- 安装 vscode 教程
- 安装 git
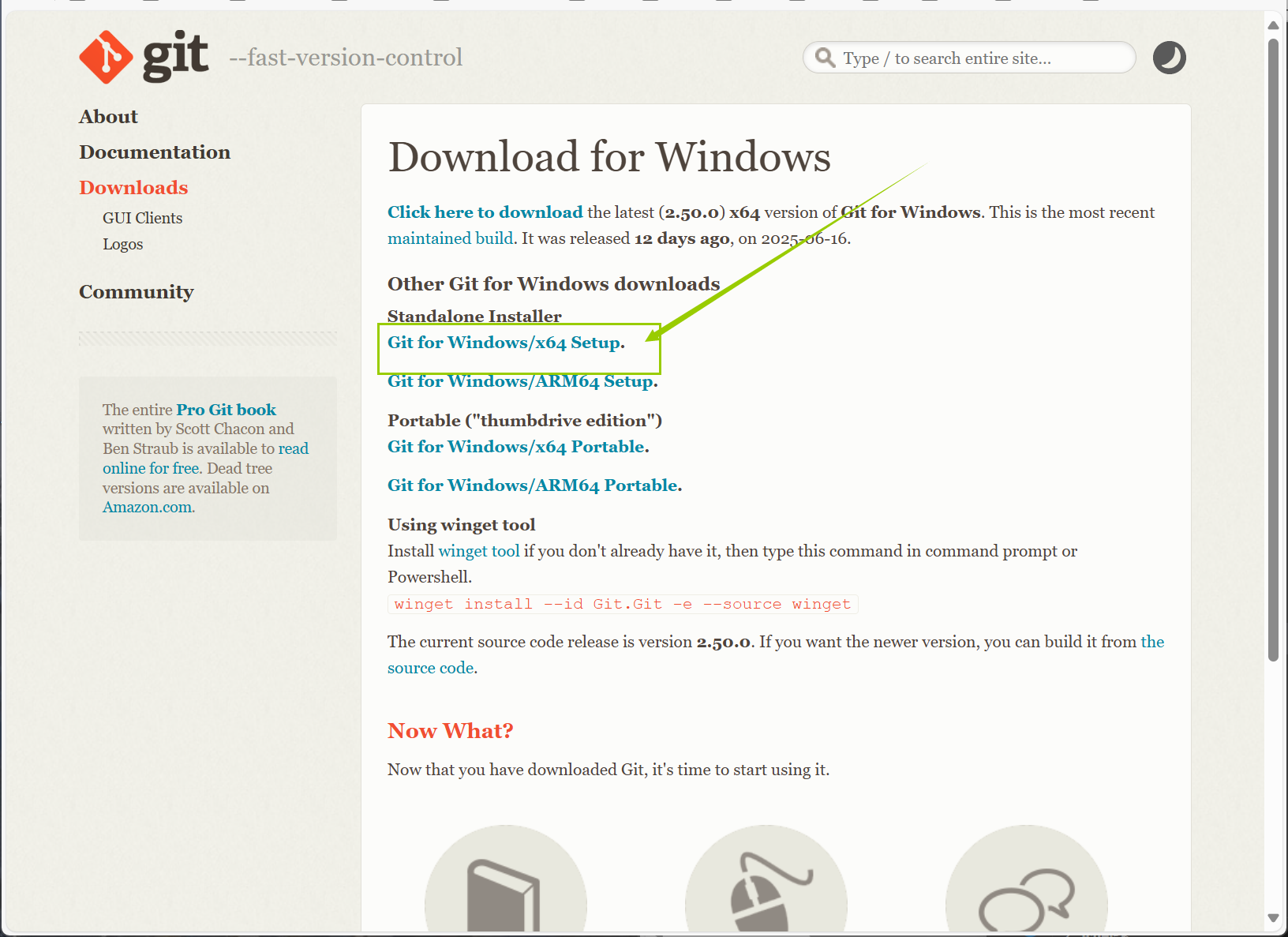
安装 git 的下载地址,快速安装参考 图文教程,详细安装教程

- 安装 node 和 npm(vue 运行需要)
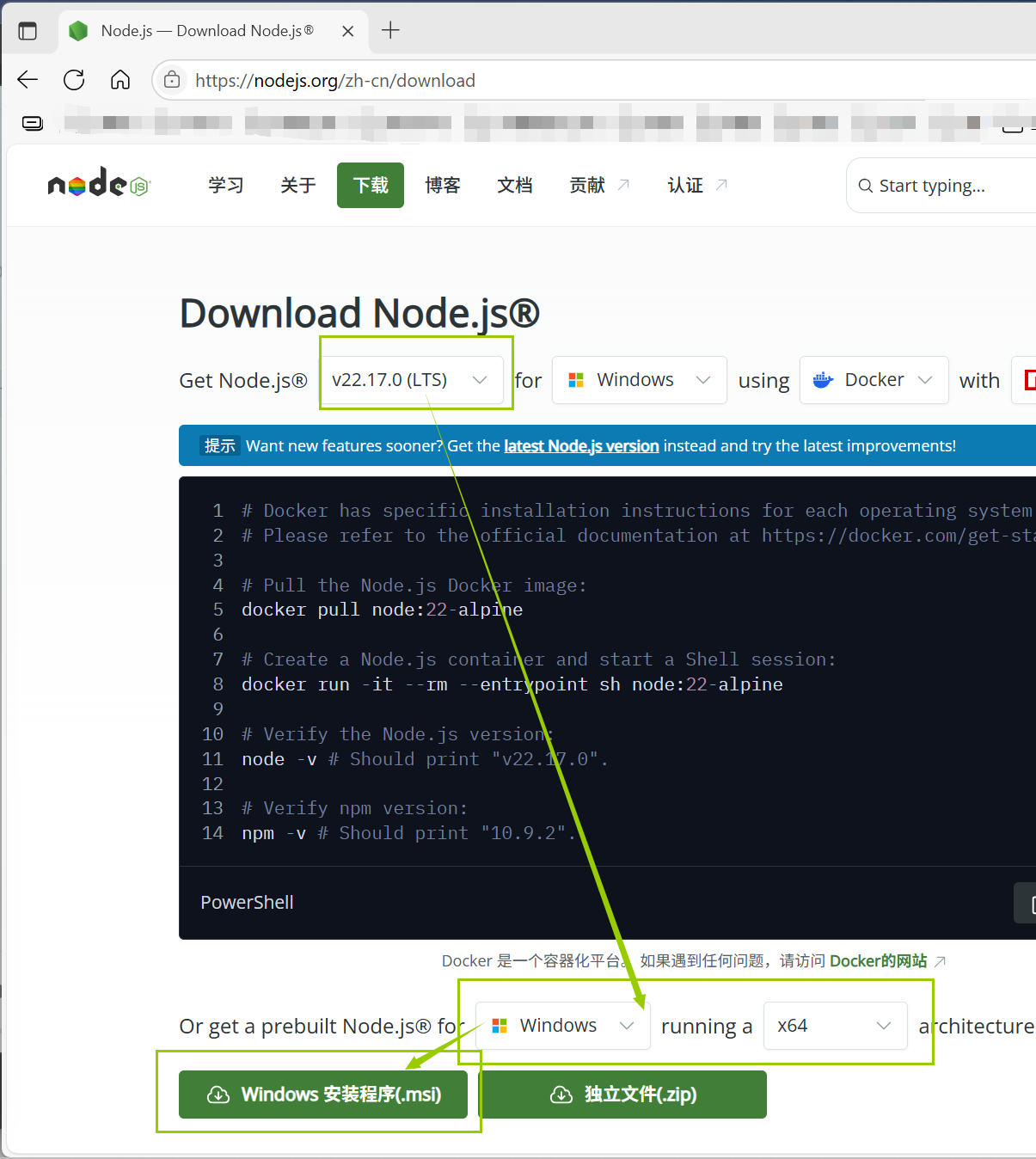
node 下载地址:Node.js — Download Node.js®
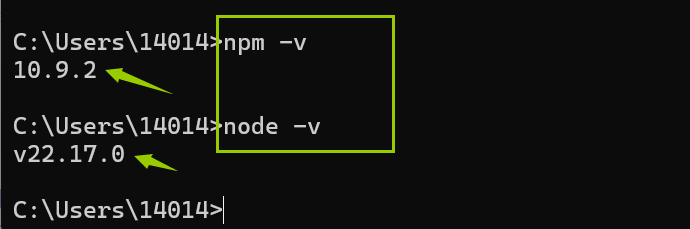
选择带 LTS 的,一直 next 到安装完成。

