简介:此网页模板专为商务咨询公司设计,具备专业形象和流畅的用户体验。模板提供了一系列设计元素,包括首页、关于我们、服务详情、案例展示、新闻与活动、联系方式等关键页面。还包含字体资源、Photoshop源文件以及设计指导链接。此外,模板考虑了响应式设计、易用性、加载速度、SEO优化和品牌一致性等重要设计原则,帮助公司构建符合业务目标的专业网站。

1. 商务咨询公司网页模板概述
概述商务咨询公司网页模板的重要性
网页模板为商务咨询公司提供了一个专业且高效的起点,使其可以迅速地建立在线形象,而无需从头开始设计。良好的模板不仅能够节省时间和资源,还能确保网站具有吸引用户注意的设计感和易用性。
选择适合公司的网页模板
选择合适的网页模板至关重要,它需要反映出公司的核心价值和品牌形象。商务咨询公司应当挑选简洁、专业且便于内容更新和维护的模板设计。
模板自定义与个性化的重要性
即使是预先设计好的模板,也应当允许企业进行一定程度的自定义和个性化调整,以便更好地符合公司特有的视觉风格和业务需求。
2. 网站设计的理论基础
2.1 网站首页设计原理
2.1.1 首页设计的目的和用户期望
网站的首页是用户访问网站时最先看到的页面,它的设计至关重要。首页设计的目的不仅仅是为了美观,更重要的是要向用户传达信息、引导用户进行下一步操作,以及体现网站的品牌形象。用户对于首页的第一印象往往决定了他们对整个网站的评价,以及是否会继续深入浏览其他页面。
用户对首页有以下几点期望:
- 快速获取信息: 用户希望能够迅速找到他们所需要的信息,而不是被复杂的视觉设计或无关内容所困扰。
- 易于导航: 用户期望能够通过清晰的导航结构轻松访问网站的其他部分。
- 良好的视觉体验: 用户期望首页拥有良好的视觉效果,包括图片、颜色和布局等。
- 统一的品牌形象: 用户期望首页反映出网站背后的品牌信息,形成对品牌的初步印象。
2.1.2 视觉设计的黄金原则及其应用
视觉设计的黄金原则可总结为以下几点,它们指导着首页的设计走向:
- 对称与平衡: 在设计中寻求视觉的平衡,可以通过颜色、形状和布局来实现。对称布局给人以稳定和和谐的感觉,而非对称则可以创造动态和注意力。
- 对比和强调: 引起注意的关键元素应通过对比(如颜色、大小、形状等)与周围元素区分开来,从而突出重要信息。
- 重复与节奏: 设计元素在页面上的重复使用可以建立一种视觉上的连贯性和节奏感。
- 接近性: 相关元素应当在视觉上靠近,以便用户将它们视为一组,理解它们之间的联系。
2.1.2 视觉设计的黄金原则及其应用(续)
应用场景分析:
- 对称与平衡: 在首页设计中,可以通过将主要品牌标识放在页面的中心位置,并在两侧放置对称或平衡的导航栏和功能区,来实现一种稳定感。
- 对比和强调: 假设网站的主要目的是展示商务咨询服务,那么可以将“免费咨询”的按钮用鲜明的颜色和较大的字体进行突出,以吸引用户点击。
- 重复与节奏: 如果网站使用了特定的图形元素作为品牌标识的一部分,那么这些元素可以在页面的不同区域重复出现,从而加强用户对品牌的记忆。
- 接近性: 在展示公司服务项目时,可将相关服务的内容放置在一起,并通过明显的分隔线或间距来区分,帮助用户快速理解和识别。
通过这些黄金原则的应用,设计师可以创建一个既美观又功能强大的首页,它不仅满足用户的期望,还能有效地传达网站的核心信息和品牌价值。
2.2 网站布局与导航结构
2.2.1 布局理论与设计模式
一个有效的网站布局设计能够让用户轻松地找到所需信息,并提供良好的用户体验。在设计时,我们可以参考一些经典的布局理论和设计模式,如F型阅读模式、Z型布局和网格系统等。
- F型阅读模式: 用户阅读网页的方式通常先水平浏览,然后垂直浏览。F型布局正是基于这种阅读习惯,强调在页面的顶部和左侧放置最重要的信息。
- Z型布局: 在内容较少的页面中,用户更可能采取Z型的浏览路径。这种设计模式将内容区域排列成Z型,引导用户的视觉流动。
- 网格系统: 网格系统通过虚拟的线条将页面分成多个部分,帮助设计师合理地分配内容和空间,使布局更加整齐和有序。
