
介绍
Cleave.js是一个帮助表单实现各种复杂实时格式化显示的工具库,可以说Cleave.js让表单的输入变得更加的高逼格,能实现很多复杂的表单格式化显示,简而言之就是针对<input/>标签按照诸如千分位、电话号码等风格的特定显示!

Github
https://github.com/nosir/cleave.js
特征
信用卡号码格式
电话号码格式(国际化)
日期格式
数字格式
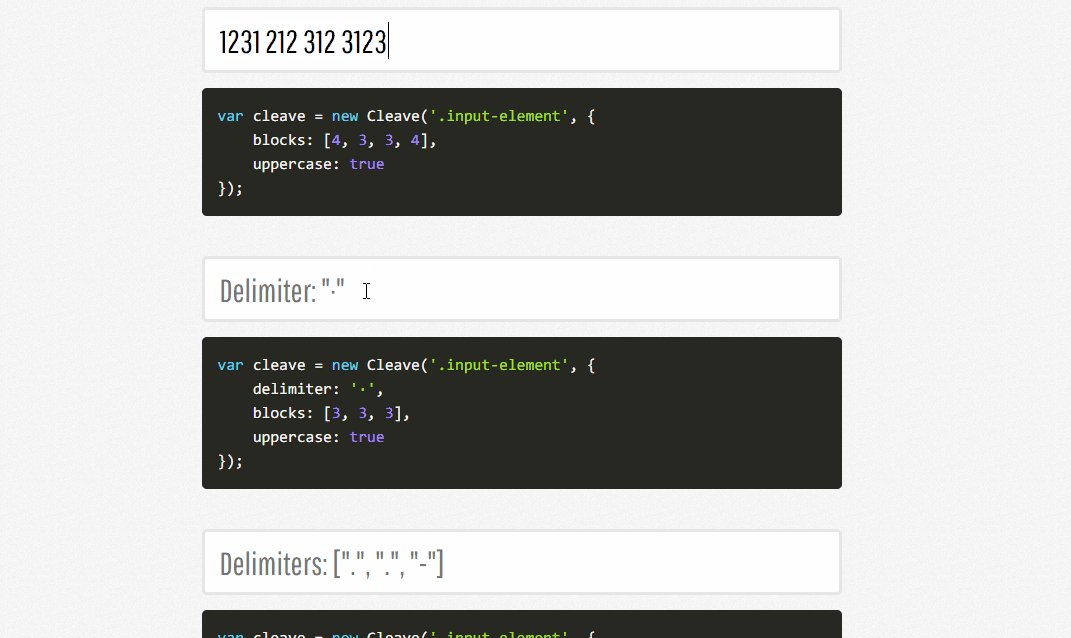
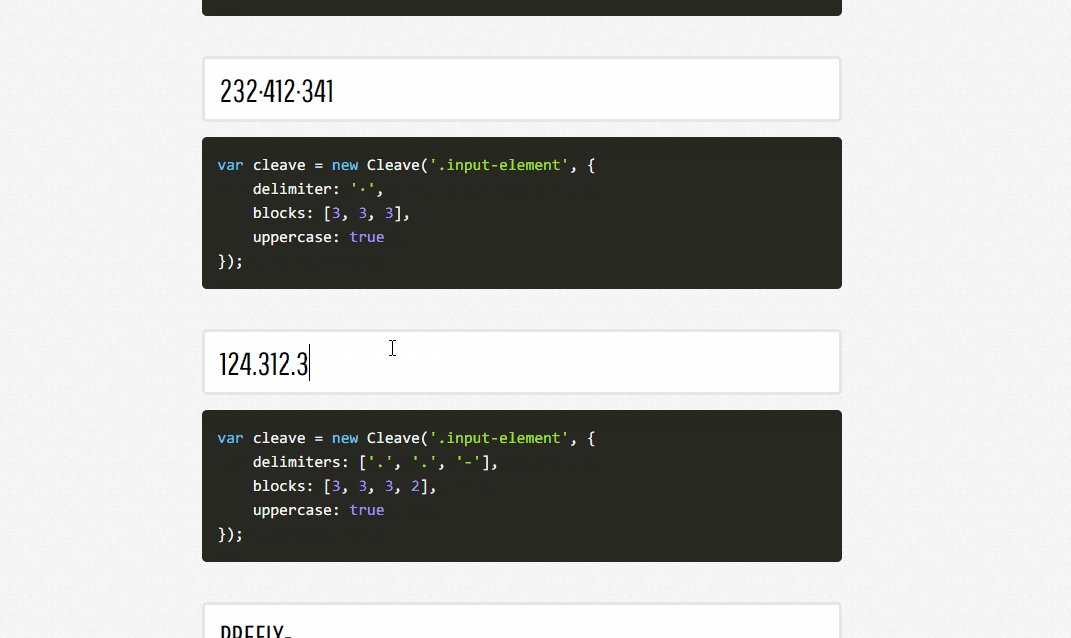
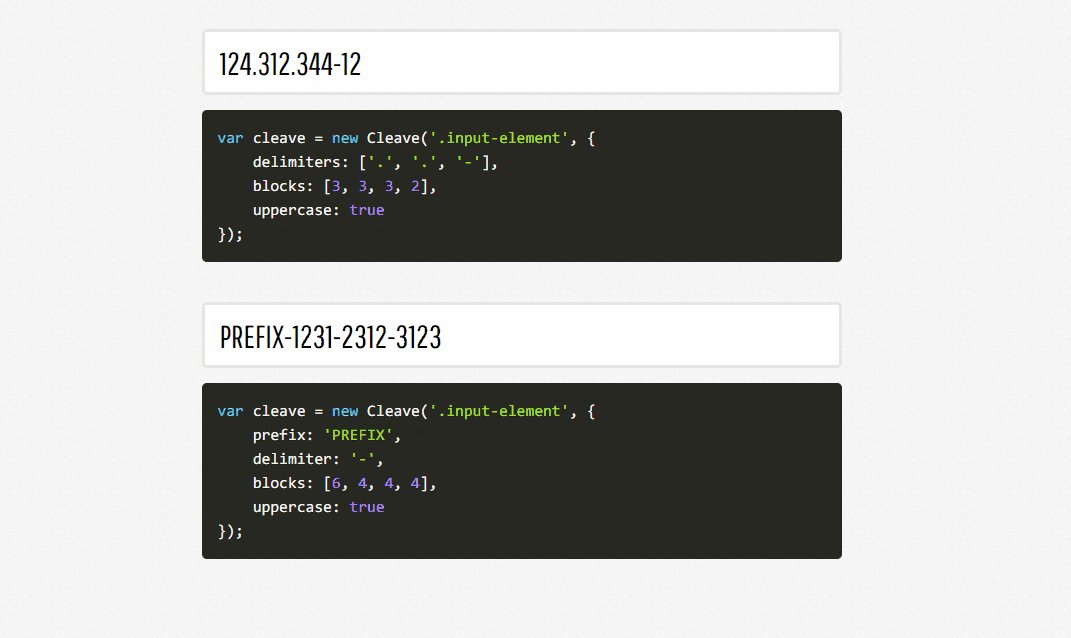
自定义定界符,前缀和块模式
CommonJS / AMD模块化
