简介:此压缩包提供了一个集成了Java SSM框架(Spring、SpringMVC、MyBatis)与Vue.js技术的高校学生管理系统。系统通过现代化的开发模式实现了高效、易用的学生信息管理,后台采用SSM框架简化数据库操作,前端使用Vue.js以提供灵活的界面和组件化开发能力。项目设计涵盖了学生信息、课程、成绩、教师管理等模块,并考虑了系统的安全性、性能和扩展性。 
1. SSM框架集成概述
SSM(Spring、SpringMVC、MyBatis)框架集成是现代Java Web开发中的常见实践,旨在提供一个轻量级、高效、易于维护的应用程序开发平台。在本章中,我们将探讨SSM框架集成的基本概念,以及如何通过SSM来构建一个学生信息管理系统。接下来,我们将对SSM框架的每个组件进行深入分析,包括它们的作用和如何协同工作来优化Web应用的开发流程。
1.1 SSM框架组件介绍
SSM框架由三个主要的组件组成,每个组件都有其独特的职责:
- Spring :作为基础框架,负责业务对象的生命周期管理和依赖注入。
- SpringMVC :用于构建Web层,负责处理用户请求和返回响应。
- MyBatis :作为一个持久层框架,负责数据库操作的封装,简化了数据库交互。
1.2 集成SSM框架的优势
集成SSM框架的优势在于:
- 简化配置 :通过依赖注入和声明式事务管理,减少代码量。
- 模块化开发 :清晰的分层结构,便于团队协作和代码维护。
- 灵活性和扩展性 :可自定义配置,支持各种组件的扩展,易于应对需求变化。
1.3 实践SSM框架集成
要实践SSM框架集成,开发人员需要:
- 配置文件整合 :合并Spring、SpringMVC和MyBatis的配置文件,确保各个组件能够无缝协作。
- 搭建开发环境 :准备好Maven或Gradle构建工具,数据库连接池配置,以及相关依赖的导入。
- 创建模块 :根据业务需求划分模块,设计相应的服务接口和实现类,以及对应的数据库表和MyBatis映射文件。
通过以上步骤,开发人员将能够利用SSM框架构建出结构清晰、维护方便、性能优异的Web应用系统。随着章节的深入,我们将逐一解析SSM框架的各个组件,以及如何在实际项目中高效使用它们。
2. 前端Vue.js实现细节
2.1 Vue.js基础结构搭建
2.1.1 项目初始化与目录结构设计
为了确保Vue.js项目有一个清晰、规范的目录结构,我们首先通过Vue CLI创建一个全新的Vue项目。这个工具不仅帮助我们快速搭建开发环境,还指导我们遵循一定的项目结构约定。以下是初始化项目的基本步骤:
vue create student-info-system
执行上述命令后,Vue CLI会引导我们选择默认配置或自定义配置,例如选择Babel、Router、Vuex等插件。我们为项目选择了一个带有路由和状态管理的基础模板,以保持示例的简洁性。
项目创建完成后,目录结构大致如下:
student-info-system/
├── node_modules/
├── public/
│ ├── index.html
│ └── favicon.ico
├── src/
│ ├── assets/ # 存放静态资源
│ ├── components/ # 存放Vue组件
│ ├── views/ # 存放页面级组件
│ ├── App.vue # 主组件
│ ├── main.js # 入口文件
│ └── router.js # 路由配置文件
├── .gitignore
├── babel.config.js # Babel配置文件
├── package.json # 项目依赖信息
└── README.md
这样的目录结构设计是为了将不同类型的文件进行分类管理,使得项目易于维护和扩展。
2.1.2 核心概念理解:组件、指令、过滤器
Vue.js框架中,组件、指令和过滤器是构成动态用户界面的基础。理解这些核心概念至关重要,下面我们分别进行介绍。
组件
组件是Vue.js中可复用的自定义元素,通常用来实现页面上的独立模块。例如,一个“学生信息表单”可以是一个组件,它可以在多个页面上重复使用。在Vue中定义一个组件的基本语法如下:
Vue.component('student-form', {
template: '<div>Student Form Content</div>',
props: ['studentId'], // 定义传入的属性
methods: {
saveStudent() {
// 保存学生的逻辑方法
}
}
});
指令
指令是带有“v-”前缀的特殊属性,它们将特殊的行为绑定到元素上。例如, v-if 、 v-for 和 v-bind 是Vue.js中常用的指令。它们提供了一种声明式的方法,将数据动态绑定到DOM中。例如:
<div v-if="studentCount > 0">学生列表</div>
上面的代码片段表示只有当 studentCount 变量的值大于0时, <div> 元素才会被渲染到页面上。
过滤器
过滤器主要用于文本格式化,它可以在双花括号插值和 v-bind 表达式中使用。过滤器可以串联使用,并且可以接收参数。例如,我们可以创建一个过滤器来格式化日期:
Vue.filter('dateFilter', function(value, format = 'YYYY-MM-DD') {
// 格式化日期的逻辑
return moment(value).format(format);
});
然后在模板中这样使用过滤器:
<p>发布日期: {{ publicationDate | dateFilter }}</p>
这些核心概念构成了Vue.js灵活的开发方式,使开发者能够以声明式的风格构建复杂的用户界面。
2.2 前端与后端的数据交互
2.2.1 理解Axios在Vue.js中的应用
Axios是一个基于Promise的HTTP客户端,适用于浏览器和node.js环境。在Vue.js项目中,Axios常用于与后端进行数据交互。它的优点包括:拦截请求和响应、转换JSON数据、取消请求、自动转换JSON数据等。
要在Vue.js项目中使用Axios,我们首先需要安装它:
npm install axios
然后在项目中的合适位置(如 main.js )进行引入并配置:
import axios from 'axios';
Vue.prototype.$http = axios;
接下来我们可以在Vue组件中使用 this.$http 来发起请求:
methods: {
fetchStudents() {
this.$http.get('/api/students')
.then(response => {
this.students = response.data;
})
.catch(error => {