2.2.1 布局理论与设计模式(续)
实操应用:
在设计一个商务咨询公司的首页时,我们可以采用一个居中的F型布局。首先,在页面顶部中央放置公司的LOGO和口号,紧接着是主要导航栏,水平展开。然后,在页面的左侧或右侧设置一个垂直导航栏,用于展示公司的主要服务分类和特色项目。在页面主体区域,按F型布局优先级排序,放置企业新闻、重要通知、案例展示等模块。最后,确保整个页面的底部留有联系方式、社交媒体链接等信息。
使用网格系统的布局模式,可以使页面中的内容块彼此对齐,视觉上看起来更加舒适。网格系统不仅有助于保持页面整洁,还可以提高内容的可读性和易用性。
2.2.2 导航设计的用户体验考量
在设计网站导航时,用户体验是不可忽视的关键要素。设计师需要考虑如何让用户以最短的路径找到他们所需的信息,同时保持导航的一致性和可预测性。
- 清晰的导航标签: 导航标签应简洁明了,直接反映其链接内容。避免使用行业术语或模糊的表达,除非它们对目标受众来说是显而易见的。
- 一致的布局: 导航位置在整个网站中应当保持一致,这有助于用户快速定位到导航栏,并形成对网站结构的预期。
- 直观的分组: 相似或相关的导航选项应该分组在一起,以逻辑清晰的方式呈现,如“关于我们”、“服务项目”、“案例展示”等。
- 响应式设计: 在多设备浏览的今天,导航设计应兼容各种屏幕大小和分辨率,确保用户在所有设备上都有良好的浏览体验。
2.2.2 导航设计的用户体验考量(续)
导航优化技巧:
为了提升用户体验,设计师可以采取以下措施:
- 多级导航: 在主要导航项目下使用下拉菜单来提供更多的导航选项,可以有效地组织大量的内容,而不会让首页显得杂乱。
- 面包屑导航: 在页面顶部提供面包屑导航,可以帮助用户了解他们当前所在的位置,并快速返回到上一级或首页。
- 当前位置高亮显示: 在导航中高亮显示用户当前所在的页面,可以增强用户的当前位置感知,避免混淆。
- 搜索功能: 提供一个明显的搜索框,并确保搜索结果的相关性和准确性,可以帮助用户快速找到他们需要的信息。
综上所述,网站布局与导航结构的设计,需要将用户体验放在首位,合理运用布局理论和设计模式,以及考虑导航设计的各个方面,从而构建出既美观又实用的网站。
3. 内容展示与品牌传达
3.1 公司形象与团队成员展示
3.1.1 团队成员页面设计要点
一个成功的商务咨询公司网页模板不仅仅是功能上的丰富,更是要能够准确地传达公司的形象和专业性。在这一节中,我们将探讨如何通过团队成员页面的设计来展示公司的人力资源和专业能力。
首先,团队成员页面需要具备以下设计要点:
- 简洁明了的布局 :避免复杂的设计使访问者感到困扰,应该使用清晰的版块划分来呈现信息。
- 专业的头像和简介 :为每位团队成员提供高质量的个人头像,并附上简洁且专业的个人简介。
- 展示专业背景 :包括教育背景、工作经历和专业成就等,以增加用户对团队专业性的信任。
- 社交链接的整合 :提供团队成员的LinkedIn、Twitter等社交媒体链接,方便用户了解更多的个人信息和专业活动。
3.1.2 展示企业文化的策略与技巧
企业文化的展示是塑造品牌形象不可或缺的一环。公司可以通过以下策略和技巧来展示其企业文化:
- 故事化表达 :用故事来讲述公司的创立、发展历程、核心价值观和愿景使命。
- 图片和视频的运用 :高质量的图片和视频可以让用户直观感受到公司的氛围和员工的工作状态。
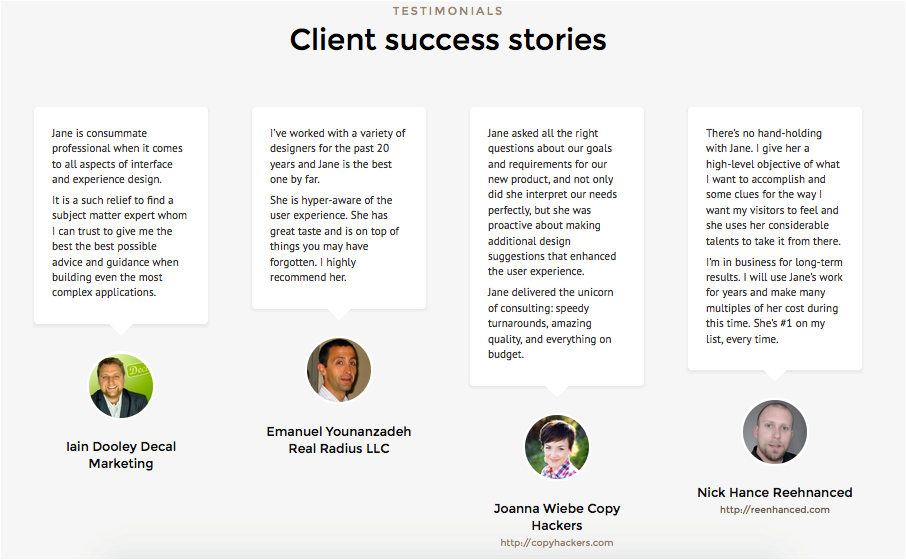
- 用户评价和客户见证 :利用真实用户的评价和客户的正面反馈来加强公司文化可信度。
- 活动展示 :通过展示公司组织和参与的各类活动,来体现公司的社会责任感和团队凝聚力。
3.2 核心服务内容的视觉呈现
3.2.1 服务内容分类与信息架构
在展示核心服务内容时,首先需要进行服务内容的分类和信息架构设计,这样才能更好地进行视觉呈现。下面是一些关键的设计考虑:
- 服务分类清晰 :将服务项目按照类型进行分类,例如管理咨询、财务审计、市场研究等。
- 层次分明的结构 :通过视觉设计区分主要服务和附加服务,让用户能够快速识别核心业务。
- 一致性的品牌元素 :在每个服务页面使用相同的设计元素,如颜色、字体等,以增强品牌识别度。
- 导航和搜索功能 :提供有效的导航和搜索功能,方便用户快速找到所需的信息。
3.2.2 服务内容的创意表达方式
在视觉呈现服务内容时,创意的表达方式是吸引用户的关键。以下是一些有效的创意表达方式:
- 信息图解 :通过信息图表和图解来说明服务的流程、优势和案例。
- 案例研究 :展示具体的服务案例,通过前后对比和数据展示服务效果。
- 动态内容 :利用动画和视频来展示服务流程和案例故事,增加用户的参与感。
- 用户互动 :加入问答、评估工具或模拟咨询体验,提高用户参与度和满意度。
在下一章节中,我们将继续深入探讨案例展示与信任建立的重要性,以及如何通过新闻和活动更新来增强网站内容的活跃度和用户粘性。
4. 案例展示与信任建立
在数字营销和在线业务蓬勃发展的今天,案例展示成为了提升潜在客户信任和转化的重要手段。本章将详细探讨如何选择并展示工作案例,以及通过新闻发布和活动更新来构建信任和参与感。
4.1 工作案例的选取与展示策略
4.1.1 案例的挑选标准与呈现方法
选取工作案例是建立信任的基石。以下是一些挑选案例的标准以及展示这些案例的策略:
- 挑选标准:
- 相关性: 挑选与目标受众相关性高的案例。
- 成功性: 展示那些成功的项目,突出成果和影响。
- 多样性: 体现公司能力的多样性,包括不同行业或不同类型的项目。
-
可量化: 优先考虑那些有明确衡量成功的指标(如ROI、用户增长率等)的案例。
-
呈现方法:
- 故事叙述: 将案例转换成引人入胜的故事,讲述项目背景、挑战、解决方案和成果。
- 客户见证: 引入客户见证和推荐信,以第三方的正面评价增加可信度。
- 数据展示: 使用图表和数据可视化工具,如条形图、饼图等,直观展示效果。
4.1.2 客户反馈的真实性和影响力
客户反馈是提高潜在客户信任的有效工具。为了确保客户反馈的真实性和影响力,企业可以采取以下措施:
- 直接引用: 从邮件、调查问卷或直接访谈中直接引用客户的话。
- 视频推荐: 制作客户推荐视频,展示真实的客户体验和评价。
- 真实性验证: 提供客户的信息,如公司名称、联系方式等,以便潜在客户核实。
- 反馈管理: 建立一个反馈收集和管理流程,确保及时回应客户反馈。
4.2 新闻发布与活动更新的重要性
4.2.1 内容更新频率与用户参与度
内容的更新频率直接影响用户参与度。以下是关于如何通过内容更新建立参与度和增强信任的策略:
- 定期更新: 设定一个合理的更新频率,如每周、每月发布新闻或活动。
- 内容多样化: 提供多种类型的内容,比如博客文章、视频、图表、白皮书等。
- 互动元素: 在内容中加入互动元素,如评论、投票、问答等,以增加用户参与。
- 个性化内容: 利用用户数据和行为分析,提供个性化的新闻和活动更新。
4.2.2 活动推广与用户互动的结合
活动推广是增强用户互动和提升品牌知名度的有效手段。以下是活动推广和用户互动相结合的策略:
- 线上活动: 利用社交媒体、直播、网络研讨会等形式,举办线上活动。
- 互动平台: 使用互动平台(如Facebook Events, Eventbrite)吸引参与者,并提供在线互动。
- 用户生成内容: 鼓励用户分享自己的经历和反馈,例如在社交媒体上使用特定的活动标签。
- 数据分析: 利用数据分析来跟踪活动效果和用户参与度,以便优化未来的活动。
代码块示例(展示如何使用JavaScript来创建一个简单的用户反馈表)
// 用户反馈表单的示例代码
function submitFeedback(event) {
event.preventDefault();
const feedbackText = document.getElementById('feedback-text').value;
