实现代码:
import React from 'react';
import { BrowserRouter, Route, Switch } from 'react-router-dom';
import Loading from '../components/loading' //loading组件
import HomePage from '../pages/homePage' // 首页
const Router = () => {
return (
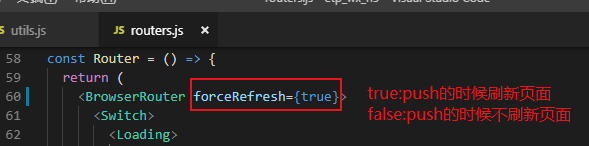
<BrowserRouter forceRefresh={true}>
<Switch>
<Loading>
<Route exact path={'/'} component={HomePage} />
</Loading>
</Switch>
</BrowserRouter>
)
}
export default Router
备注:








 本文介绍了一个使用React和react-router-dom实现的路由配置案例,其中包含BrowserRouter、Switch、Route等组件的应用,以及如何集成自定义的加载组件,确保页面在加载时显示友好的加载提示。
本文介绍了一个使用React和react-router-dom实现的路由配置案例,其中包含BrowserRouter、Switch、Route等组件的应用,以及如何集成自定义的加载组件,确保页面在加载时显示友好的加载提示。

















 2370
2370