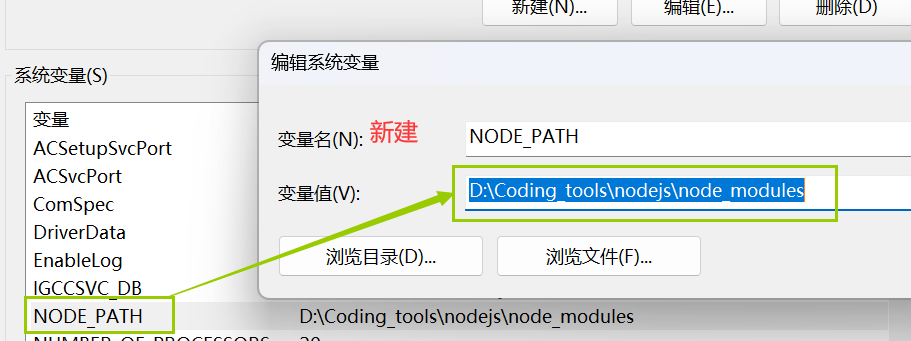
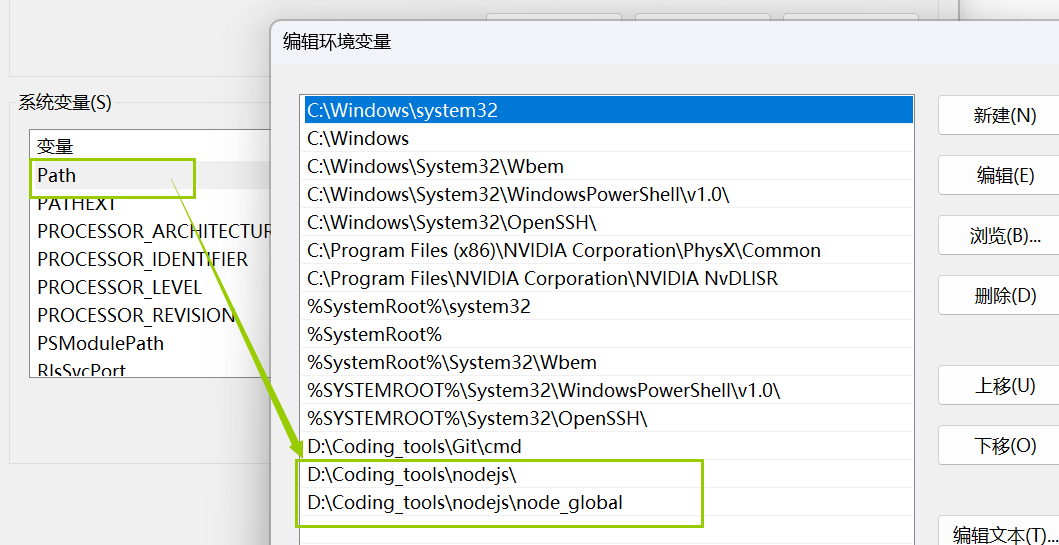
配置系统环境变量,


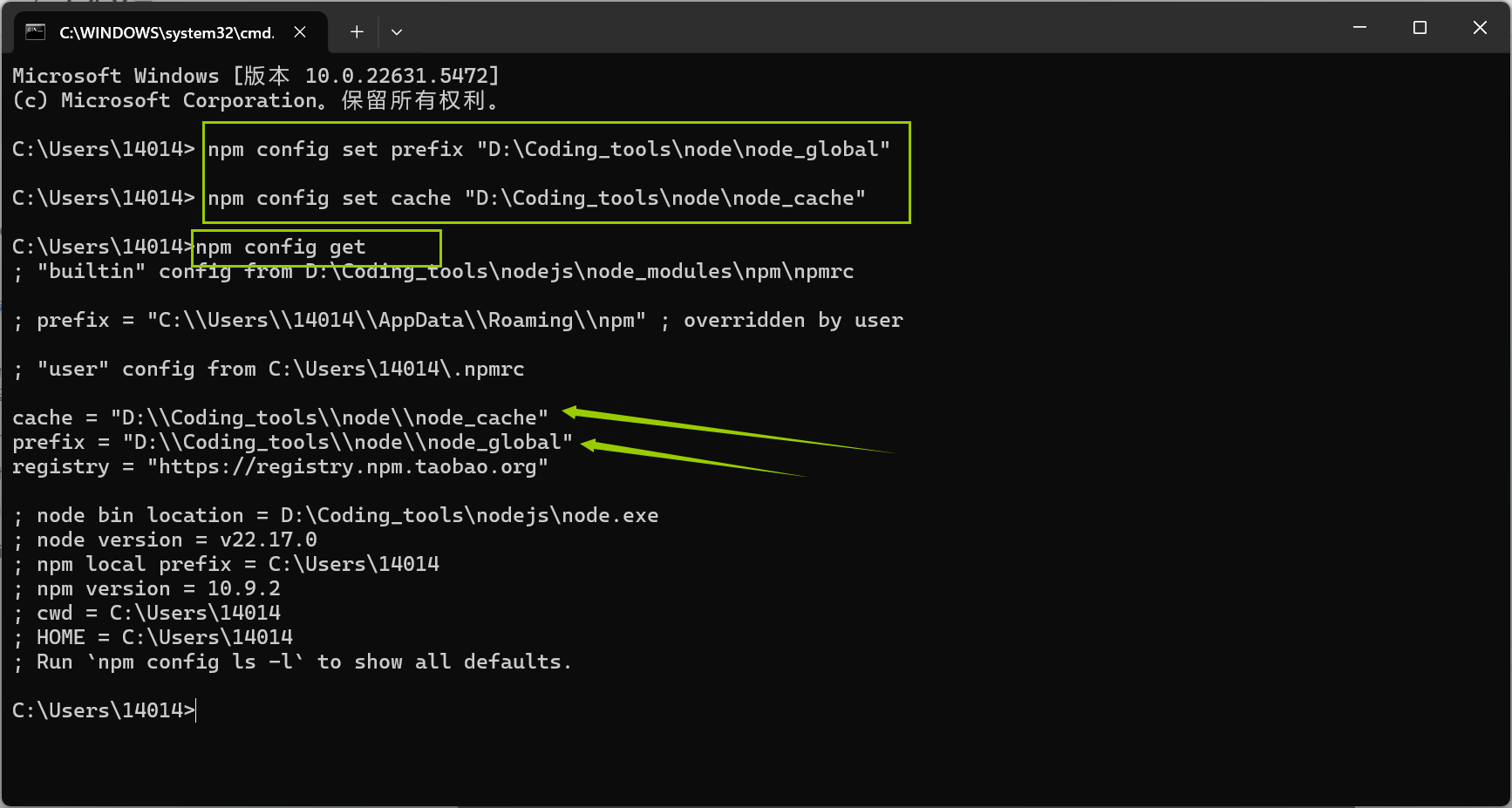
修改下载模块的存放路径
设置镜像、缓存、全局 ——》(“ node_cache ” 用于存放 缓存资源) 和( " node_global "用于存放下载安装的全局模块)。
【坑!】注意点:
node_global 与 node_cache 不要 和 node 的安装地址一致,新建文件放置这两个文件夹!!