const email = document.getElementById('feedback-email').value;
// 发送反馈数据到服务器的逻辑
fetch('/submit-feedback', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
feedback: feedbackText,
email: email
}),
})
.then(response => response.json())
.then(data => {
alert('反馈已发送。');
})
.catch((error) => {
console.error('Error:', error);
});
}
// 表单提交按钮绑定事件监听器
document.getElementById('feedback-form').addEventListener('submit', submitFeedback);
参数说明与逻辑分析
-
fetch函数用于发送HTTP请求到指定的URL。这里用于将用户反馈数据发送到服务器的/submit-feedback路径。 -
event.preventDefault()阻止表单默认的提交行为,让自定义的提交逻辑得以执行。 -
JSON.stringify将JavaScript对象转换成JSON字符串,以便发送到服务器。 -
then方法用于处理异步操作成功的结果。 -
catch方法捕获并处理任何发生的错误。
表格示例(展示不同案例类型与对应展示元素)
| 案例类型 | 关键展示元素 | 描述 |
|---|---|---|
| 成功故事 | 成果展示、客户推荐 | 重点讲述项目成功的结果,通过客户推荐信或视频展示客户满意度。 |
| 突出挑战 | 解决方案图解、过程记录 | 展示面临的具体挑战,以及公司是如何一步步解决问题的。 |
| 行业分析 | 数据图表、市场数据 | 分析特定行业趋势或市场数据,并结合案例展示公司在该领域的专业能力。 |
| 技术应用 | 技术细节、影响评估 | 详细介绍实施的技术和工具,以及项目对用户或客户产生的影响。 |
mermaid 流程图示例(展示案例挑选流程)
graph TD
A[开始挑选案例] --> B[根据相关性筛选]
B --> C[根据成功性评估]
C --> D[保证案例多样性]
D --> E[可量化成果]
E --> F[最终确定案例]
F --> G[准备呈现材料]
G --> H[发布案例展示]
逻辑分析
- 此流程图描述了一个由宽到窄的案例挑选过程,确保每一个被挑选出来的案例都符合上述提到的挑选标准。
- 每一步骤都是为了确保案例的质量和相关性,为最终的案例展示打下坚实基础。
通过本章的介绍,我们了解了工作案例展示和新闻发布对于建立信任和提高用户参与度的重要性。利用挑选标准和呈现方法,以及通过内容更新和活动推广,可以有效地增强品牌声誉和吸引潜在客户。在数字营销领域,每个环节都至关重要,只有精心策划和执行,才能在竞争激烈的市场中脱颖而出。
5. 用户体验与互动设计
用户体验是任何网站成功的关键,它直接关系到网站的吸引力、用户留存率和转化率。本章将重点讨论如何通过精心设计的联系方式、预约咨询表单、品牌字体与图形资源来提升用户的互动体验。
5.1 联系方式和预约咨询表单设计
表单是网站与用户之间进行互动的重要工具,而一个设计良好的表单能够显著提高用户的参与度和转化率。
5.1.1 表单布局的易用性原则
易用性是表单设计的核心,它直接影响用户填写表单的意愿和效率。以下是一些提高表单易用性的关键原则:
- 减少用户输入负担 :通过智能表单字段,例如使用预填信息、自动填充等技术减少用户的输入量。
- 明确的标签和说明 :每个表单字段都应有清晰的标签和说明,避免用户因为不清楚如何填写而放弃。
- 良好的错误反馈机制 :当用户提交的信息有误时,系统应提供明确、友好的错误提示,并指导用户如何修正。
