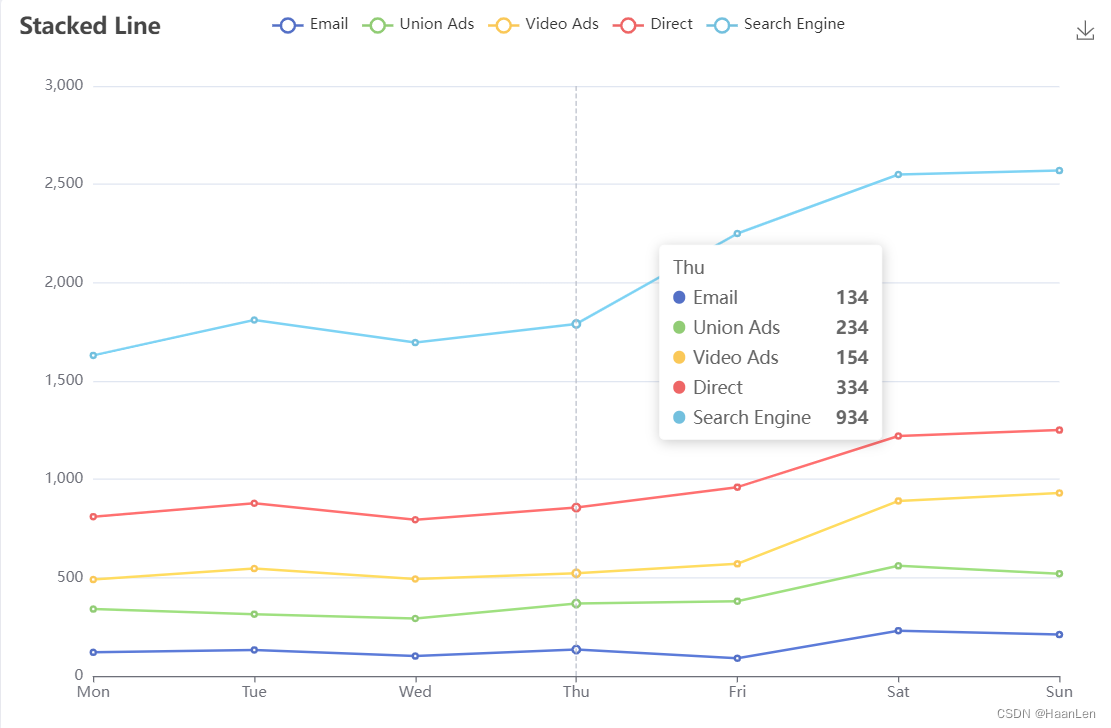
默认情况

option = {
title: {
text: 'Stacked Line'
},
tooltip: {
trigger: 'axis'
},
legend: {
show: true
// data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
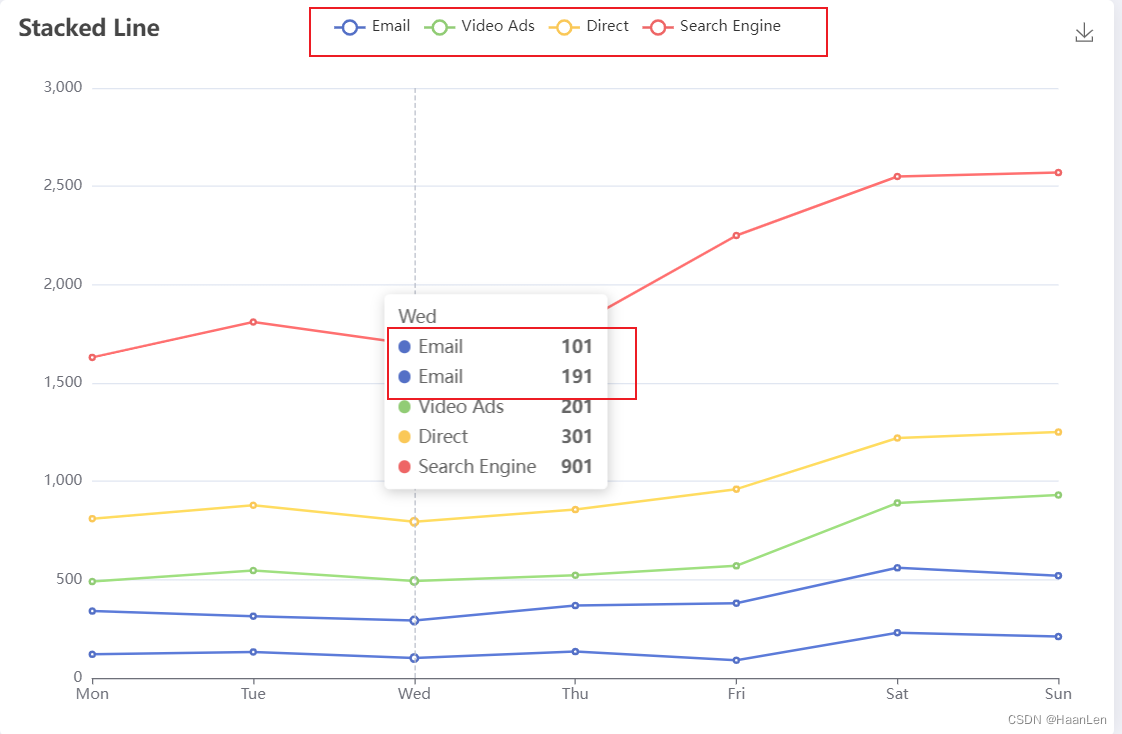
当折线存在相同名称时,图例相同的只会显示一个