(否则可能会出现 报错: Failed to remove some directories 等问题)(如 node安装在C:\nodejs,则新建文件夹C:\node用于放置 node_global 与 node_cache )
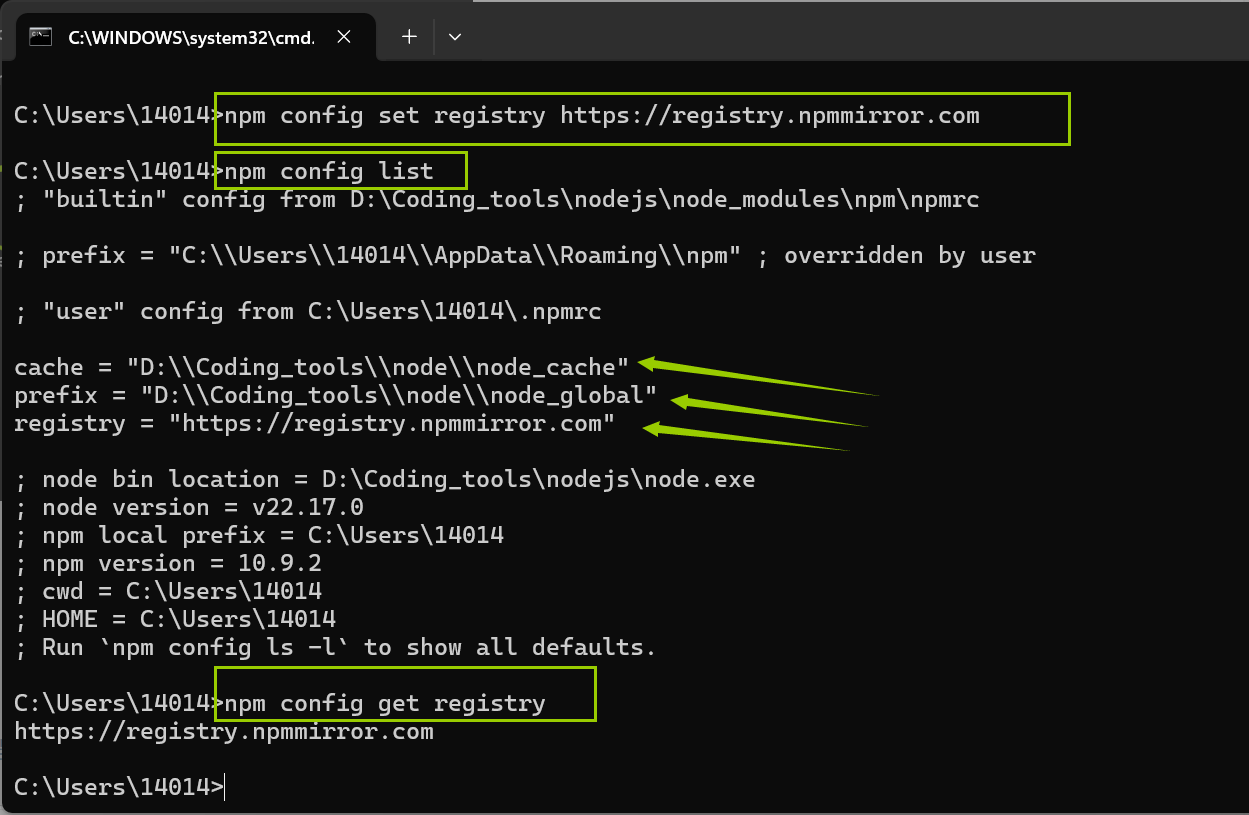
镜像地址,淘宝已不维护了,请使用 https://registry.npmmirror.com
相关文章:报错 | vscode 运行 npm install 报错 Failed to remove some directories + vscode命令台出现了npm4048(权限)问题解决-优快云博客