5.1.2 用户填写心理与表单优化
了解用户在填写表单时的心理活动可以指导我们优化表单设计,以提升用户体验。以下是一些优化建议:
- 减少填写步骤 :简化流程,减少不必要的步骤,使用户能快速完成填写。
- 利用心理预期 :比如使用已知的布局和模式,让用户感到熟悉和舒适。
- 个性化提示 :根据用户的输入,动态调整后续问题,使表单更具有针对性和个性化。
以下是表单优化的示例代码块:
<form id="contactForm">
<label for="fullName">全名:</label>
<input type="text" id="fullName" name="fullName" required><br>
<label for="email">电子邮件:</label>
<input type="email" id="email" name="email" required><br>
<!-- 其他字段 -->
<button type="submit">提交</button>
</form>
<script>
document.getElementById('contactForm').addEventListener('submit', function(event) {
event.preventDefault();
// 这里可以添加验证逻辑,如果验证通过,再提交表单
alert('感谢您的联系,我们会尽快与您联系!');
});
</script>
在上述代码中,我们创建了一个简单的联系表单,并添加了一个事件监听器来处理表单提交。理想情况下,我们应在提交表单之前进行数据验证,并在通过验证后发送数据到服务器。
5.2 品牌字体与图形资源的运用
品牌字体和图形资源的正确使用是网站互动设计的重要组成部分,它们能够强化品牌识别度,提升用户体验。
5.2.1 字体选择与视觉一致性
正确的字体选择对于网站的视觉呈现至关重要。以下几点是在选择字体时需要考虑的因素:
- 易读性 :选择易于阅读的字体,确保用户能够快速获取信息。
- 品牌特性 :字体应与品牌气质相匹配,例如,对于传统和专业的品牌,可以选择更正式的字体。
- 兼容性 :确保所选字体在不同设备和浏览器上都有良好的兼容性和显示效果。
5.2.2 图形资源的版权与创意融合
图形资源能够为网站增添视觉层次和情感色彩,但在使用过程中需考虑版权和创意的结合:
- 版权合规 :确保所使用的图形资源是合法授权的,避免侵犯版权。
- 品牌相关性 :图形资源需要与品牌信息保持一致,并能够传达正确的品牌形象。
- 创造性融合 :通过设计师的创意,将图形资源与网站内容有机结合,创造引人入胜的视觉体验。
在实际应用中,设计师通常会创建一个品牌元素的样式指南,确保网站的视觉元素在各个页面都保持一致性。
以下是一个品牌字体和图形资源应用的示例表格:
| 元素 | 字体类型 | 字体大小 | 字体颜色 | 图形资源示例 |
|---|---|---|---|---|
| 标题 | Open Sans | 32px | #333 | 公司Logo |
| 副标题 | Roboto | 24px | #555 | 服务图标 |
| 正文 | Arial | 16px | #666 | 用户评价图 |
| 互动按钮 | Montserrat | 18px | #007bff | 调用行动按钮 |
使用上述表格作为参考,我们可以确保网站的视觉元素在不同页面和不同场合中保持一致性和专业性。
通过在第五章中对用户体验和互动设计的细致讨论,我们揭示了设计对提升网站功能和用户满意度的重要性。接下来的章节将带领我们进入网站的技术实现和优化策略,确保网站不仅美观而且性能优异。
6. 技术实现与优化策略
技术实现与优化策略是确保商务咨询公司网页模板成功的关键因素。在本章中,我们将详细探讨如何管理和利用原始Photoshop文件,以及如何实现响应式设计和进行SEO优化。
6.1 原始Photoshop文件的管理与利用