ReactJS组件
AngularJS指令(1.x)
ES模块化
为什么使用Cleave.js?
Cleave.js是通过格式化键入的数据来提供一种提高输入字段可读性的简便方法。通过使用该库,无需编写任何令人难以置信的正则表达式或掩码模式即可格式化输入文本。但是,这并不意味着要替换任何验证或掩码库,仍然需要对数据进行服务器端的校验。也就是说Cleave.js是为了更加好的可读性
实践
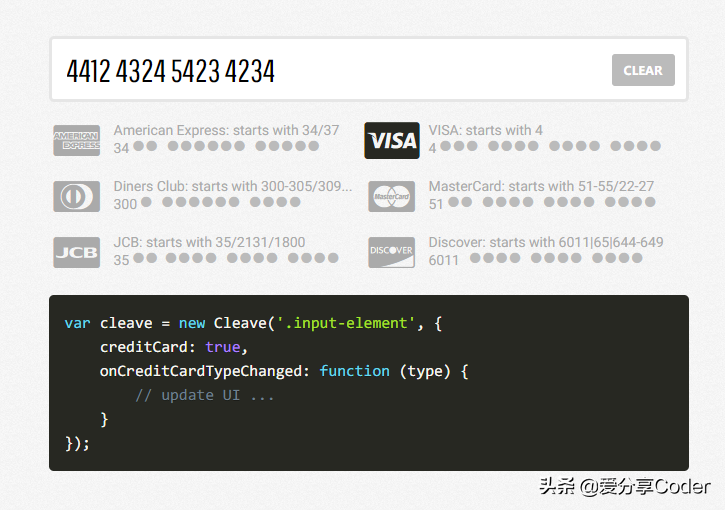
信用卡

var cleave = new Cleave('.input-element', {
creditCard: true,
onCreditCardTypeChanged: function (type) {
// update UI ...
