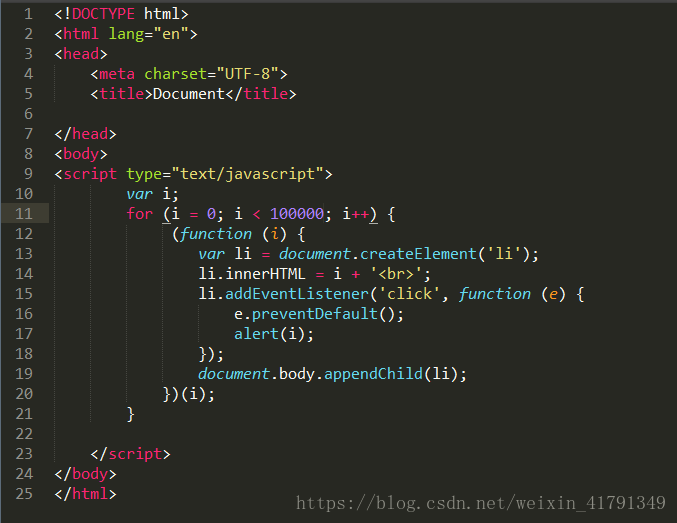
题目:用ul渲染十万行li,点击每个li标签,弹出对应的index,要求不能卡界面,大概图形是下面的:
- 0
- 1
问如何实现?
我的思路是下面这样:
1、浏览器在遇到body元素才开始显示内容。
2、当html页面含有外部的javascript代码引用,浏览器会首先对其进行下载,解析。

效果如下:

 本文探讨了在不卡顿界面的情况下,如何使用ul元素高效渲染十万行li标签,并且能够通过点击每个li标签来弹出对应的索引。文章提供了一种实现思路,包括浏览器解析流程的考虑。
本文探讨了在不卡顿界面的情况下,如何使用ul元素高效渲染十万行li标签,并且能够通过点击每个li标签来弹出对应的索引。文章提供了一种实现思路,包括浏览器解析流程的考虑。
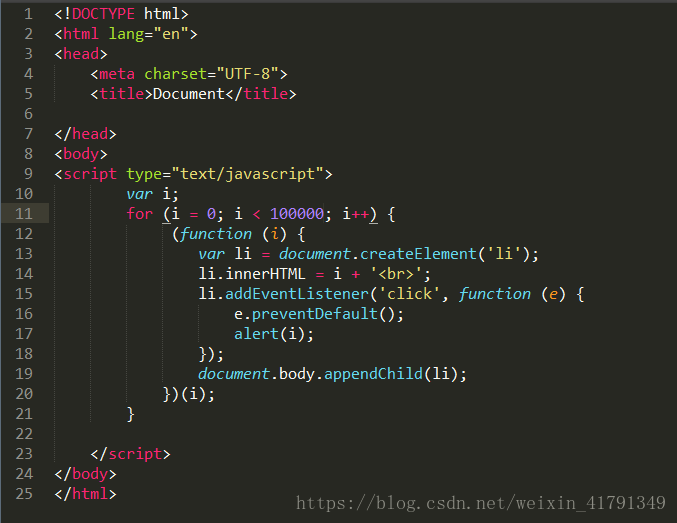
题目:用ul渲染十万行li,点击每个li标签,弹出对应的index,要求不能卡界面,大概图形是下面的:
问如何实现?
我的思路是下面这样:
1、浏览器在遇到body元素才开始显示内容。
2、当html页面含有外部的javascript代码引用,浏览器会首先对其进行下载,解析。

效果如下:

 1678
1678

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


