
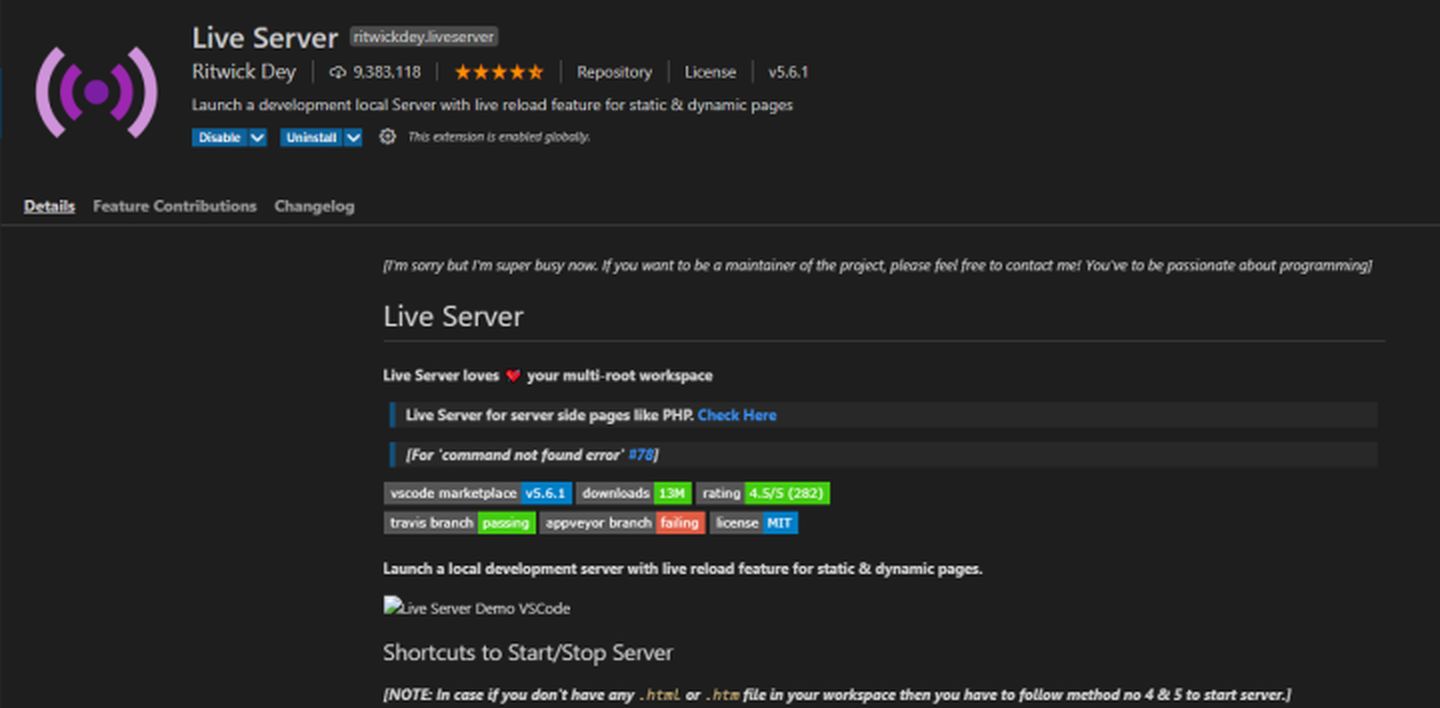
实时预览插件:
live server

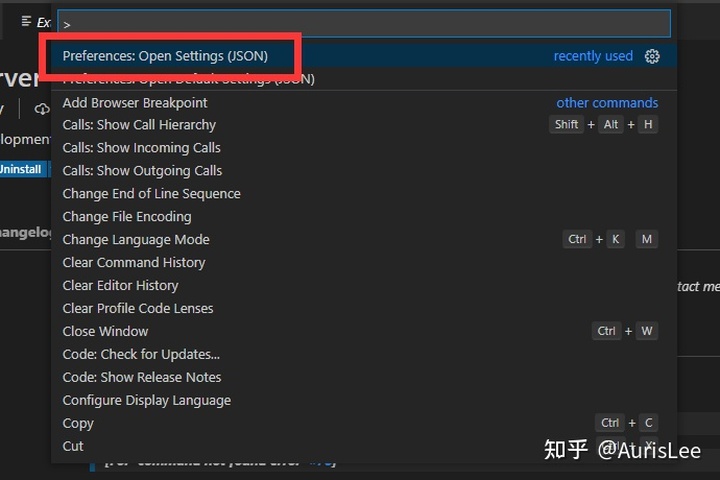
格式化配置
shift+ctrl+P :Open Setting(json)

{
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features"
},
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[php]": {
"editor.defaultFormatter": "vscode.php-language-features"
},
"[markdown]": {
"editor.defaultFormatter": "vscode.markdown-language-features",
"editor.wordWrap": "on",
"editor.renderWhitespace": "all",
"editor.acceptSuggestionOnEnter": "off"
},
"liveServer.settings.CustomBrowser": "chrome",
"editor.formatOnSave": true,
"editor.formatOnType": true
}







 本文介绍了如何在VSCode中安装并配置实时预览插件Live Server,以及如何设置HTML、CSS、JavaScript、JSON、PHP和Markdown的格式化选项,以提升开发效率。
本文介绍了如何在VSCode中安装并配置实时预览插件Live Server,以及如何设置HTML、CSS、JavaScript、JSON、PHP和Markdown的格式化选项,以提升开发效率。
















 2157
2157

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








