前提
准备插件
yarn add js-export-excel --save
npm install js-export-excel --save
引入
const ExportJsonExcel = require("js-export-excel");
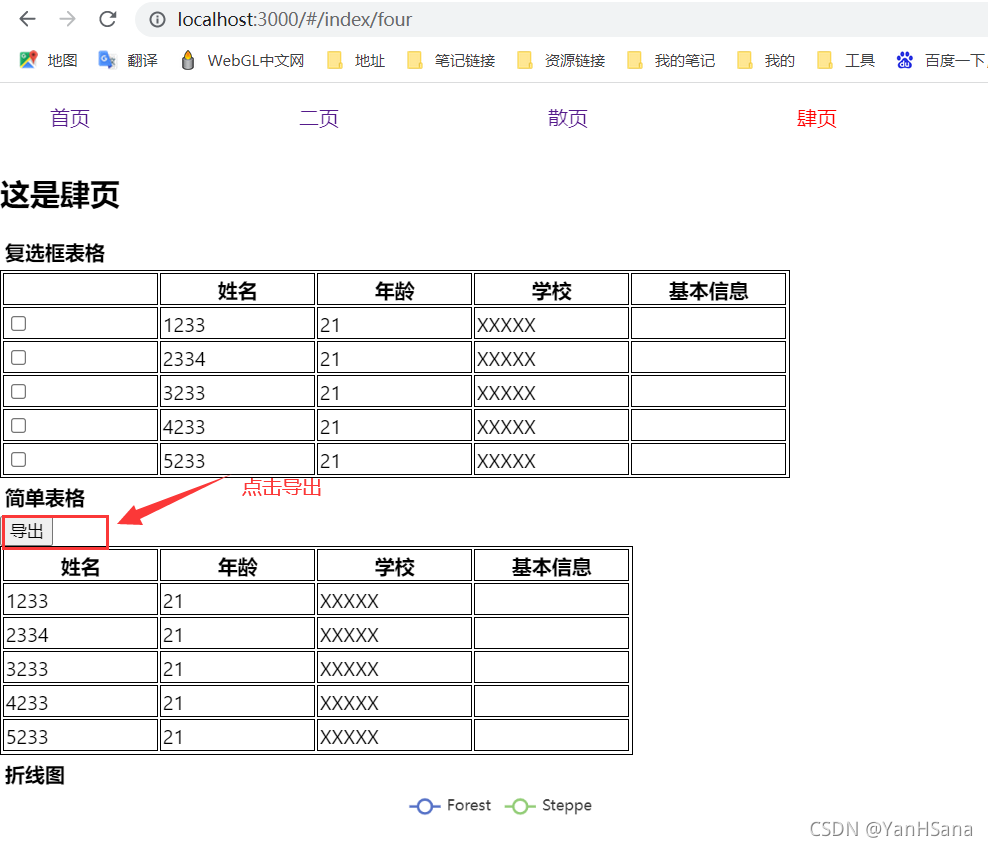
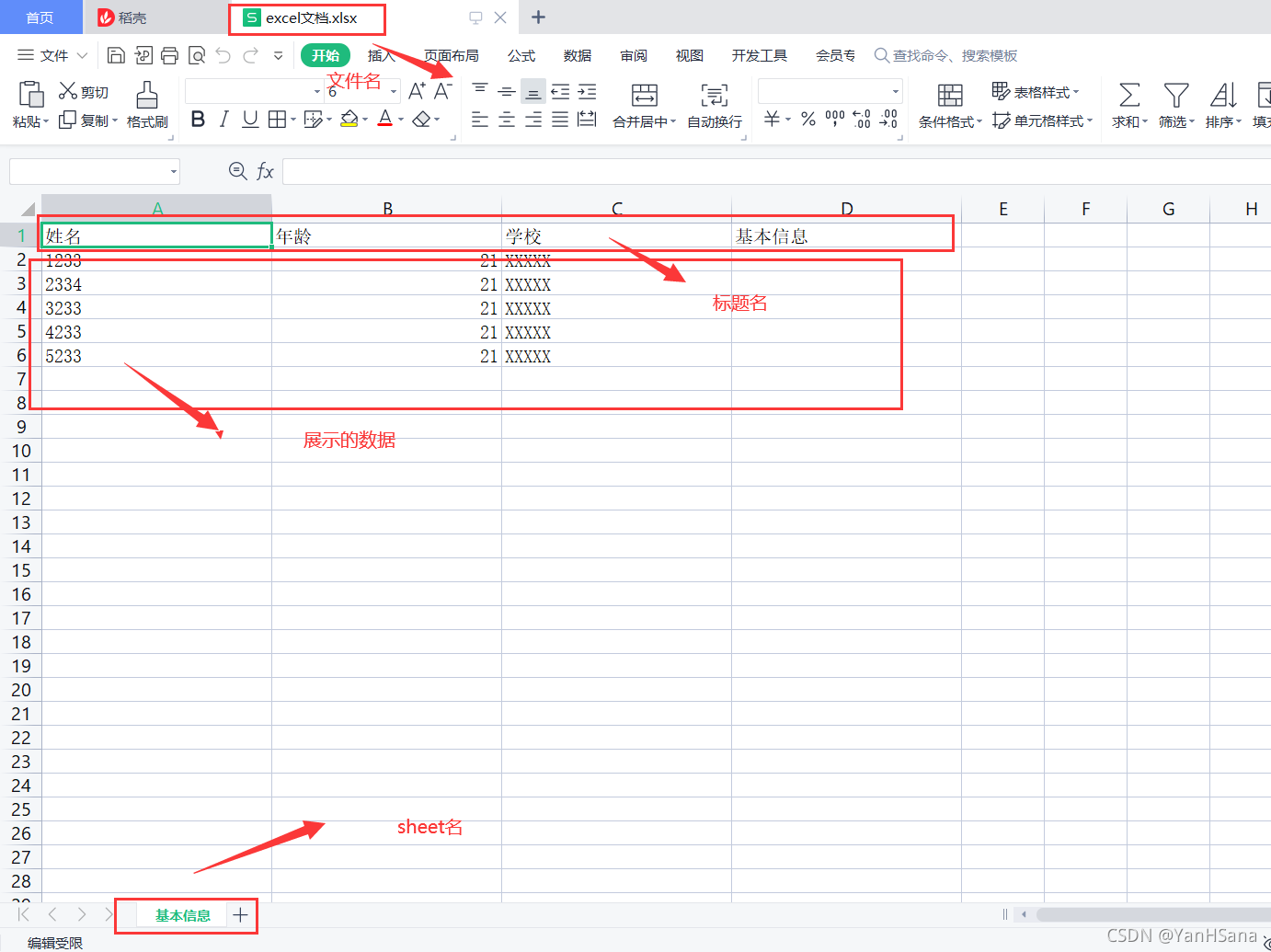
效果展示


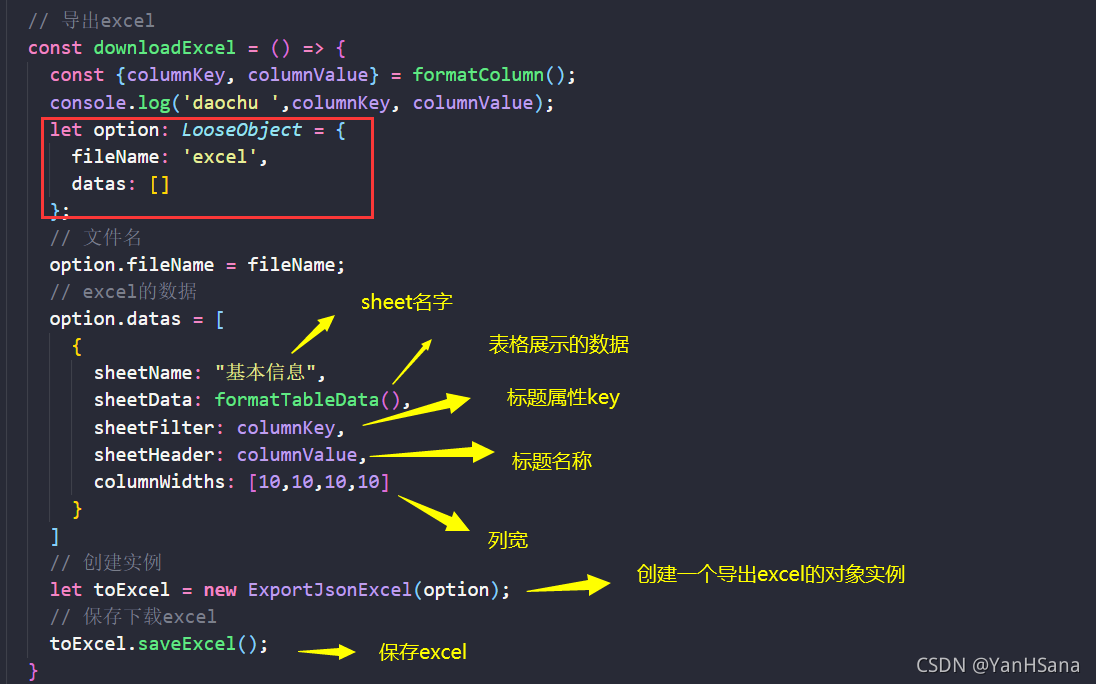
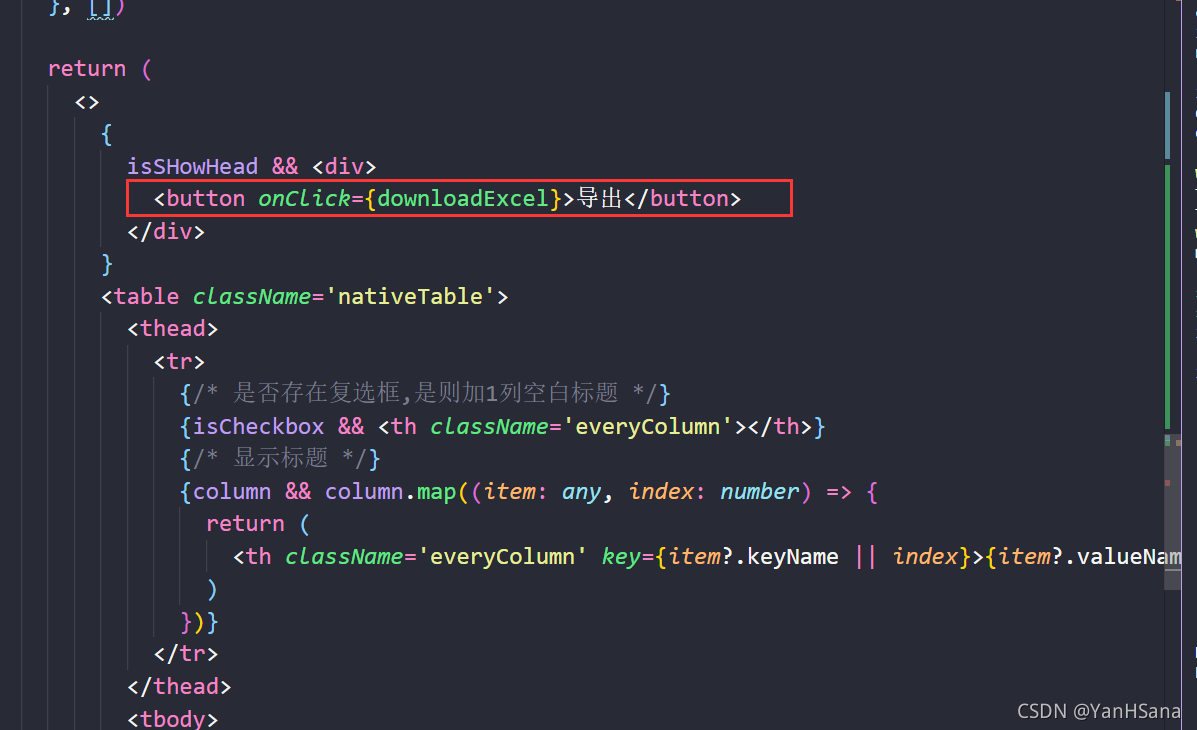
完整代码
// 导出excel
const downloadExcel = () => {
const {columnKey, columnValue} = formatColumn();
let option: LooseObject = {
fileName: 'excel',
datas: [],
sheetFilter: [],
sheetHeader: [],
columnWidths: []
};
// 文件名
option.fileName = fileName;
// excel的数据
option.datas = [
{
sheetName: "基本信息",
sheetData: formatTableData(),
sheetFilter: columnKey,
sheetHeader: columnValue,
columnWidths: [10,10,10,10]
}
]
// 创建实例
let toExcel = new ExportJsonExcel(option);
// 保存下载excel
toExcel.saveExcel();
}







 这篇博客介绍了如何在JavaScript中使用js-export-excel库来导出Excel文件。作者详细展示了安装插件、引入库、配置导出选项及执行导出的步骤,包括设置文件名、数据、列宽等参数,帮助读者实现自定义的Excel数据导出功能。
这篇博客介绍了如何在JavaScript中使用js-export-excel库来导出Excel文件。作者详细展示了安装插件、引入库、配置导出选项及执行导出的步骤,包括设置文件名、数据、列宽等参数,帮助读者实现自定义的Excel数据导出功能。
















 1747
1747

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