}
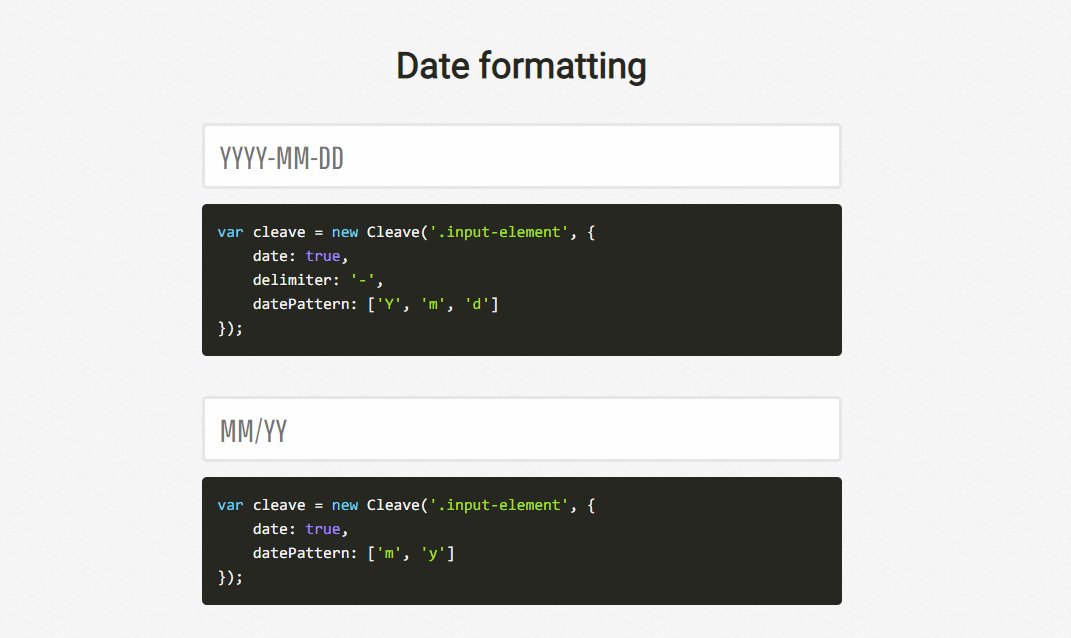
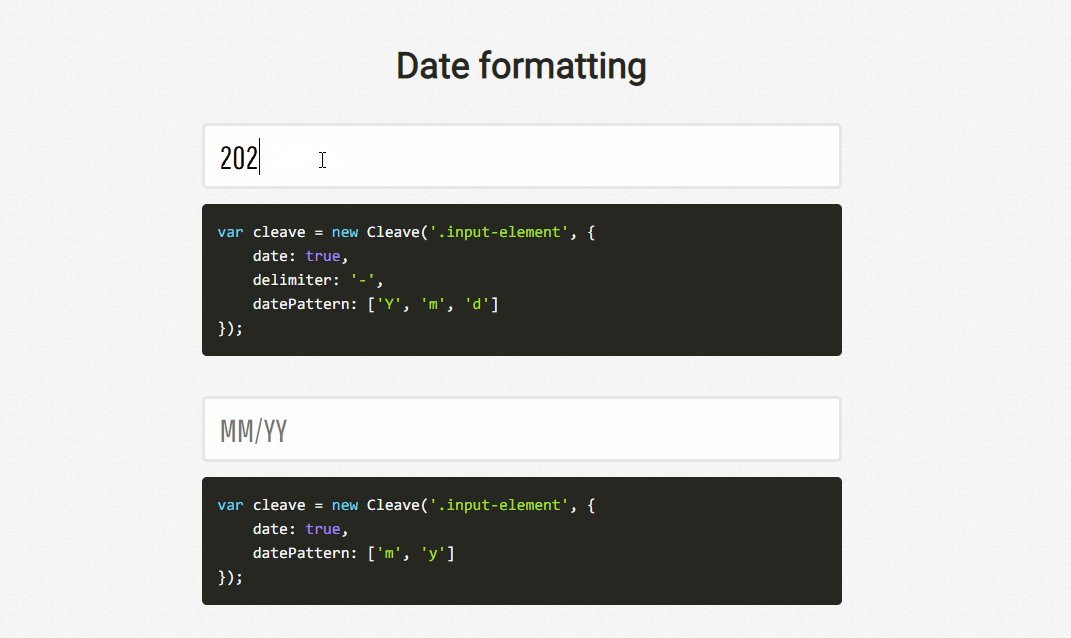
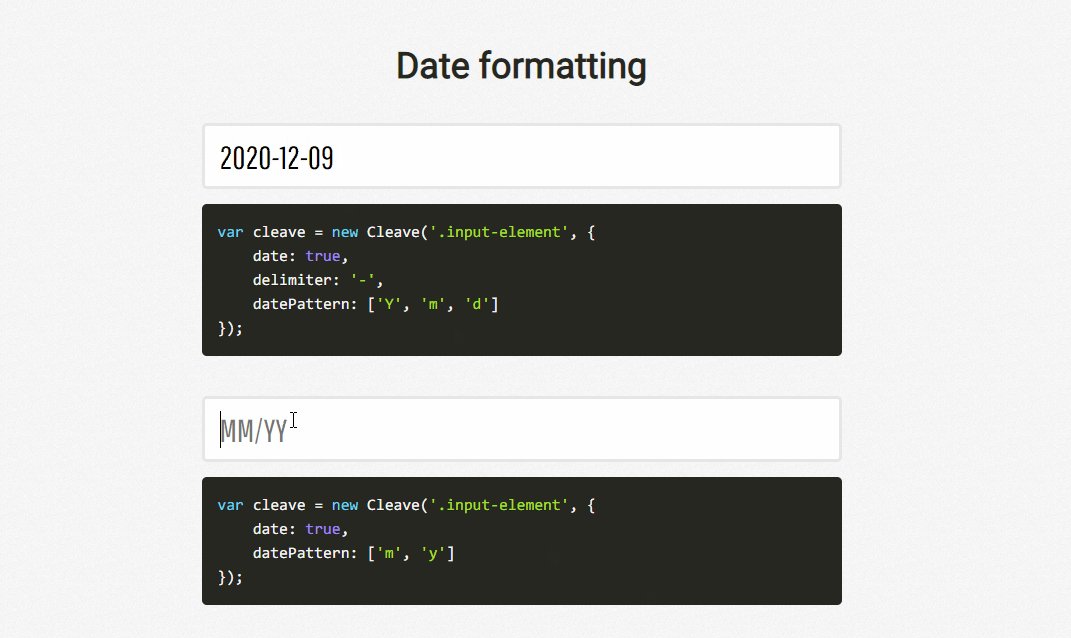
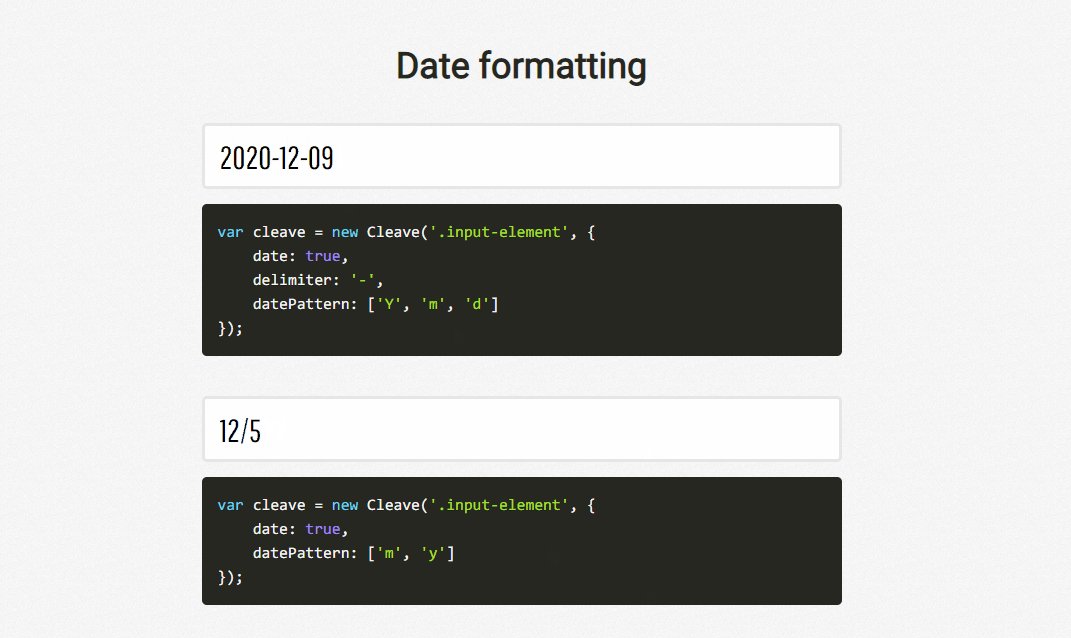
});日期

var cleave = new Cleave('.input-element', {
date: true,
delimiter: '-',
datePattern: ['Y', 'm', 'd']
});var cleave = new Cleave('.input-element', {