npm config set prefix "D:\Coding_tools\node\node_global"
npm config set cache "D:\Coding_tools\node\node_cache"
npm config set registry https://registry.npmmirror.com
// 查看配置信息
npm config get


具体教程参考: node教程1 、 node教程2 、node教程3
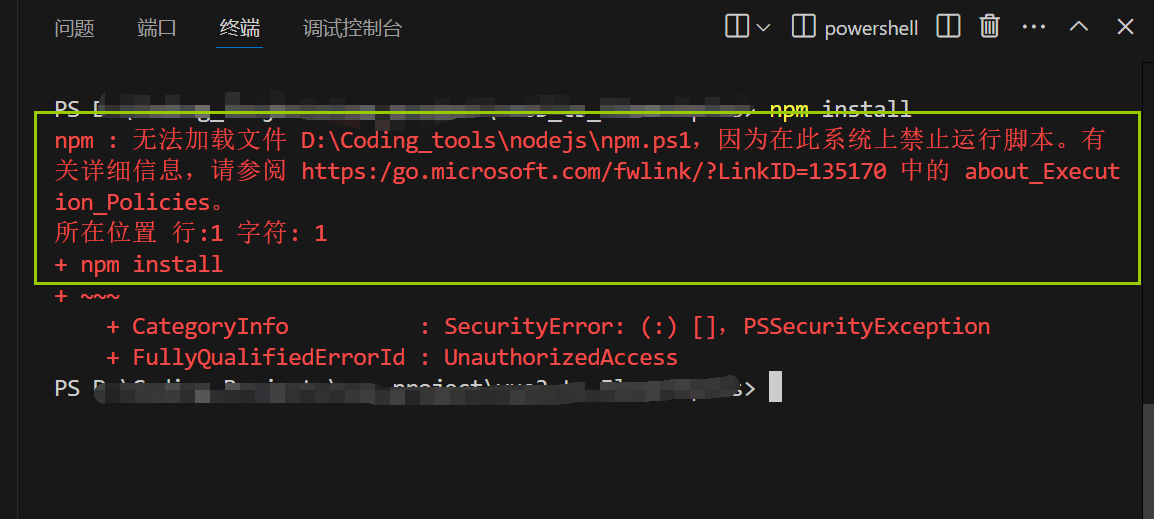