Photoshop是网页设计师的利器,它用于创建和编辑网页设计中的各种元素。有效的管理这些文件,对保持设计的一致性和未来的可维护性至关重要。
6.1.1 Photoshop文件的标准化流程
在开始设计前,应当建立一套标准化的Photoshop文件管理流程。这包括:
- 文件命名规范 :文件命名应简洁明了,能够反映内容或用途。例如,主页面设计可以命名为
homepage.psd。 - 分层结构 :合理地组织图层是提高工作效率和便于后期修改的重要步骤。建议创建多个组或图层集来分类不同的设计元素,如导航、按钮、图像等。
- 智能对象的使用 :为了保持设计元素的可编辑性,建议使用智能对象来包含重复使用的图形元素。这样,任何对智能对象的更改都会自动反映在所有引用该对象的地方。
graph TD
A[开始设计工作流程] --> B[创建文件命名规范]
B --> C[组织分层结构]
C --> D[使用智能对象管理元素]
D --> E[保存设计版本]
E --> F[备份文件]
6.1.2 设计元素的重用与扩展性
设计时应考虑元素的重用性,如颜色方案、字体样式、按钮样式等,以便在其他页面或项目中快速应用。在Photoshop中,可以利用预设和样式来实现这一点。
代码示例和逻辑分析:
{
"color_schemes": {
"primary": "#336699",
"secondary": "#FFCC00",
"text": "#333333"
},
"typography": {
"font_family": "Open Sans",
"font_size": "16px",
"line_height": "1.6"
},
"button_style": {
"background": "#336699",
"color": "#ffffff",
"padding": "10px 20px",
"border": "none"
}
}
在上述JSON格式的配置文件中,我们定义了基础颜色方案、字体样式和按钮样式。这些设计元素可以在Photoshop中用作预设,快速应用到设计中,且易于修改和维护。
6.2 响应式设计与SEO优化技巧
响应式设计确保网页能够在不同尺寸的设备上保持良好的用户体验,而SEO优化则有助于提高网站在搜索引擎中的排名。
6.2.1 响应式布局的兼容性问题解决
响应式设计要求网页能够适应各种屏幕尺寸。为解决兼容性问题,可以采用弹性网格布局(Flexible Grid Layout),媒体查询(Media Queries),以及视口元标签(Viewport Meta Tag)。
代码示例:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
在HTML的 部分加入上述元标签,确保网站在移动设备上正确显示。
@media (max-width: 768px) {
.column {
width: 100%;
}
}
CSS中的媒体查询示例,根据屏幕宽度调整列宽,以实现响应式布局。
6.2.2 SEO优化的实践策略与效果评估
SEO优化涉及多个方面,包括关键词研究、元标签优化、链接构建和内容创建等。在设计阶段,需考虑以下因素:
- 元标题与描述 :每个页面都应具有独特的元标题和描述。
- 图片优化 :使用alt属性描述图片内容,有助于搜索引擎理解图片信息。
- 页面速度 :优化图片尺寸和代码,利用浏览器缓存等方法提高加载速度。
<title>商务咨询公司 - 提供市场洞察与战略规划服务</title>
<meta name="description" content="专注于企业战略规划和市场分析,我们帮助客户把握市场脉搏,实现业务增长。">
页面速度可以通过Google PageSpeed Insights等工具进行测试和优化。不断的监控和调整是保证SEO效果的关键。
在本章节中,我们探讨了如何管理和利用原始Photoshop文件,实施响应式设计和SEO优化,为商务咨询公司网页模板的技术实现和优化提供了具体的策略和方法。通过细致的规划和执行,可以确保网站不仅在视觉上吸引人,同时在技术上具有竞争力。
