
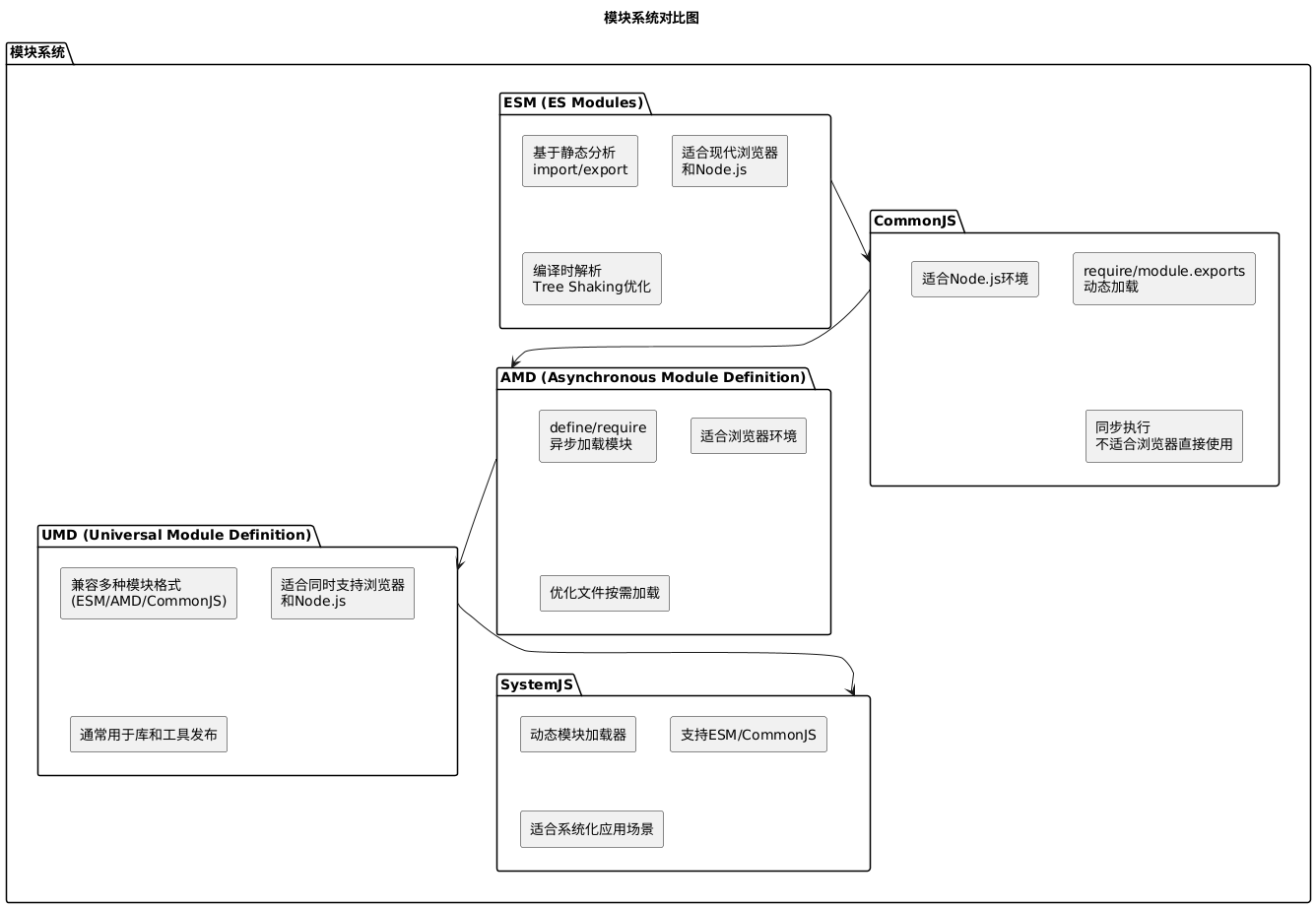
1. CommonJS
特点:
- 定义方式:
require()和module.exports - 加载机制: 同步加载,适用于服务器端(如 Node.js)。
- 用法:
// 引入模块 const fs = require('fs'); // 导出模块 module.exports = { key: 'value' }; - 适用场景: Node.js 环境。
- 缺点: 不适合浏览器,因为浏览器中同步加载会导致性能问题。
2. AMD(Asynchronous Module Definition)
特点:
- 定义方式:
define()和require() - 加载机制: 异步加载,适合浏览器环境。
- 用法:
define(['moduleA', 'moduleB'], function (moduleA, moduleB) { return { key: 'value' }; }); - 适用场景: 浏览器环境,主要用于 RequireJS。
- 优点: 异步加载减少阻塞。
- 缺点: 语法复杂,冗长。
3. ESM(ECMAScript Modules)
特点:
- 定义方式:
import和export(原生 JavaScript 标准)。 - 加载机制: 静态分析,浏览器和 Node.js 均支持(现代环境)。
- 用法:
// 导出 export const value = 42; // 导入 import { value } from './module.js'; - 适用场景: 浏览器和 Node.js(
type: module)。 - 优点: 原生支持,性能好,支持静态分析。
- 缺点: 老旧环境不支持,需要工具转译。
4. UMD(Universal Module Definition)
特点:
- 定义方式: 同时兼容 CommonJS、AMD 和全局变量。
- 加载机制: 同步或异步。
- 用法:
(function (root, factory) { if (typeof define === 'function' && define.amd) { // AMD define([], factory); } else if (typeof module === 'object' && module.exports) { // CommonJS module.exports = factory(); } else { // 全局变量 root.MyModule = factory(); } }(this, function () { return { key: 'value' }; })); - 适用场景: 希望兼容多个环境时使用。
- 优点: 高兼容性。
- 缺点: 实现复杂,现代环境逐渐减少使用。
5. SystemJS
特点:
- 定义方式: 动态加载任意模块格式(ESM、AMD、CommonJS 等)。
- 加载机制: 支持异步动态加载。
- 用法:
System.import('./module.js').then(module => { console.log(module); }); - 适用场景: 混合模块格式的动态加载。
- 优点: 灵活,兼容性强。
- 缺点: 性能稍逊于 ESM,依赖 SystemJS 库。
对比总结(便于记忆)
| 模块系统 | 加载方式 | 环境支持 | 优点 | 缺点 |
|---|---|---|---|---|
| CommonJS | 同步加载 | Node.js | 简单易用,服务器性能优越 | 不适合浏览器 |
| AMD | 异步加载 | 浏览器 | 异步高效,适合前端 | 语法复杂 |
| ESM | 静态加载 | 浏览器 + Node | 原生支持,性能优越 | 老旧环境需转译 |
| UMD | 通用加载 | 浏览器 + Node | 兼容多环境 | 实现复杂 |
| SystemJS | 动态加载 | 浏览器 + Node | 支持多种模块系统 | 性能不如原生支持的 ESM |
类比记忆:
- CommonJS:像“家庭厨房”,只用本地的(Node)。
- AMD:像“外卖”,异步取回,适合前端。
- ESM:像“官方配餐”,统一标准,浏览器和 Node 都能用。
- UMD:像“自助餐”,适配各种口味。
- SystemJS:像“万能食堂”,啥格式都能处理,但稍慢。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










