JavaScript原型与原型链
-
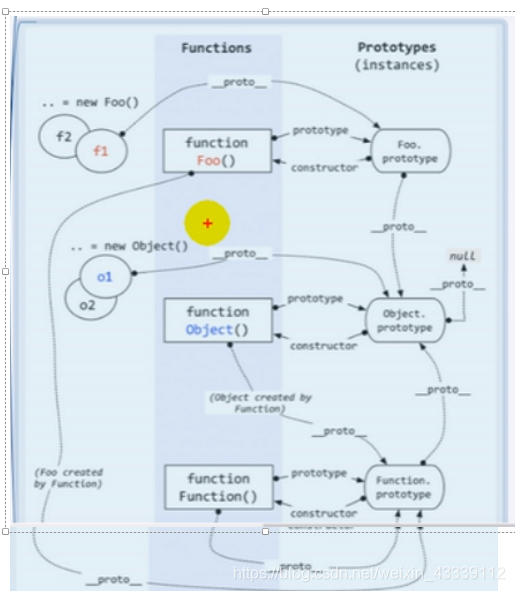
原型
JavaScript中创建的每一个函数,解析器都会向函数中添加一个属性prototype。该属性默认指向一个空object实例对象,即原型对象。
原型对象中有一个constructor属性,它指向函数对象。
通过构造函数创建的每个实例对象,解析器都会向对象中添加一个属性__proto__,默认指向的也是原型对象。prototype可称为显示原型属性;__proto__可称为隐式原型属性。
即,实例对象.__proto__===类.prototype
总结:
函数的prototype属性:函数定义时自动添加,默认是一个空Object实例对象。
对象的__proto__属性:实例对象创建时自动添加,默认值为构造函数的prototype属性值。
方法一般定义在原型中,属性一般通过构造函数定义在对象本身上。
查找对象属性时,自动按原型链查找;设置对象属性时,不会查找设置原型链。
-
原型链
原型链:在任意对象和Object.prototype之间,存在着一条以隐式原型属性__proto__进行连接的链,我们称这条链为原型链。
原型链的基本思想就是利用原型让一个引用类型继承另一个引用类型的属性和方法,主要用于查找使用对象的属性/方法。 -
所有通过构造函数创建的对象都是Object的实例;
-
Object函数的显示原型对象是原型链的尽头,其__proto__属性值为null;
-
所有函数本质上也是Function的实例,其隐式原型指向的都是Function的显示原型,即所有函数都是Function的实例(包括Function本身)。
-
所有函数的显示原型指向的对象默认是空Object实例对象。(Object不满足,因为Object.prototype.proto=null)

JavaScript闭包
-
闭包的定义/理解
1)闭包是嵌套的内部函数;
2)闭包是包含被引用变量(函数)的对象。 -
闭包的产生
当一个嵌套的内部(子)函数引用了嵌套的外部(父)函数的变量(函数)时,就产生了闭包。 -
闭包产生的条件
1)函数嵌套
2)内部函数引用了外部函数的数据(变量/函数)
3)执行内部函数定义(不需要调用) -
闭包的特征
1)函数内再嵌套函数
2)内部函数可以调用外部函数的参数和变量
3)参数和变量不会被垃圾回收机制回收 -
闭包作用:
1)延长局部变量的声明周期:函数内部的变量在函数执行完后,仍然存活在内存中;
2)让函数外部可以操作(读写)到函数内部的数据(变量/函数)。 -
常见的闭包/闭包的应用:
1)将函数作为另一个函数的返回值
2)将函数作为实参传递给另一个函数调用
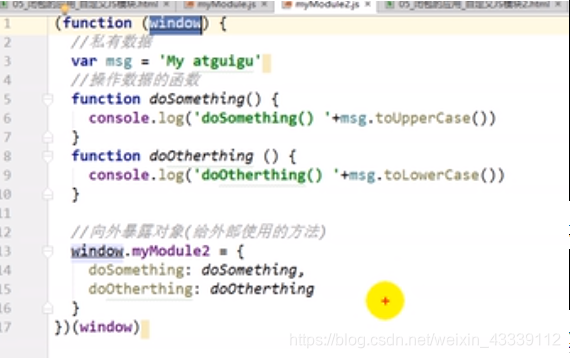
3)自定义JS模块
遍历循环+监听方法(利用闭包)
for(var i=0,length=btn.length;i<length;i++){
(function(i){
btn[i].onclick=function(){alert('第'+(i+1)+'个');
}
})(i)
}


-
闭包的生命周期
产生–在嵌套函数内部定义执行完时产生(不是调用)。一般会赋值给一个变量/属性保存起来,如var f=function();
死亡–在嵌套的内部函数称为垃圾对象时。一般结束时会初始化,如f=null。 -
闭包的优缺点
优点:能够实现封装和缓存。避免全局变量的污染。
缺点:如果使用完后后不初始化,会导致局部变量一直存在,占用的内存没有及时释放,产生内存泄露,内存泄露积累多了就容易造成内存溢出。所以,要及时结束释放闭包。
 深入理解JavaScript原型链与闭包
深入理解JavaScript原型链与闭包





 本文详细介绍了JavaScript中的原型和原型链,包括函数的prototype属性、对象的__proto__属性以及原型链的工作原理。此外,还探讨了JavaScript闭包的概念、产生条件、特征、作用和生命周期,以及闭包在实际应用中的优缺点。
本文详细介绍了JavaScript中的原型和原型链,包括函数的prototype属性、对象的__proto__属性以及原型链的工作原理。此外,还探讨了JavaScript闭包的概念、产生条件、特征、作用和生命周期,以及闭包在实际应用中的优缺点。
















 1142
1142

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