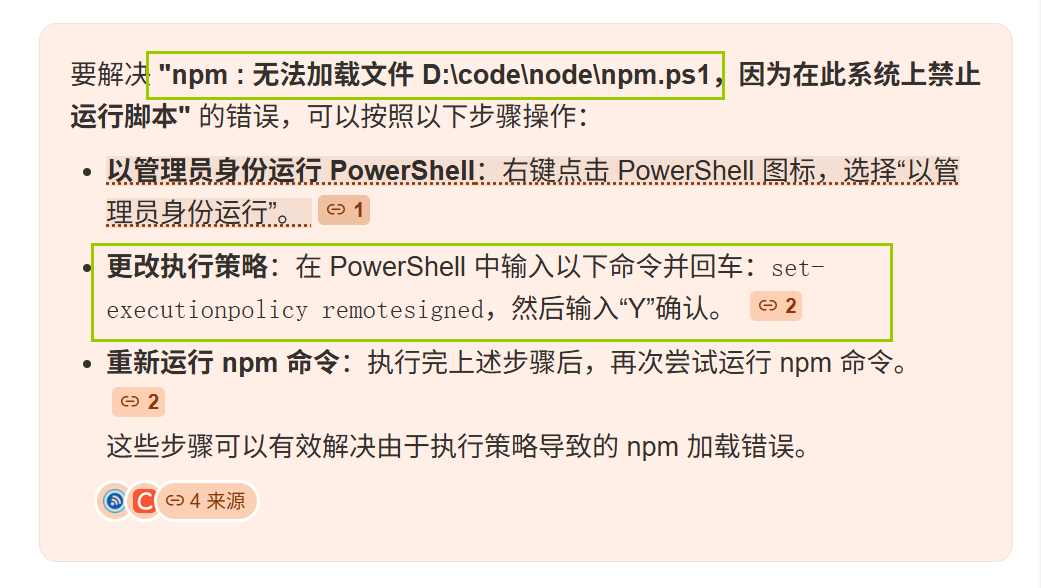
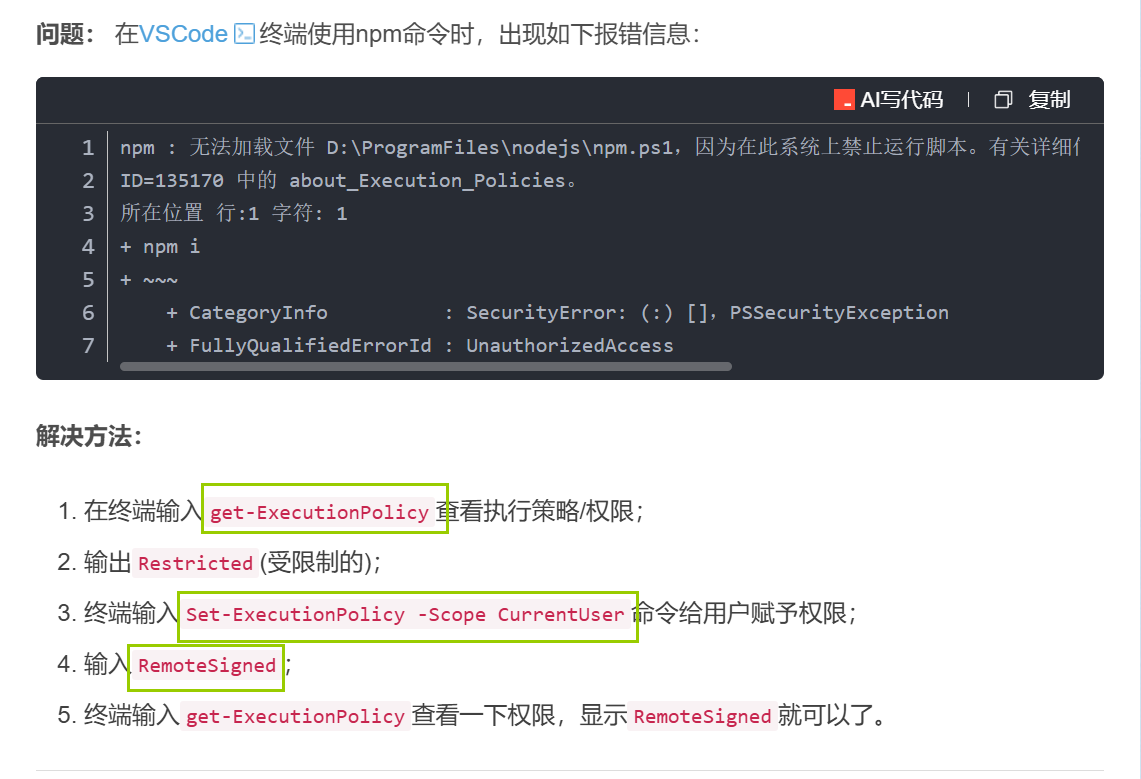
安装完 npm,可能出现的问题:npm : 无法加载文件 D:\Coding_tools\nodejs\npm.ps1,因为在此系统上禁止运行脚本。

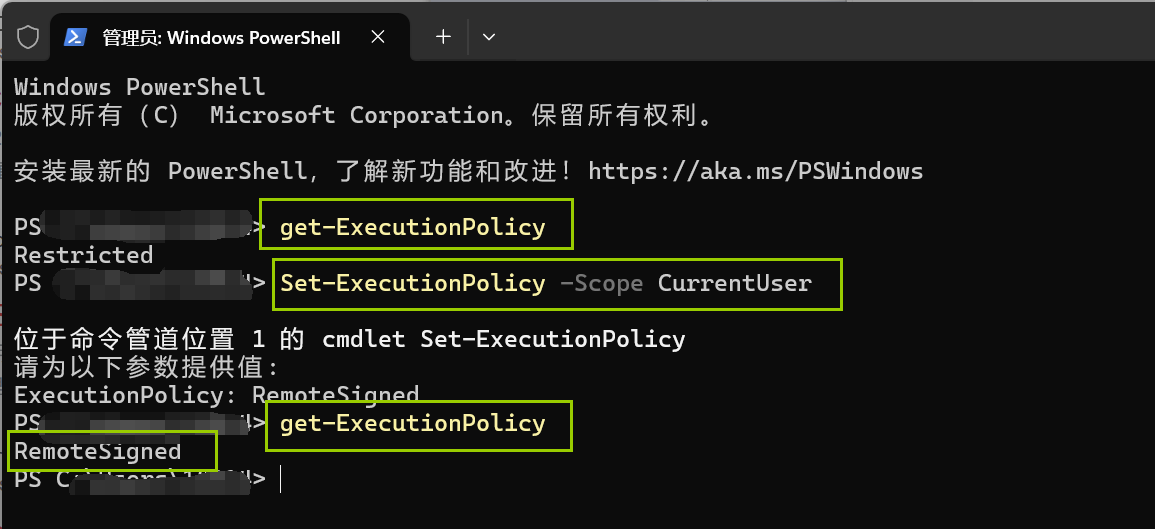
解决方案:管理员身份运行 PowerShell,
- 输入
get-ExecutionPolicy查看执行策略/权限;- 终端输入