console.error('There was an error!', error);
});
}
}
2.2.2 处理跨域请求问题
由于浏览器同源策略的限制,前端应用往往不能直接从不同的源(协议、域名或端口)中请求资源。当Vue.js应用尝试从另一源加载数据时,就会遇到跨域问题。要解决这一问题,可以采取以下几种策略:
- CORS(跨源资源共享) :这是最常见的方式,后端服务需要添加适当的CORS头,允许来自前端域的请求。
- 代理服务器 :在开发环境中,我们可以配置代理来绕过浏览器的同源策略。Vue CLI创建的项目通常通过
vue.config.js配置代理:
module.exports = {
devServer: {
proxy: 'http://localhost:8080'
}
}
- JSONP :这种方法仅限于GET请求,通过
<script>标签绕过同源策略。但现代开发中不推荐使用,因为它不够安全。
2.2.3 实现RESTful API的调用流程
RESTful API是基于HTTP协议的网络接口设计风格。实现RESTful API的调用流程,首先需要了解HTTP方法(GET、POST、PUT、DELETE等)对应的CRUD操作:
- GET :获取资源。
- POST :创建新资源。
- PUT :更新资源。
- DELETE :删除资源。
在Vue.js中,我们使用Axios来与RESTful API进行交互。以下是一个简单的例子:
methods: {
getStudent(id) {
this.$http.get(`/api/students/${id}`)
.then(response => {
this.student = response.data;
});
},
addStudent(studentData) {
this.$http.post('/api/students', studentData)
.then(response => {
// 处理响应
});
},
updateStudent(id, studentData) {
this.$http.put(`/api/students/${id}`, studentData)
.then(response => {
// 处理响应
});
},
deleteStudent(id) {
this.$http.delete(`/api/students/${id}`)
.then(response => {
// 处理响应
});
}
}
通过上述方法,我们可以轻松地与后端进行数据交互,并保持前端代码的整洁和可维护性。
2.3 前端页面布局与风格统一
2.3.1 使用Element UI进行界面美化
Element UI是一套基于Vue.js的桌面端组件库,它提供了一整套美观、高效的组件来帮助开发者快速构建现代化的Web界面。在Vue.js项目中使用Element UI,首先需要通过npm或yarn进行安装:
npm install element-ui --save
安装完成后,在 main.js 文件中引入并使用Element UI:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
现在我们可以在Vue组件中使用Element UI的各种组件,比如按钮、表单、表格等:
<template>
<el-button type="primary">主要按钮</el-button>
</template>
2.3.2 样式封装与组件化开发
为了保证页面的样式一致性,并提高代码的复用性,我们应当采用组件化开发模式。组件化开发不仅有助于保持代码的模块化,还可以使得维护和更新更加容易。
在Vue.js中,每个 .vue 文件都是一个单文件组件,它包含模板、脚本和样式三个部分。为了封装样式,我们可以使用 <style scoped> ,这样定义的样式只应用于当前组件:
<template>
<div>
<p>这是一个封装好的组件</p>
</div>
</template>
<script>
export default {
name: 'MyComponent'
}
</script>
<style scoped>
p {
color: #333;
}
</style>
封装好样式之后,我们可以在其他组件或页面中轻松地使用它,而不必担心样式冲突。
通过使用组件化开发,前端开发人员可以更高效地实现和维护复杂的用户界面,并保持良好的代码质量。
3. 学生信息管理系统开发
3.1 学生信息管理功能分析
3.1.1 需求分析与模块划分
在构建学生信息管理系统时,需求分析是首要步骤。这一步骤需要确认系统应满足的基本需求,如学生信息的添加、查询、更新和删除操作,以及权限管理等。需求分析还包括对系统功能的详细划分,以便于进一步的模块化开发。
要实现需求分析,首先应该创建用例图来描述系统与用户之间的交互。然后,定义每个功能模块的具体职责,例如信息录入模块、信息查询模块、信息更新模块和信息删除模块。这些模块将作为系统架构中的独立单元存在,便于维护和扩展。
3.1.2 数据库设计与MyBatis映射
学生信息管理系统的核心是数据库的设计,数据库设计需要遵循第三范式以确保数据的完整性和避免冗余。考虑到学生信息的录入和管理,我们可能需要如下表:
- 学生表(students):存储学生基本信息。
- 班级表(classes):存储班级信息,每个学生归属一个班级。
- 教师表(teachers):存储教师信息,可以与学生表进行关联。
数据库设计完成后,需要在MyBatis中进行映射配置。MyBatis是一个Java持久层框架,它提供了对象关系映射(ORM)功能。MyBatis映射文件通常包含SQL语句,它们与接口方法绑定,以便在Java代码中调用。例如,我们可以定义一个 StudentMapper.xml 文件来实现学生信息的CRUD操作:
<mapper namespace="com.example.mapper.StudentMapper">
<insert id="insertStudent" parameterType="Student">
INSERT INTO students (student_name, age, class_id) VALUES (#{studentName}, #{age}, #{classId})
</insert>
<select id="selectStudentById" parameterType="int" resultType="Student">
SELECT * FROM students WHERE id = #{id}
</select>
<update id="updateStudent" parameterType="Student">