date: true,
datePattern: ['m', 'y']
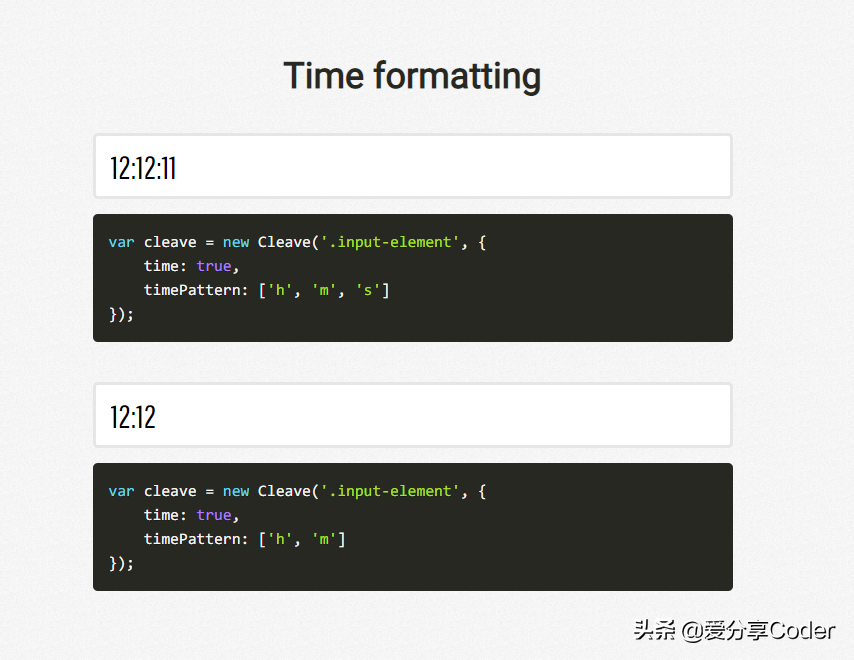
});时间

var cleave = new Cleave('.input-element', {
time: true,
timePattern: ['h', 'm', 's']
});var cleave = new Cleave('.input-element', {
time: true,
timePattern: ['h', 'm']
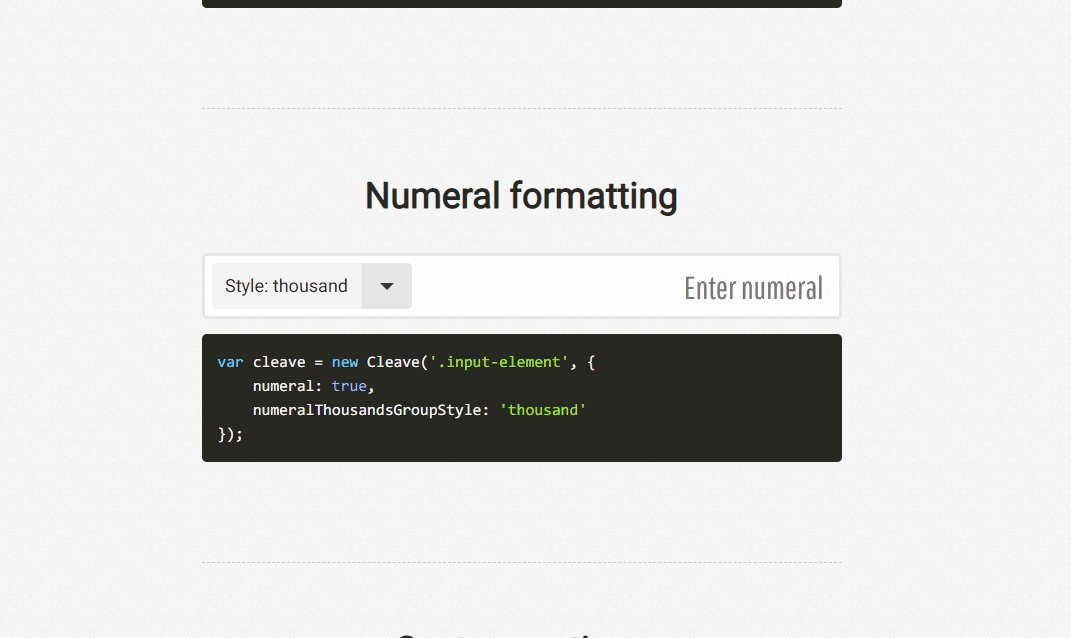
