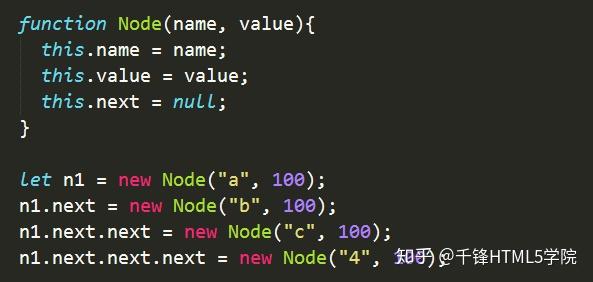
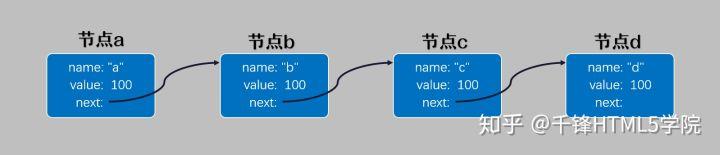
先看一个典型的单向链表

上面这段代码,是一个典型的单向链表
我们只能通过n.next来找到下一个节点
但是没有办法从当前节点找到上一个节点

不过这和原型链有什么关系呢? 目前还没有关系。
原型对象从哪来?

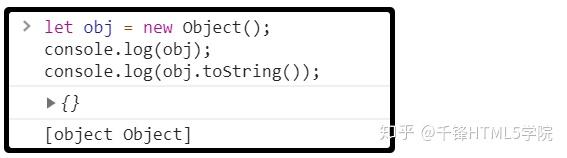
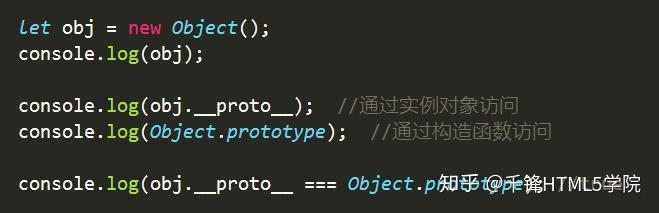
分析上面这段代码
为什么obj明明是空的,却还能调用toString方法?
这toString方法是哪里来的呢?
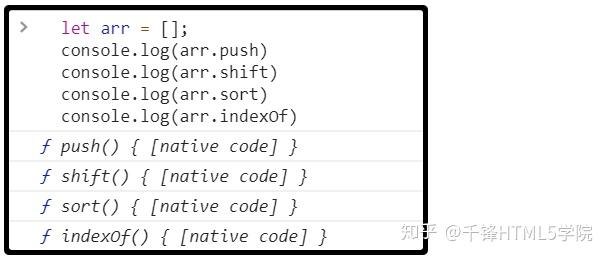
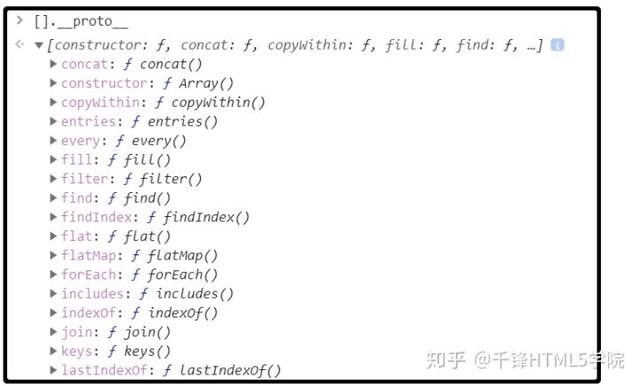
再比如我们的数组对象

其实,这些方法都来自于一个叫做原型的家伙
我们可以使用 对象.__proto__ 的形式把原型对象打印出来

这是所有对象的一个隐式属性, 也就是正常情况下打印对象, 我们是看不到这个属性的
但我们依然可以通过__proto__ 这样一个比较奇怪的属性名字来访问原型对象
这个属性名称访问起来确实不够方便,实际上它还有另外一种访问方式
也是一种比较正式的访问方式, 就是通过函数名来访问
例如看下面这个例子

现在我们大概有了一些疑问
- 1.原型对象中的所有属性,实例对象都能随便访问吗?
- 2.每个实例对象都有自己的原型对象, 还是大家共用一个?
- 3.实例对象自己的属性和原型的属性冲突了, 会访问谁呢?
- 4.原型对象跟继承有什么关系?
- 5.原型链又是怎么来的?
我们依次来解决这几个疑问
- 原型对象中的所有属性,实例对象都能随便访问吗?
废话不多说, 我们来试验一下, 就知道结果

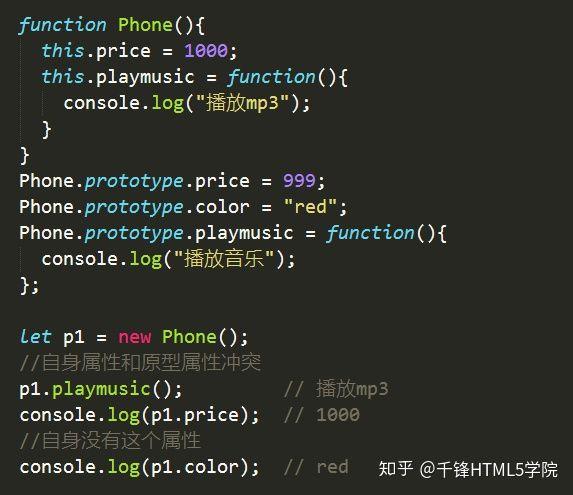
在上面的代码中,我们创建一个构造函数 Phone
同时我们给原型对象,添加了 price、color两个属性
同时添加了 playmusic、phonecall两个方法
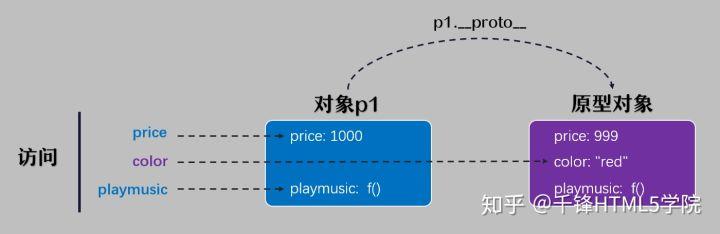
接下来我们通过实例对象来访问一下这些内容