UPDATE students SET student_name = #{studentName}, age = #{age}, class_id = #{classId} WHERE id = #{id}
</update>
<delete id="deleteStudent" parameterType="int">
DELETE FROM students WHERE id = #{id}
</delete>
</mapper>
在Java代码中,我们需要定义与映射文件相关的接口和实体类:
public interface StudentMapper {
void insertStudent(Student student);
Student selectStudentById(int id);
void updateStudent(Student student);
void deleteStudent(int id);
}
public class Student {
private int id;
private String studentName;
private int age;
private int classId;
// getters and setters
}
这种设计允许开发人员通过调用Java方法来执行数据库操作,同时保持数据库逻辑的独立性。在实际的开发中,MyBatis配置包括数据源配置、SQL会话工厂配置和映射文件注册等步骤。
3.2 学生信息管理界面实现
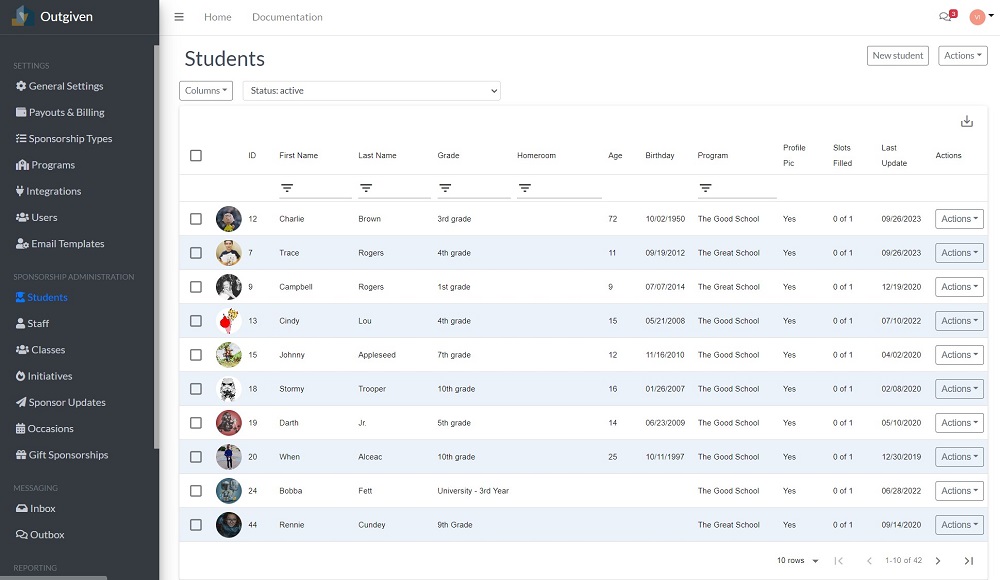
3.2.1 列表展示与分页功能
为了高效地展示学生信息并提供良好的用户体验,实现列表展示和分页功能是不可或缺的。分页功能允许系统以固定的数据量分批次加载和显示数据,而不是一次性加载所有数据,这可以显著提高系统的性能,尤其是在处理大量数据时。
在前端实现分页功能,我们通常会使用一些成熟的UI框架,如Element UI,它提供了一套完整的组件用于实现表格分页功能。通过简单的配置和调用,我们可以将分页控件集成到Vue.js项目中。
<template>
<el-table :data="tableData" style="width: 100%">
<!-- 表格列定义 -->
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
<el-pagination
layout="total, prev, pager, next"
:total="total"
:page-size="pageSize"
:page-sizes="[50, 100, 200, 500]"
:current-page="currentPage"
@current-change="handleCurrentChange"
></el-pagination>
</template>
在后端,我们可以利用MyBatis的 <if> 标签来构建分页SQL查询语句。例如,可以创建一个 PageHelper 类来处理分页逻辑:
public class PageHelper {
public static List<Student> queryStudentByPage(int page, int pageSize) {
PageInterceptor pi = new PageInterceptor();
// 设置当前页和分页大小
Page<Object> objects = PageHelper.startPage(page, pageSize);
// 执行查询
List<Student> students = StudentMapper.select(null);
// 将Page对象注入到返回结果中,前端可以通过Page对象获取分页信息
PageHelper.injectPageInfo(objects, students);
return students;
}
}
这里的 PageHelper 类封装了分页查询的逻辑,将MyBatis分页插件与查询逻辑相结合,提供了一种简洁的方式来获取分页数据。
3.3 学生信息管理业务逻辑处理
3.3.1 业务流程设计与逻辑封装
业务逻辑是学生信息管理系统中的核心。在设计业务逻辑时,需要确保代码的可读性和可维护性,同时要考虑到异常处理和日志记录。一个良好的设计是将业务逻辑封装在服务层,与数据访问层相分离,这样可以使得业务逻辑层更专注于业务规则,而不必关心数据的持久化问题。
例如,我们可以创建一个 StudentService 类来处理学生信息的业务逻辑:
@Service
public class StudentService {
@Autowired
private StudentMapper studentMapper;
public void addStudent(Student student) {
// 校验学生信息
// 调用Mapper层方法添加学生信息
}
public List<Student> getAllStudents() {
return studentMapper.getAllStudents();
}
public void updateStudent(Student student) {
// 校验更新信息
// 调用Mapper层方法更新学生信息
}
public void deleteStudent(int id) {
// 调用Mapper层方法删除学生信息
}
}
每个方法在实际的实现中都应该包含详细的业务逻辑处理。比如在 addStudent 方法中,可能需要进行重复信息的检查,以确保不会添加重复的学生数据。
3.3.2 异常处理与日志记录
异常处理是业务逻辑中不可忽视的一部分。系统应该能够妥善处理各种可能出现的异常情况,比如数据库连接失败、数据校验不通过等。通过合理的异常处理,系统可以给出清晰的错误信息,帮助用户及时解决问题。
日志记录是跟踪系统运行状态的重要手段,它有助于后续的问题排查和性能分析。在Java中,常用的日志库有Log4j、SLF4J等。我们可以在业务层添加日志记录,如下:
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
@Service
public class StudentService {
private final static Logger LOGGER = LoggerFactory.getLogger(StudentService.class);
public void addStudent(Student student) {
try {
// 执行添加学生信息的逻辑
} catch (Exception e) {
LOGGER.error("添加学生信息失败", e);
throw e; // 将异常抛出,由上层处理
}
}
// 其他方法...