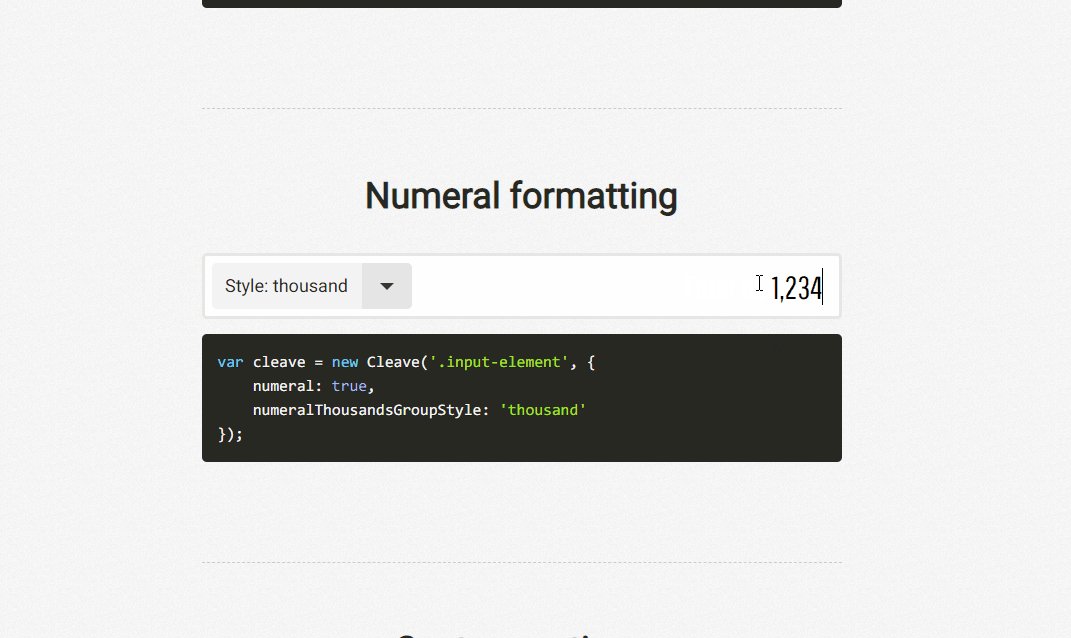
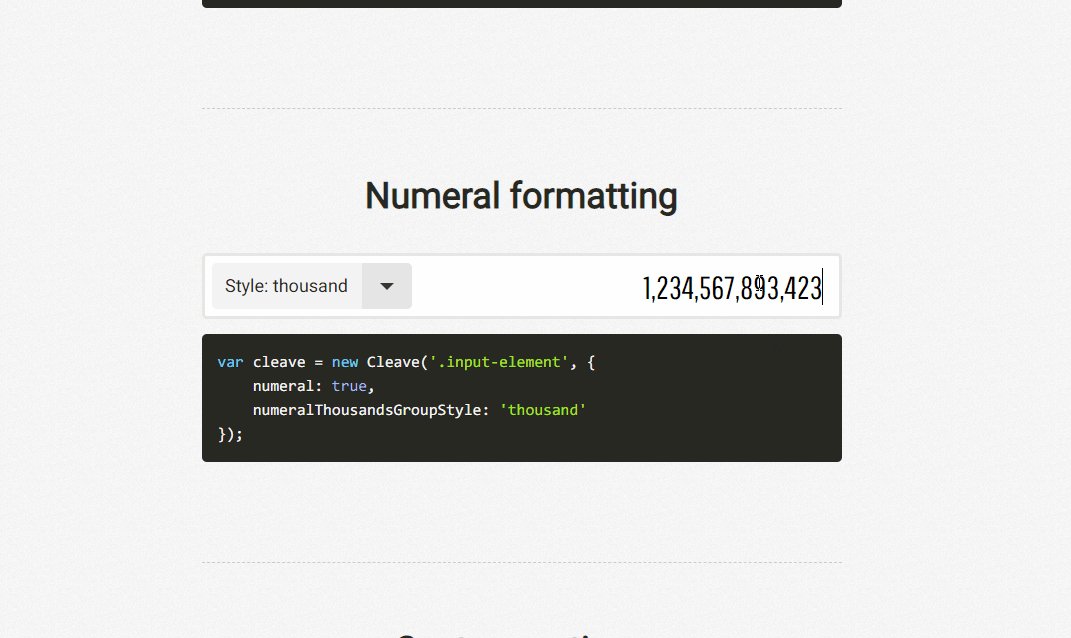
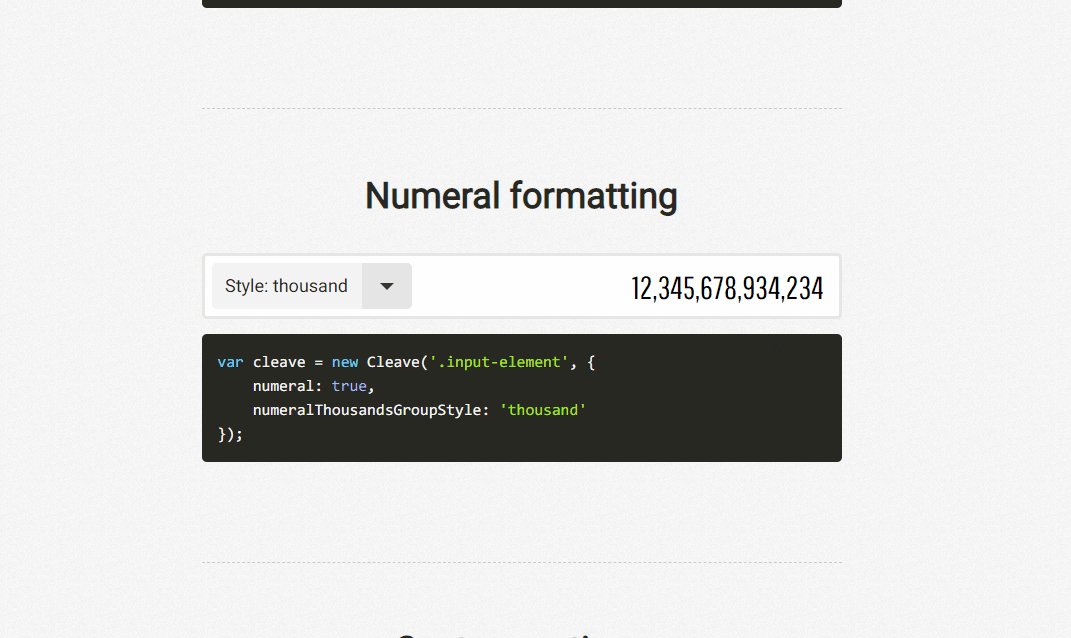
});千分位(货币)

var cleave = new Cleave('.input-element', {
numeral: true,
numeralThousandsGroupStyle: 'thousand'
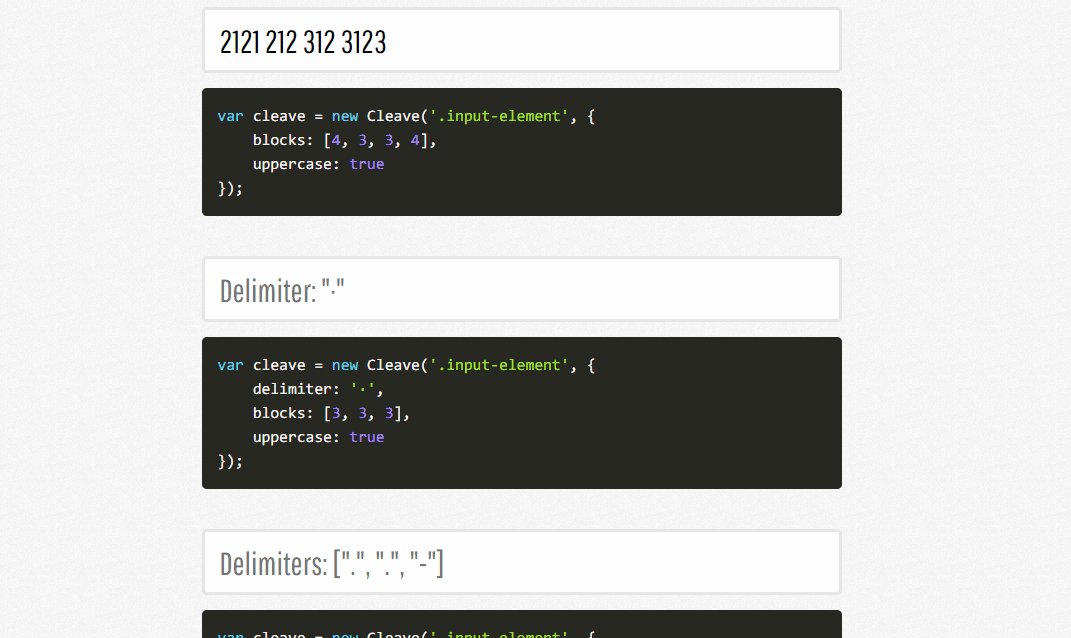
});自定义

React组件
import React from 'react';
