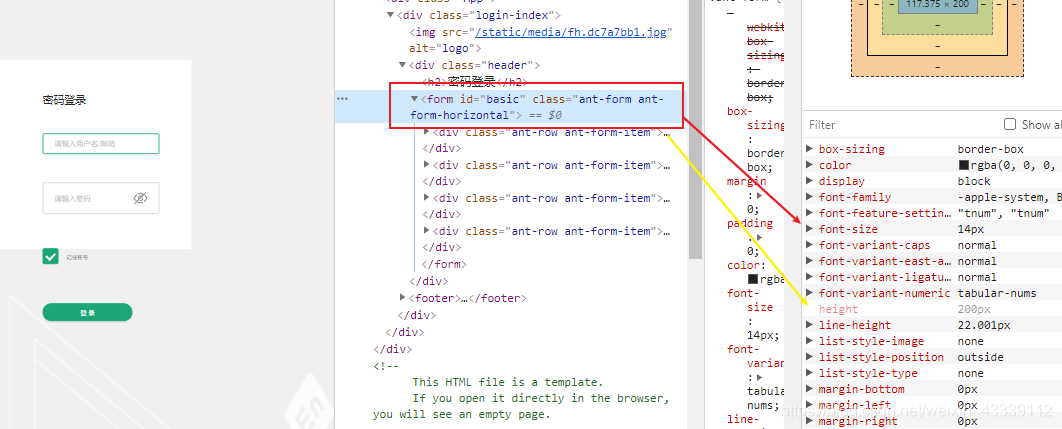
- 引入UI库并渲染到页面后,右键检查元素,通过选择到对应的UI标签,查看它的class类名
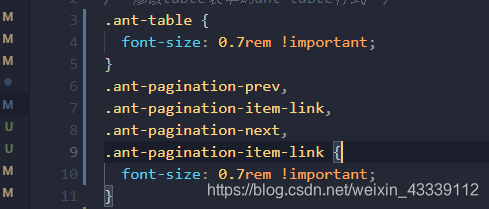
 3. 根据对应的类名和父子关系等,在css或less文件等修改样式,如:
3. 根据对应的类名和父子关系等,在css或less文件等修改样式,如:

4.在jsx文件中等引入。
后记:
- UI组件库毕竟就是已经将样式进行了更好的封装,在实际应用中更加偏向于固定样式的布局,在响应式布局中使用时需要设置样式。
- 如果CSS/Less样式没有生效,可以尝试采用!important 最高优先级的方法
- 该方法在React局部样式中好像不生效,后续需要进一步查看。
























: 修改ant-design组件库中的样式&spm=1001.2101.3001.5002&articleId=111937464&d=1&t=3&u=48dbe941ba2949c490058cb1b36a416d)
 1149
1149

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