}
在这段代码中,我们使用SLF4J接口来记录操作信息,并在异常发生时输出错误信息。通过日志级别控制,我们可以灵活地记录调试信息、普通信息或警告信息。
3.2.2 新增、编辑与删除操作的实现
对于学生信息管理界面的新增、编辑和删除操作,我们可以通过构建一个管理界面来实现。在这个界面上,我们可以为用户提供一个表格来展示学生列表,并提供相应的操作按钮。
新增学生信息
要实现新增学生信息的操作,前端通常会提供一个表单来接收用户输入的信息,如姓名、年龄、班级等。用户填写完毕后,通过AJAX将数据发送到后端。后端接收到数据后,会进行验证,并通过服务层调用数据访问层的方法,将数据存储到数据库中。
编辑学生信息
对于编辑操作,前端通常会在表单中填充学生当前的信息,用户修改完毕后,与新增操作类似,通过AJAX请求发送更新数据到后端。后端接收到请求后,也会进行验证,并更新数据库中的对应记录。
删除学生信息
删除操作较为简单,只需要在前端提供删除按钮,并绑定点击事件,通过AJAX请求通知后端删除对应学生信息。后端接收到删除请求后,直接从数据库中删除该学生记录。
这些操作通常通过Vue.js的事件绑定来实现,用户操作触发事件,事件处理器调用后端接口,完成相应操作。
3.3.2 异常处理与日志记录
在实现学生信息管理业务逻辑的过程中,异常处理和日志记录是保证系统稳定性和可靠性的重要环节。我们需要对可能出现的各种异常进行合理处理,同时记录必要的日志信息以便于跟踪和分析系统行为。
异常处理
异常处理的目标是确保应用程序在遇到错误时不会意外终止,并能够向用户提供清晰的错误信息。在Java中,异常处理通过try-catch块实现。开发者需要根据业务逻辑的需要,在关键代码段周围增加异常处理逻辑。
try {
// 尝试执行可能会抛出异常的代码
} catch (ExceptionType1 e) {
// 处理特定类型的异常
} catch (ExceptionType2 e) {
// 处理另一种特定类型的异常
} finally {
// 无论是否发生异常,都会执行的代码块
}
开发者可以定义不同类型的异常处理器,以区分和处理不同来源和类型的错误。例如,数据库操作相关的异常可以单独捕获并处理,用户输入错误也可以定义特定的异常处理器。
日志记录
日志记录是对系统运行状态进行跟踪和监控的一种方式。通过记录关键操作的日志,管理员可以更容易地追踪和诊断问题。在Java中,使用日志框架如Log4j或SLF4J来记录日志是最常见的做法。
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
public class StudentService {
private static final Logger LOGGER = LoggerFactory.getLogger(StudentService.class);
public void addStudent(Student student) {
try {
// 添加学生的逻辑
} catch (Exception e) {
LOGGER.error("添加学生失败", e);
}
}
}
日志记录级别一般包括DEBUG、INFO、WARN、ERROR等。开发者可以根据需要记录的信息重要性选择合适的日志级别,从而在日志文件中获得清晰的信息视图。例如,在开发阶段,可以开启DEBUG级别的日志,而在生产环境中则可能只需要ERROR级别的日志。
代码逻辑的逐行解读与参数说明
上述代码片段中, addStudent 方法是 StudentService 服务类的一部分,用于添加学生信息。方法首先尝试执行添加学生信息的逻辑,在此过程中可能会遇到各种异常,比如数据库操作异常。通过try-catch块,程序可以捕获这些异常,并通过日志记录器 LOGGER 记录错误信息,随后将异常重新抛出,由上层(如控制器层)处理。
在本例中, StudentMapper 是由MyBatis自动生成的接口,它负责与数据库交互。开发者通过调用其方法,即可实现对数据库的操作。在 addStudent 方法中, studentMapper.addStudent(student) 这一行就是调用映射器接口来执行具体的添加操作。由于MyBatis的懒加载特性,此接口方法的实际实现是通过在XML配置文件中定义的SQL语句来完成的。
此外,异常处理中的 e 参数代表捕获到的异常对象,通过 e.getMessage() 可以获取异常的详细信息,便于进一步的分析和处理。
代码块中的逻辑分析
在这个示例中, addStudent 方法的实现涉及到关键的异常处理逻辑。这包括:
- 执行可能会抛出异常的操作(添加学生信息到数据库)。
- 捕获潜在的异常,避免程序异常终止。
- 记录异常信息到日志文件中,这对于后续的错误诊断与分析至关重要。
- 将异常抛出,以便调用者能够根据异常类型做出进一步的处理。
在实际的业务场景中,异常处理还需要考虑资源释放的问题。如果在操作过程中使用了数据库连接、文件句柄等资源,需要在 finally 块中释放这些资源,以避免资源泄露。不过,由于Java提供了自动的垃圾收集机制,并且MyBatis等框架通常会处理资源的释放,所以在一些情况下,开发者可以不必显式编写 finally 块代码。
4. 课程与成绩管理模块构建
4.1 课程管理功能实现
4.1.1 课程信息录入与审核流程
在实现课程管理功能时,首先需要考虑的是课程信息的录入与审核流程。课程信息的录入通常包括课程名称、学分、课程描述、授课教师等关键信息。为了确保数据的准确性和一致性,通常在录入课程信息后需要有一个审核流程,审核通过后才能正式进入课程管理系统。
我们可以使用Spring MVC框架中的表单绑定功能来实现课程信息的录入。首先创建一个 Course 实体类,并使用Spring Data JPA作为持久层,再通过RESTful API来与前端进行数据交换。
@Entity
public class Course {
@Id
@GeneratedValue(strategy = GenerationType.AUTO)
private Long id;
private String name;
private Integer credit;
private String description;
@ManyToOne(fetch = FetchType.LAZY)
private Teacher teacher;
// Getters and setters...