可以看到,原型中的属性和方法都可以被实例对象直接访问!
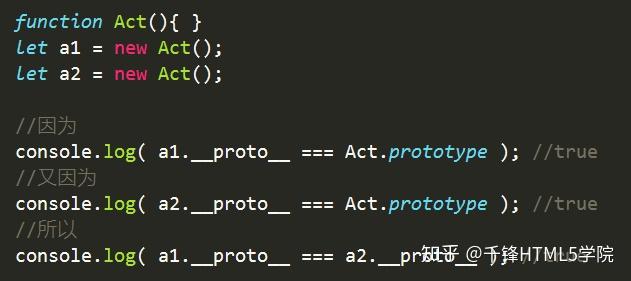
- 每个实例对象都有自己的原型对象, 还是大家共用一个?
这是一道非常简单的数学证明题,证明过程如下:

最终结论是, 所有实例对象共享同一个原型对象
- 实例对象自己的属性和原型的属性冲突了, 会访问谁呢?
我们再来试验一下

可以看到, 如果对象本身存在这个属性或方法, 会优先访问自己的
如果没有, 则访问原型的属性, 访问过程如下图

- 原型对象跟继承有什么关系呢 ?
请你再思考一个问题
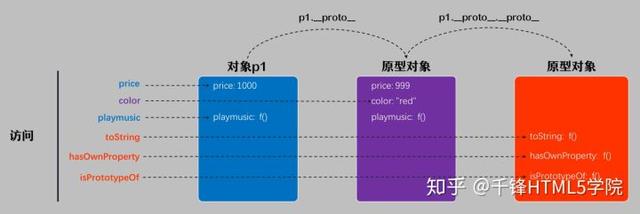
如果原型也是一个对象
那么它必然也应该有自己的原型对象,不是吗?
我们可以通过 p1.__proto__.__proto__ 进行访问

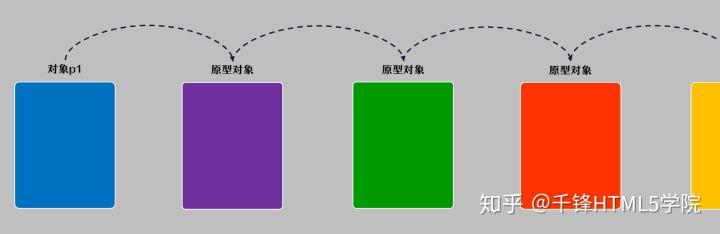
我们把图画的再简单一点

从图中可以看出,只要原型对象一直存在
对象P1就拥有了所有原型对象的能力, 我们也管这个叫做 继承
而这些原型对象之间是什么关系呢?
p1p1.__proto__p1.__proto__.__proto__p1.__proto__.__proto__.__proto__ 原型链, 因此而得名
需要补充的问题
原型对象真的没有尽头吗?
当然不是的, 原型对象由浏览器自动创建, 当然也有它自己的规则
规则如下:
1.每个构造函数在诞生的时候, 都会创建一个该函数的实例对象作为默认原型
相当于 Phone.prototype = new Phone();
2.而这个原型对象的原型, 则默认指向Object.prototype
相当于 Phone.prototype.__proto__ = Object.prototype;
3.当然, Object.prototype 也是它自己的实例
相当于 Object.prototype = new Object();
4. 但是, Object.prototype不再拥有原型对象
相当于 Object.prototype.__proto__ = null
5. 因此,原型对象是有上限的
p1.__proto__ 可访问
p1.__proto__.__proto__ 可访问
p1.__proto__.__proto__.__proto__ 为null
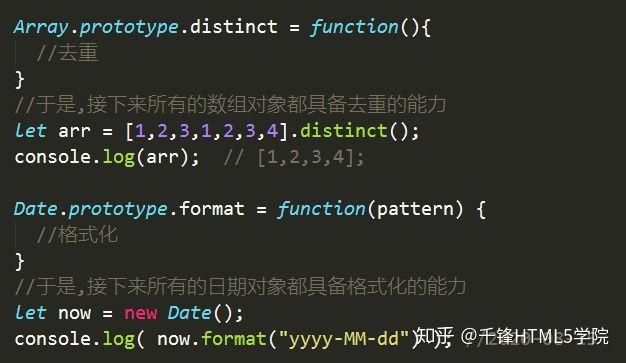
原型的最重要的作用就是扩展能力





 本文围绕JavaScript原型和原型链展开。先以单向链表引入,探讨原型对象来源,通过实例解答原型属性访问、实例对象原型共享、属性冲突访问、原型与继承关系及原型链形成等疑问,还补充了原型对象规则,指出原型重要作用是扩展能力。
本文围绕JavaScript原型和原型链展开。先以单向链表引入,探讨原型对象来源,通过实例解答原型属性访问、实例对象原型共享、属性冲突访问、原型与继承关系及原型链形成等疑问,还补充了原型对象规则,指出原型重要作用是扩展能力。
















 1536
1536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