option = {
title: {
text: 'Stacked Line'
},
tooltip: {
trigger: 'axis'
},
legend: {
show: true
// data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
当折线图存在相同名称时,也展示全部图例。
解决逻辑:
series系列中的name设置唯一值;legend通过formatter,利用唯一id获取相应的名称来展示;浮窗通过data中的value数组的设置的name来显示。

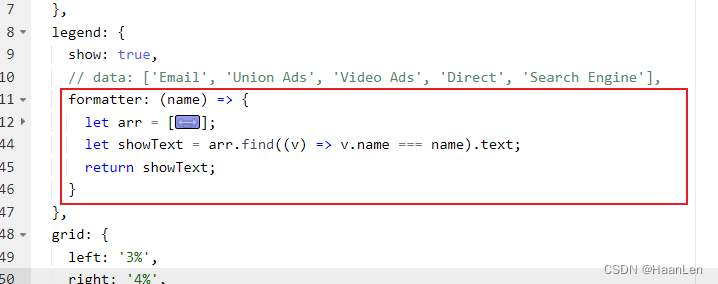
主要利用legend的formatter方法

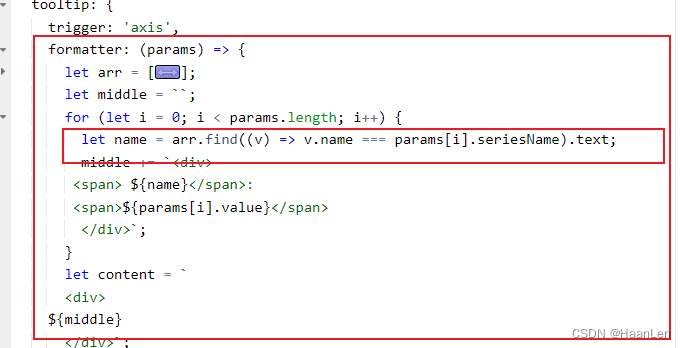
浮窗的内容也需要修改

option = {
title: {
text: 'Stacked Line'
},
tooltip: {
trigger: 'axis',
formatter: (params) => {
let arr = [
{
name: '3333',
type: 'line',
text: 'Videot',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Videot',
type: 'line',
text: 'Videot',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Videot1',
type: 'line',
text: 'Videot',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Search Engine',
type: 'line',
text: 'Search Engine',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine1',
type: 'line',
text: 'Search Engine',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
];
let middle = ``;
for (let i = 0; i < params.length; i++) {
let name = arr.find((v) => v.name === params[i].seriesName).text;
middle += `<div>
<span> ${name}</span>:
<span>${params[i].value}</span>
</div>`;
}
let content = `
<div>
${middle}
</div>`;
return content;
}
},
legend: {
show: true,
// data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine'],
formatter: (name) => {
let arr = [
{
name: '3333',
type: 'line',
text: 'Videot',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Videot',
type: 'line',
text: 'Videot',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Videot1',
type: 'line',
text: 'Videot',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Search Engine',
type: 'line',
text: 'Search Engine',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine1',
type: 'line',
text: 'Search Engine',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
];
let showText = arr.find((v) => v.name === name).text;
return showText;
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: '3333',
type: 'line',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Videot',
type: 'line',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Videot1',
type: 'line',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Search Engine',
type: 'line',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine1',
type: 'line',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