}
在Spring MVC中,可以创建一个控制器 CourseController 来处理相关的HTTP请求。
@RestController
@RequestMapping("/api/courses")
public class CourseController {
@Autowired
private CourseService courseService;
@PostMapping
public ResponseEntity<?> addCourse(@RequestBody Course course) {
return new ResponseEntity<>(courseService.addCourse(course), HttpStatus.CREATED);
}
@GetMapping("/{id}")
public Course getCourseById(@PathVariable Long id) {
return courseService.getCourseById(id);
}
// 其他方法...
}
接下来,需要设置一个审核流程。可以在 Course 实体中添加一个字段 status ,其值表示课程信息的审核状态。审核工作通常由管理员完成,管理员可以在后台管理界面查看未审核的课程信息,并进行审核操作。
4.1.2 课程信息查询与管理界面
课程信息的查询功能对于教师和学生来说是必不可少的。前端可以使用Vue.js来构建管理界面,使用Axios与后端进行数据交互,实现课程信息的增删查改。
后端的查询接口如下:
@GetMapping("/search")
public List<Course> searchCourses(@RequestParam(name = "query") String query) {
return courseService.searchCourses(query);
}
在前端,我们可以使用Axios来发送GET请求,获取课程信息。
axios.get('/api/courses/search', { params: { query: '计算机' } })
.then(response => {
// 处理响应数据,更新到课程列表视图中
});
课程信息管理界面可以使用Element UI组件库来快速搭建,包括表格展示课程信息,按钮用于新增课程、编辑课程信息或删除课程。每个操作都应该通过调用相应的后端API来实现数据的持久化。
<el-table :data="courses" style="width: 100%">
<el-table-column prop="name" label="课程名称"></el-table-column>
<el-table-column prop="credit" label="学分"></el-table-column>
<!-- 其他列... -->
</el-table>
在实现课程管理界面时,还要注意权限控制,确保只有具有相应权限的用户才能进行课程信息的增删改查操作。
4.2 成绩管理功能实现
4.2.1 成绩录入与查询机制
成绩管理功能是课程与成绩管理系统中的核心部分之一。成绩录入通常需要记录学生的课程成绩和评分详情。在录入过程中,系统应确保成绩的真实性、准确性和合法性。
成绩录入功能在后端通常通过一个 Grade 实体来实现, Grade 实体可能包含学生ID、课程ID、成绩等字段。
@Entity
public class Grade {
@Id
@GeneratedValue(strategy = GenerationType.AUTO)
private Long id;
@ManyToOne
private Student student;
@ManyToOne
private Course course;
private Float score;
// Getters and setters...
}
成绩录入的后端API可能如下:
@RestController
@RequestMapping("/api/grades")
public class GradeController {
@Autowired
private GradeService gradeService;
@PostMapping
public ResponseEntity<?> addGrade(@RequestBody Grade grade) {
return new ResponseEntity<>(gradeService.addGrade(grade), HttpStatus.CREATED);
}
}
成绩的查询功能需要提供多种查询条件,如按学生ID、课程ID或综合查询。查询接口可以设计如下:
@GetMapping("/search")
public List<Grade> searchGrades(@RequestParam(name = "studentId", required = false) Long studentId,
@RequestParam(name = "courseId", required = false) Long courseId) {
return gradeService.searchGrades(studentId, courseId);
}
前端实现查询功能时,可以创建一个表单来接收查询参数,然后调用后端接口获取数据。查询结果可以在前端使用表格展示。
4.2.2 成绩分析与报告生成
成绩分析是成绩管理中的一个高级功能,它能够帮助教师和管理员更好地了解学生的学习情况。成绩分析通常包括成绩分布统计、平均分计算、最高分和最低分查询等。在生成分析报告时,我们可以使用图表组件来直观展示数据。
在后端,我们可以创建一个服务 GradeAnalysisService 来执行相关的数据分析操作。这个服务可以根据数据库中的成绩数据计算出所需的统计数据。
@Service
public class GradeAnalysisService {
// 使用JPA查询数据库,计算平均分、最高分、最低分等统计指标
public Map<String, Object> getStatistics() {
// 实现统计逻辑...
return statisticsResultMap;
}
// 其他分析方法...
}
在前端,我们可以使用ECharts或Chart.js等JavaScript图表库来展示这些统计结果。例如,下面的代码展示了如何使用ECharts来生成一个成绩分布的柱状图:
<template>
<div ref="echartsBar"></div>
</template>
<script>
import * as echarts from 'echarts';
// 初始化ECharts实例并配置图表
var myChart = echarts.init(document.getElementById('echartsBar'));
var option = {
// 图表配置项...
};
myChart.setOption(option);
</script>
成绩报告生成可以提供PDF格式的导出功能,允许用户下载包含成绩详细信息的报告。可以使用jsPDF库结合前端图表库来实现这个功能。
4.3 模块间的数据交互与共享
4.3.1 实现学生、课程与成绩的数据关联
在课程与成绩管理系统中,学生、课程和成绩三者之间存在密切的数据关联。学生选课后才会有成绩记录,而课程信息是成绩记录的基础。因此,合理地设计数据模型和数据库关系是实现模块间数据交互与共享的关键。
在数据库设计上,通常可以建立以下表结构:
- 学生表(Student): 存储学生信息
- 课程表(Course): 存储课程信息
- 成绩表(Grade): 存储学生的课程成绩信息
- 学生课程表(StudentCourse): 表示学生选课关系
CREATE TABLE Student (
id INT PRIMARY KEY AUTO_INCREMENT,
name VARCHAR(50),
// 其他字段...
);
CREATE TABLE Course (
id INT PRIMARY KEY AUTO_INCREMENT,
name VARCHAR(50),
credit INT,
// 其他字段...
