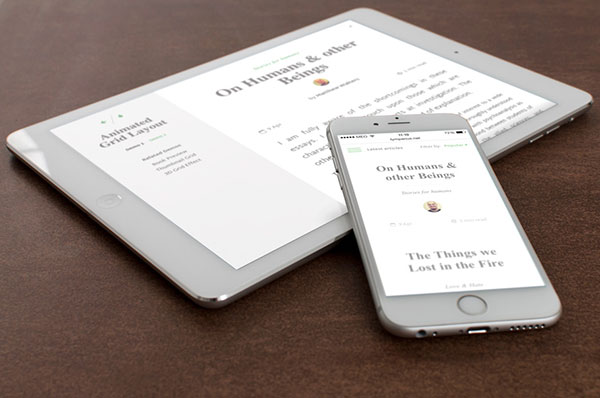
这是一款非常实用的HTML5响应式网格布局模板。该模板带固定侧边栏,侧边栏在小屏幕设备上会自动隐藏。右侧的所有文章以网格进行布局,每行的网格数量自动根据页面大小而改变。点击一篇文章后该文章会以动画的形式全屏放大,效果非常的酷。
该网格布局模板适合于在平板和移动手机上使用。它在手机和平板设备上使用media query来制作断点,以调整网格的大小和侧边栏的尺寸。插件中提供了Sass文件,你可以通过Sass文件中的变量来轻松的调整它们。这是一款移动优先的HTML5网格布局模板,同时也为其它小屏幕设置做了相应的设置。

插件中使用了许多CSS3的新技术,如新的CSS3测量单位、transitions和flexbox等,这些特性都需要最新版本的现代浏览器的支持。
第二个demo可能并不是在所有的浏览器中都能正常运行,IE浏览器在transforms中应用transitions时使用calc()方法视乎会产生一些问题。
还有就是该布局模板注重的是网格布局的效果,右上角的“filter”和页面下方的“load more”功能并没有具体的实现。
制作方法
HTML结构
这个网格布局的基本HTML结构如下:
CSS样式
这个网格布局的Sass代码分为一个基本样式:_base.scss和两个demo单独的样式:style1.scss和style2.scss。另外还有一个用于媒体查询的_mediaqueries.scss。你可以通过这些Sass文件来制作自己的页面样式。如果你不使用Sass,可以直接修改对应的CSS文件。
下面是第一个demo中sass文件的代码:
$item_width: 300px;
$sidebar_width: 300px;
$color_primary: #f5f5f5;
$color_secondary: #fff;
$color_link: #81c483;
$anim-time: 0.5s;
@import "base";
@import "mediaqueries";
媒体查询文件中定义了各种屏幕尺寸对应的网格数量和大小(不使用像素)。
/* Viewport sizes based on column number and sidebar */
$viewport_xs: $item_width + $sidebar_width; /* 1 column */
$viewport_s: $item_width * 2 + $sidebar_width; /* 2 columns */
$viewport_m: $item_width * 3 + $sidebar_width; /* 3 columns */
$viewport_l: $item_width * 4 + $sidebar_width; /* 4 columns */
$viewport_xl: $item_width * 5 + $sidebar_width; /* 5 columns */
$viewport_xxl: $item_width * 6 + $sidebar_width; /* 6 columns */
@media screen and (min-width: $viewport_xs) {
html,
body,
.container,
.main {
height: 100vh;
}
.main {
height: 100%;
margin-left: $sidebar_width;
}
.content__item {
font-size: 1em;
}
.grid__item {
padding: 45px 45px 30px;
}
}
@media screen and (min-width: $viewport_s) {
.grid {
display: flex;
flex-wrap: wrap;
}
/* 2 columns */
.grid__item {
width: 50%;
border: none;
}
.grid__item::before {
top: 5px;
right: 5px;
bottom: 5px;
left: 5px;
border: 1px solid rgba(74,74,74,0.075);
transition: opacity 0.3s;
}
.grid__item:hover::before,
.grid__item:focus::before {
border: 3px solid rgba(129,196,131,0.5);
}
.grid__item--loading.grid__item::before {
opacity: 0;
}
}
@media screen and (min-width: $viewport_m) {
/* 3 columns */
.grid__item {
width: 33.333%;
}
}
@media screen and (min-width: $viewport_l) {
/* 4 columns */
.grid__item {
width: 25%;
}
}
@media screen and (min-width: $viewport_xl) {
/* 5 columns */
.grid__item {
width: 20%;
}
}
@media screen and (min-width: $viewport_xxl) {
/* 6 columns */
.grid__item {
width: 16.66%;
}
}
/* small screen changes for sidebar (it becomes an off-canvas menu) */
@media screen and (max-width: $viewport_xs - 1px) {
.sidebar {
transform: translate3d(-100%,0,0);
}
.sidebar.sidebar--open {
transform: translate3d(0,0,0);
}
.sidebar.sidebar--open ~ .main {
pointer-events: none;
}
.top-bar {
padding: 22px 15px 10px 60px;
}
.menu-toggle {
display: inline-block;
}
.sidebar .close-button {
opacity: 1;
top: 15px;
right: 15px;
pointer-events: auto;
}
.title--full {
font-size: 2em;
}
.content__item {
padding: 80px 20px 40px;
}
.close-button {
padding: 10px 20px;
}
.close-button::before {
content: '';
position: absolute;
top: 0;
right: 0;
background: $color_secondary;
border-bottom: 1px solid $color_primary;
width: 100vw;
height: 50px;
pointer-events: none;
z-index: -1;
}
}




 这是一个HTML5响应式网格布局模板,适用于平板和移动设备。模板包含固定侧边栏,侧边栏在小屏幕设备上自动隐藏。文章采用网格布局,并随屏幕大小自动调整。点击文章可全屏放大。
这是一个HTML5响应式网格布局模板,适用于平板和移动设备。模板包含固定侧边栏,侧边栏在小屏幕设备上自动隐藏。文章采用网格布局,并随屏幕大小自动调整。点击文章可全屏放大。
















 1021
1021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