7. 网站维护与品牌建设
7.1 网站易用性的重要性与提升方法
7.1.1 网站易用性检查清单
网站易用性,亦称为用户友好性,是网站设计中不可忽视的一环。一个易用的网站能够提高用户体验,减少用户在使用过程中的障碍,从而增加用户满意度和用户留存率。以下是网站易用性检查清单:
- 导航栏清晰且直观:确保导航栏项目易于理解,用户能迅速找到所需信息。
- 搜索功能:网站应该包含一个搜索框,以便用户能够快速找到相关内容。
- 响应式设计:确保网站在不同设备上均有良好显示效果。
- 页面加载速度:优化图片大小、使用缓存策略、减少重定向等手段来提升页面加载速度。
- 无障碍访问:确保网站符合无障碍标准,方便视障等特殊用户群体。
- 反馈机制:为用户提供清晰的反馈信息,如表单提交后的确认消息等。
- 404页面:提供有用的404页面,帮助用户返回网站或找到他们可能想要的信息。
- 帮助和FAQ:提供常见问题解答或帮助文档,降低用户在操作过程中遇到的困惑。
7.1.2 提升易用性的具体实施步骤
提升网站易用性通常涉及多个层面,以下为具体实施步骤:
- 用户研究 :通过调查问卷、用户访谈、网站分析工具等方式收集用户反馈。
- 原型测试 :构建网站原型,并邀请用户进行测试,收集测试中的反馈。
- 可用性评估 :对网站进行可用性评估,识别易用性问题,并制作优先级列表。
- 设计修改 :基于可用性评估的结果,对网站设计进行必要的修改,如改善导航结构、优化页面布局等。
- A/B测试 :对改进后的设计元素进行A/B测试,比较不同设计对用户体验的影响。
- 持续监控 :发布后,继续监控网站性能,利用分析工具跟踪用户行为,及时发现并解决问题。
7.2 维护品牌一致性与市场定位
7.2.1 品牌一致性在网站中的体现
网站作为公司品牌对外展示的一个重要窗口,必须维护和强化品牌一致性。品牌一致性意味着品牌形象、品牌信息、用户体验、视觉元素等在网站上的统一展现,包括但不限于以下几个方面:
- 视觉元素一致性 :公司标志、色彩、字体、布局和其他视觉元素应当在整个网站中保持一致。
- 语言与信息一致性 :品牌信息、宣传语和语言风格应当与公司的品牌定位相匹配,确保信息传达的准确性。
- 用户体验一致性 :网站应提供与品牌承诺相符的用户体验,确保用户在网站上的每个互动都与品牌形象相一致。
- 内容连贯性 :内容应当反映出品牌的价值主张,包括内容风格、主题、语调等与品牌定位相协调。
7.2.2 品牌形象与市场定位的关系
品牌形象和市场定位密不可分,品牌形象是企业所希望塑造的市场形象,而市场定位则是企业相对于竞争对手在目标消费者心中的位置。在网站中体现这种关系的几个关键点包括:
- 目标受众识别 :明确目标用户群体,根据其特征来设计和优化网站,从而达到与品牌定位相匹配。
- 差异化策略 :通过网站传达品牌的独特卖点和价值主张,使品牌在市场上脱颖而出。
- 内容策略 :制定与市场定位一致的内容策略,提供有价值、有深度的内容以吸引和保持用户的兴趣。
- 营销活动 :网站上进行的营销活动应该强化品牌的市场定位,并与品牌整体营销战略保持一致。
通过精心设计和不断优化,网站能够成为公司品牌与市场定位的有力展示平台,加强品牌在目标用户心中的印象,促进品牌忠诚度和市场竞争力。
简介:此网页模板专为商务咨询公司设计,具备专业形象和流畅的用户体验。模板提供了一系列设计元素,包括首页、关于我们、服务详情、案例展示、新闻与活动、联系方式等关键页面。还包含字体资源、Photoshop源文件以及设计指导链接。此外,模板考虑了响应式设计、易用性、加载速度、SEO优化和品牌一致性等重要设计原则,帮助公司构建符合业务目标的专业网站。
 商务咨询公司网页模板设计全解析
商务咨询公司网页模板设计全解析






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