);
CREATE TABLE Grade (
id INT PRIMARY KEY AUTO_INCREMENT,
student_id INT,
course_id INT,
score FLOAT,
FOREIGN KEY(student_id) REFERENCES Student(id),
FOREIGN KEY(course_id) REFERENCES Course(id)
);
CREATE TABLE StudentCourse (
student_id INT,
course_id INT,
FOREIGN KEY(student_id) REFERENCES Student(id),
FOREIGN KEY(course_id) REFERENCES Course(id),
PRIMARY KEY(student_id, course_id)
);
在后端,可以使用JPA的关联映射来管理这些表之间的关系,确保数据的一致性和完整性。例如, Grade 实体中的 student 和 course 字段使用 @ManyToOne 注解来表示多对一的关系。
public class Grade {
// 其他字段...
@ManyToOne
private Student student;
@ManyToOne
private Course course;
// Getters and setters...
}
前端在展示数据时,应确保查询到的数据能够正确反映学生、课程和成绩之间的关系。这可能需要前端进行多次API调用,获取相关联的数据,然后在用户界面进行展示。
4.3.2 业务逻辑的合理划分与接口设计
为了实现模块间的有效协作,业务逻辑必须被合理地划分,并通过清晰的接口进行交互。在实现课程与成绩管理模块时,应该遵循高内聚低耦合的设计原则。
对于课程管理模块来说,应该包括如下核心接口:
- 添加课程(
POST /api/courses) - 获取课程列表(
GET /api/courses) - 更新课程信息(
PUT /api/courses/{id}) - 删除课程(
DELETE /api/courses/{id})
对于成绩管理模块来说,应该包括如下核心接口:
- 录入成绩(
POST /api/grades) - 获取成绩列表(
GET /api/grades) - 获取特定学生的成绩(
GET /api/grades/student/{id}) - 获取特定课程的成绩(
GET /api/grades/course/{id})
合理的接口设计应该考虑安全性、可维护性和可扩展性。在设计接口时,应该使用RESTful API设计原则,确保每个接口都符合HTTP协议的标准方法。
// 示例:成绩管理模块的添加成绩接口
@RestController
@RequestMapping("/api/grades")
public class GradeController {
// ...
@PostMapping
public ResponseEntity<?> addGrade(@RequestBody Grade grade) {
return new ResponseEntity<>(gradeService.addGrade(grade), HttpStatus.CREATED);
}
// 其他方法...
}
在实现业务逻辑时,应该遵循DRY (Don't Repeat Yourself)原则,将通用的逻辑抽象成服务或组件,避免在不同模块中重复编写相同的代码。例如,课程信息的校验逻辑可以在一个服务类中实现,并在添加或更新课程时调用。
在划分业务逻辑时,还应考虑到不同角色的用户权限,如教师、学生和管理员,可能需要访问不同的接口或获取不同的数据。这些权限控制应该在系统设计中得到妥善处理。
5. 教师管理系统与权限控制
在现代教育管理系统中,教师扮演着极其重要的角色,而系统的高效性、安全性和可维护性往往依赖于一个合理设计的教师管理系统。一个强大的教师管理系统不仅需要能有效地管理教师信息,还需具备灵活的权限控制机制,确保系统的安全性和稳定性。本章将对教师管理系统中的关键功能进行深入解析,同时探讨权限控制的实现细节,并进一步讨论如何进行用户权限的分配与管理。
5.1 教师信息管理功能
教师是教育系统的重要组成部分,一个完善的教师管理系统应当能够支持教师信息的快速录入、更新、查询和审核。这些功能不仅保证了教师资料的准确性,也提供了有效的信息管理手段。
5.1.1 教师信息的录入与审核
系统应当提供一个简洁直观的教师信息录入界面,该界面应该包含所有必要的字段,如姓名、工号、职称、联系方式、任教科目等。录入信息后,系统应通过后端逻辑确保数据的有效性和完整性。例如,工号应唯一,姓名应符合特定格式。
// 伪代码示例:教师信息录入与审核
public void addTeacher(Teacher teacher) {
if (teacherExists(teacher.getTeacherId())) {
throw new DuplicateException("工号已存在");
}
validateTeacherInfo(teacher);
saveTeacher(teacher);
auditTeacher(teacher.getTeacherId(), "已审核");
}
上述代码展示了教师信息录入和审核的基本逻辑。其中, teacherExists 方法用于检查工号是否唯一, validateTeacherInfo 确保教师信息满足规定格式, saveTeacher 方法将教师信息保存到数据库,而 auditTeacher 方法则用于审核状态的更新。
5.1.2 教师信息的查询与更新操作
教师信息的查询功能需要支持多条件搜索,以便快速定位特定教师。此外,系统也应允许对教师信息进行更新操作,例如修改联系方式或更新任课信息。
// 伪代码示例:教师信息查询与更新
public Teacher findTeacherById(Long id) {
return teacherRepository.findById(id);
}
public void updateTeacher(Teacher teacher) {
Teacher existingTeacher = findTeacherById(teacher.getId());
if (existingTeacher == null) {
throw new NotFoundException("教师不存在");
}
validateTeacherInfo(teacher);
saveTeacher(teacher);
}
findTeacherById 方法用于根据教师ID查询教师信息, updateTeacher 方法则处理信息的更新,同样包含了对教师信息有效性的校验。
5.2 用户权限控制机制
为了保证系统的安全性,教师管理系统需要实现严格的用户权限控制。这意味着,不同的用户对系统的访问权限是不同的,部分敏感操作需要特定权限才能执行。
5.2.1 权限模型设计与实现
权限模型的设计是实现权限控制的基础。在实现上,系统可采用RBAC(Role-Based Access Control,基于角色的访问控制)模型。在这种模型下,权限是通过分配角色来授予用户的。
