axios概念
用于更加简洁地发送ajax请求
用法
模拟后台返回的数据
{
"success":true,
"code":100,
"messsage":"成功",
"data":[
{"name":"诺亚","des":"第一道光"},
{"name":"雷杰多","des":"宇宙中的传说"},
{"name":"撒加","des":"传说级奥特曼"}
]
}
axios发送ajax请求,并渲染数据
<div id="app">
<table border="1">
<tr v-for="user in users">
<td>{{user.name}}</td>
<td>{{user.des}}</td>
</tr>
</table>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
users:[]
},
created(){
this.getUserList();
},
methods:{
getUserList(){
axios.get("json/data.json")
.then(response => { //请求成功执行then
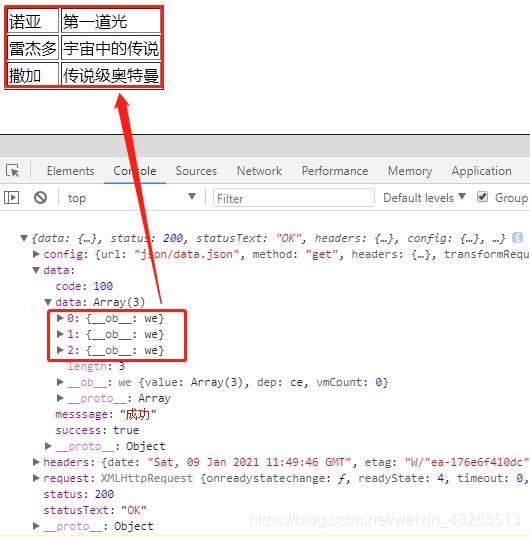
console.log(response);
this.users = response.data.data;
})
.catch(error =>{ //请求失败执行catch
console.log(error);
})
}
}
});
</script>
效果






 博客介绍了axios的概念,它可更简洁地发送ajax请求。还说明了其用法,包括模拟后台返回数据,用axios发送ajax请求并渲染数据,最后展示了效果。
博客介绍了axios的概念,它可更简洁地发送ajax请求。还说明了其用法,包括模拟后台返回数据,用axios发送ajax请求并渲染数据,最后展示了效果。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