Set-ExecutionPolicy -Scope CurrentUser命令给用户赋予权限;- 输入
RemoteSigned;- 输入
get-ExecutionPolicy查看一下权限,显示RemoteSigned就可以了。
- 快捷方式—— Emmet语法
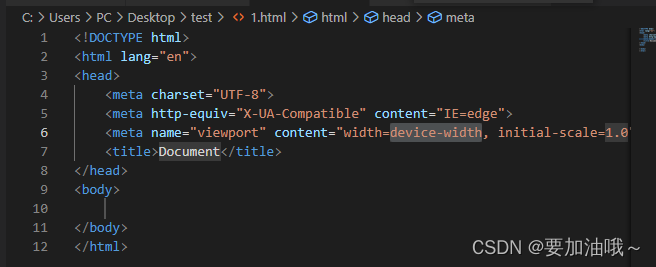
vscode自带Emmet语法,可直接输入 !+Tab键/回车键,会自动补全基础结构


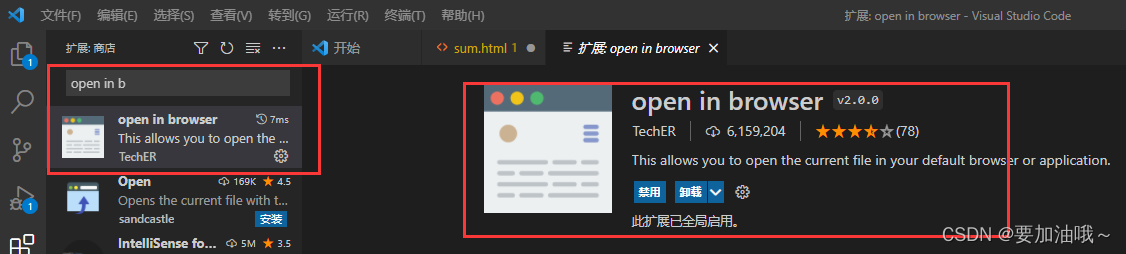