// 伪代码示例:角色权限模型
public enum Role {
ADMIN, // 管理员,拥有所有权限
TEACHER, // 教师,具有录入、查询个人信息的权限
STUDENT // 学生,仅有查询个人信息的权限
}
public class User {
private Long id;
private String username;
private Role role;
// 其他属性和方法
}
5.2.2 登录认证与权限校验流程
登录认证是权限控制的第一步,系统需要对登录用户的身份进行验证。权限校验则是指在用户执行特定操作前,系统需检查用户是否拥有执行该操作的权限。
// 伪代码示例:登录认证与权限校验
public User authenticate(String username, String password) {
User user = findUserByUsername(username);
if (!passwordMatches(user.getPassword(), password)) {
throw new AuthenticationException("密码错误");
}
return user;
}
public void checkPermission(User user, String operation) {
if (!userHasPermission(user.getRole(), operation)) {
throw new PermissionDeniedException("无权执行此操作");
}
}
以上代码展示了登录认证和权限校验的逻辑。 authenticate 方法负责验证用户身份,而 checkPermission 方法则用于检查用户是否有权执行特定操作。
5.3 用户管理与权限分配
用户管理是教师管理系统中不可或缺的一部分,而权限分配则是确保系统安全运行的关键环节。
5.3.1 用户角色的定义与管理
在系统中,用户角色需要明确定义,并为不同的角色分配不同的权限。例如,管理员角色可能拥有最高权限,能够进行所有操作,包括用户管理、信息录入、审核等。
// 伪代码示例:角色与权限的关联
public class RolePermissionMapping {
private Role role;
private Set<String> permissions;
public RolePermissionMapping(Role role, Set<String> permissions) {
this.role = role;
this.permissions = permissions;
}
public boolean hasPermission(String permission) {
return permissions.contains(permission);
}
}
5.3.2 实现角色与权限的动态分配
动态分配角色和权限意味着系统应具备在运行时为用户分配或修改角色及权限的能力。这一功能对系统管理员来说尤为重要,有助于快速响应组织结构变化或权限调整需求。
// 伪代码示例:角色与权限的动态分配
public void assignRoleToUser(User user, Role role) {
user.setRole(role);
updateUser(user);
}
public void grantPermissionToRole(Role role, String permission) {
role.getPermissions().add(permission);
}
通过上述代码,管理员可以为特定用户分配角色,或者为角色添加权限。 assignRoleToUser 方法用于为用户分配角色,而 grantPermissionToRole 方法则是为角色添加权限。
在本章中,我们详细探讨了教师管理系统的核心功能和权限控制机制。通过细致的分析和代码实现,我们了解到如何构建一个既高效又安全的教师信息管理系统。下一章将介绍数据增删查改的基础操作方法,以及如何设计一个安全的用户登录注册机制。
6. 数据增删查改与登录注册功能
在构建一个学生信息管理系统的过程中,数据的增删查改(CRUD)操作是基础中的基础。同时,用户登录和注册机制的安全性也至关重要,因为它们是系统安全的首道防线。本章节将深入探讨如何通过各种技术手段实现高效、安全的数据操作和用户身份验证。
6.1 数据操作基础
6.1.1 数据增删查改的通用操作方法
在数据库层面,数据的增删查改通常由SQL语句完成。例如,在MySQL中,可以通过INSERT语句增加数据,DELETE语句删除数据,SELECT语句查询数据,以及UPDATE语句修改数据。以下是一个简单的例子:
-- 增加一条数据
INSERT INTO students (name, age, class_id) VALUES ('张三', 20, 1);
-- 删除一条数据
DELETE FROM students WHERE id = 1;
-- 查询数据
SELECT * FROM students WHERE class_id = 1;
-- 更新数据
UPDATE students SET age = 21 WHERE id = 1;
在后端Java代码中,我们会使用MyBatis框架来执行这些SQL操作,通过配置映射文件或者使用注解来指定具体的SQL语句。例如:
// MyBatis提供的接口方式操作数据库
public interface StudentMapper {
void insertStudent(Student student);
void deleteStudent(int id);
Student selectStudentById(int id);
void updateStudent(Student student);
}
在实际应用中,我们还需要考虑事务的管理。数据库事务可以保证数据的一致性,防止出现数据不一致的情况。Spring框架提供了声明式事务管理的功能,通过在方法上添加注解 @Transactional ,可以将方法内的所有数据库操作包含在一个事务中。
6.1.2 事务控制与数据一致性
事务控制通常涉及四个关键属性:原子性(Atomicity)、一致性(Consistency)、隔离性(Isolation)、持久性(Durability),通常称为ACID属性。在实际开发中,我们可以通过在Spring中使用 @Transactional 注解来声明事务的边界,并通过配置事务管理器来控制事务的属性。
以下是一个简单的事务控制示例:
@Transactional
public void updateStudentAndGrade(Student student, Grade grade) {
studentMapper.updateStudent(student);
gradeMapper.updateGrade(grade);
}
在这个例子中, updateStudentAndGrade 方法中的所有操作要么全部成功,要么全部失败,保证了操作的原子性。同时,我们可以在配置文件中设置事务的隔离级别,以防止诸如脏读、不可重复读、幻读等问题。
6.2 用户登录注册机制
6.2.1 安全的密码存储与加密机制