import ReactDOM from 'react-dom';
import Cleave from 'cleave.js/react';
class MyComponent extends React.Component {
onChange(event) {
// formatted pretty value
console.log(event.target.value);
// raw value
console.log(event.target.rawValue);
}
render() {
return (
<Cleave placeholder="Enter your credit card number"options={{creditCard: true}}onChange={this.onChange.bind(this)} />
);
}
}总结
Cleave.js是一个非常值得使用的表单工具库,其实时的格式化显示会让表单特征更加丰富,enjoy it!
来源:
https://www.toutiao.com/i6904206649188368900/
“IT大咖说”欢迎广大技术人员投稿,投稿邮箱:aliang@itdks.com
 来都来了,走啥走,留个言呗~
来都来了,走啥走,留个言呗~IT大咖说 | 关于版权
由“IT大咖说(ID:itdakashuo)”原创的文章,转载时请注明作者、出处及微信公众号。投稿、约稿、转载请加微信:ITDKS10(备注:投稿),茉莉小姐姐会及时与您联系!
感谢您对IT大咖说的热心支持!
相关推荐
推荐文章
Mysql索引:图文并茂,深入探究索引的原理和使用
打马赛克就安全了吗?AI消除马赛克,上线三天收获近7000星
springboot 基于数据库的乐观锁实现
微服务架构即将被淘汰
如何写好业务代码?
高效交付的秘诀,开源 DevOps 运维平台合集




















 414
414

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