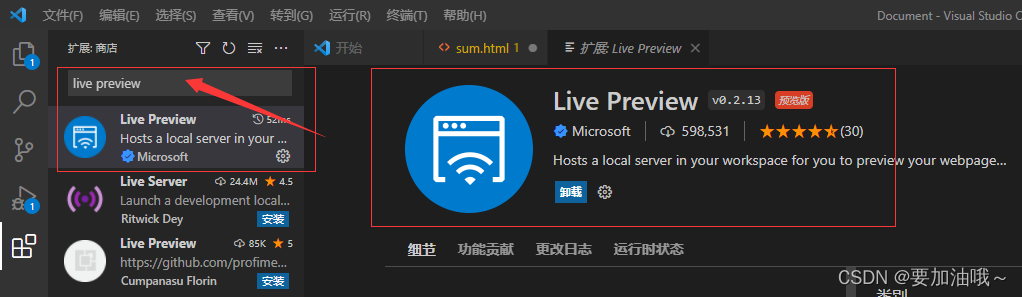
在扩展中搜索插件,并安装。
- 中文插件 chinese
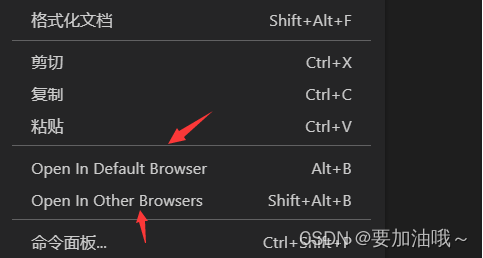
- 在浏览器中打开 open in browser

在运行文档中点击鼠标右键
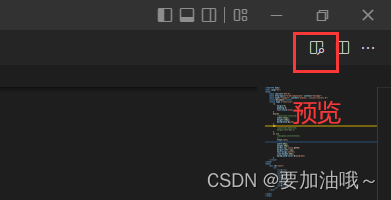
- 预览插件 Live Preview
可边开发边预览













 本文介绍了Visual Studio Code(VSCode)中内置的Emmet语法,通过输入‘!+Tab’或回车键可以快速生成HTML基础结构。此外,还分享了如何安装和使用中文插件、Open in Browser插件以及LivePreview预览插件,提升开发效率和实时预览体验。
本文介绍了Visual Studio Code(VSCode)中内置的Emmet语法,通过输入‘!+Tab’或回车键可以快速生成HTML基础结构。此外,还分享了如何安装和使用中文插件、Open in Browser插件以及LivePreview预览插件,提升开发效率和实时预览体验。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