用户登录注册功能中的密码存储是一个非常重要的安全考虑点。为了确保密码的安全性,我们不能以明文形式存储用户密码,而应使用哈希算法对密码进行加密存储。目前广泛采用的是bcrypt哈希算法,它具有加盐(salt)和动态计算成本因子(work factor)的特性,可以有效提高密码存储的安全性。
在Java中,可以使用 BCryptPasswordEncoder 类来实现密码的加密和验证。以下是一个简单的密码加密和验证的示例:
BCryptPasswordEncoder encoder = new BCryptPasswordEncoder();
String rawPassword = "password123";
String hashedPassword = encoder.encode(rawPassword);
boolean isMatch = encoder.matches(rawPassword, hashedPassword);
这里, encode 方法用于加密原始密码,而 matches 方法则用于验证原始密码与加密后密码是否匹配。
6.2.2 防止SQL注入与XSS攻击
SQL注入和跨站脚本攻击(XSS)是Web应用开发中常见的安全威胁。为了防止SQL注入,最佳实践是使用预处理语句(PreparedStatement)而不是动态构建SQL语句。预处理语句可以确保SQL命令的参数以安全的方式处理,防止恶意SQL代码的注入。
对于XSS攻击的防御,可以采取以下措施: - 对用户输入进行过滤,移除或转义可能引起XSS攻击的特殊字符。 - 设置HTTP头中的内容安全策略(Content Security Policy, CSP),限制页面中加载的资源类型。 - 在输出用户输入到HTML页面之前,使用合适的编码方法,如HTML实体编码。
例如,在Servlet中,可以使用 HttpServletResponse 的 setContentType 方法来设置内容类型,并在输出内容时对特殊字符进行编码:
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
out.println(StringEscapeUtils.escapeHtml4(param));
在上例中, StringEscapeUtils.escapeHtml4 方法来自Apache Commons Lang库,可以对用户输入的字符串进行HTML实体编码。
以上内容仅提供了关于数据增删查改与登录注册功能的一些基础与实践,而对于系统安全性、性能优化与可扩展性的进一步讨论,将在后续章节中展开。在构建学生信息管理系统的过程中,确保这些基础操作的安全和高效是至关重要的。
7. 系统安全性、性能优化与可扩展性
随着应用规模的扩大和用户量的增加,系统的安全性、性能和可扩展性变得尤为重要。在本章节中,我们将探讨如何提升系统的安全性,优化系统性能,并为系统的长期发展预留可扩展性。
7.1 系统安全性的提升
7.1.1 防御SQL注入与CSRF攻击
在Web应用开发中,SQL注入和跨站请求伪造(CSRF)是常见的安全威胁。为了防御这些攻击,我们需要采取多种安全措施。
- 使用参数化查询:通过使用预编译语句或存储过程,可以有效防止SQL注入。
- 检查输入数据:验证所有输入数据,确保它们符合预期格式,拒绝非法输入。
- 使用CSRF令牌:在用户会话中增加一个不可预测的令牌,并在表单提交时验证该令牌,可以有效防御CSRF攻击。
// 使用Spring MVC防止CSRF攻击的示例代码
@EnableWebSecurity
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http
// 其他配置...
.csrf().csrfTokenRepository(CookieCsrfTokenRepository.withHttpOnlyFalse());
}
}
7.1.2 保障数据传输安全的措施
数据在传输过程中可能会被截获或篡改,因此需要采取措施确保数据安全。
- 使用HTTPS协议:通过SSL/TLS加密通道,保证数据在传输过程中的安全。
- 实现安全的用户认证机制:例如使用JWT(JSON Web Tokens)进行无状态认证。
- 对敏感数据进行加密处理:比如使用AES算法对用户密码进行加密存储。
7.2 性能优化策略
7.2.1 SQL查询优化与缓存机制
在数据操作频繁的系统中,SQL查询优化和缓存机制的使用至关重要。
- 分析和优化慢查询:使用慢查询日志定位并优化效率低下的SQL语句。
- 建立合适的索引:为经常查询的列建立索引,提高查询速度。
- 使用缓存减少数据库压力:例如应用中可以使用Redis进行数据缓存。
-- 优化前的查询语句
SELECT * FROM users WHERE age >= 20 AND age <= 30;
-- 优化后的查询语句,添加索引
CREATE INDEX idx_user_age ON users(age);
SELECT * FROM users WHERE age >= 20 AND age <= 30;
7.2.2 异步处理与多线程应用
在处理耗时操作时,异步处理和多线程应用可以显著提升系统性能。
- 使用消息队列管理异步任务:比如RabbitMQ或Kafka,可以用来处理耗时的后台任务。
- 合理利用线程池:在多线程环境下,使用线程池可以减少线程创建和销毁的开销。
// 使用Java线程池执行任务的示例
ExecutorService executorService = Executors.newFixedThreadPool(10);
executorService.submit(new LongRunningTask());
7.3 系统的可扩展性设计
7.3.1 设计模式在系统中的应用
采用良好的设计模式可以提高代码的可读性和可维护性,同时为系统的扩展提供灵活性。
- 应用策略模式和工厂模式来管理业务逻辑的多样性。
- 使用单例模式确保全局只有一个实例,例如配置管理器。
- 使用模板方法模式定义算法的结构,允许子类重新定义它们的某些步骤。
7.3.2 为未来功能扩展预留接口
设计系统时,应预见未来可能的需求变化,并提前设计预留接口。
- 使用微服务架构来构建应用,每个服务处理独立的业务逻辑,便于扩展。
- 定义清晰的API接口规范,确保新的功能可以平滑接入系统。
- 设计可配置的服务和组件,使得不修改代码的情况下可以通过配置调整功能。
通过上述章节的介绍,我们可以看到,提升系统安全性、性能优化以及确保可扩展性是系统长期稳定运行和快速响应市场变化的重要保障。开发者必须从项目初期就考虑这些因素,采取相应的技术和策略,从而构建出可信赖、高效的系统。
简介:此压缩包提供了一个集成了Java SSM框架(Spring、SpringMVC、MyBatis)与Vue.js技术的高校学生管理系统。系统通过现代化的开发模式实现了高效、易用的学生信息管理,后台采用SSM框架简化数据库操作,前端使用Vue.js以提供灵活的界面和组件化开发能力。项目设计涵盖了学生信息、课程、成绩、教师管理等模块,并考虑了系统的安全性、性能和扩展性。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








