
使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S在 web目录src下main.js 中引用,并use
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
在HelloWorld.vue文件中,就可以直接调用组件了,使用也非常简单,到官网中复制组件的代码,填入需要的位置。
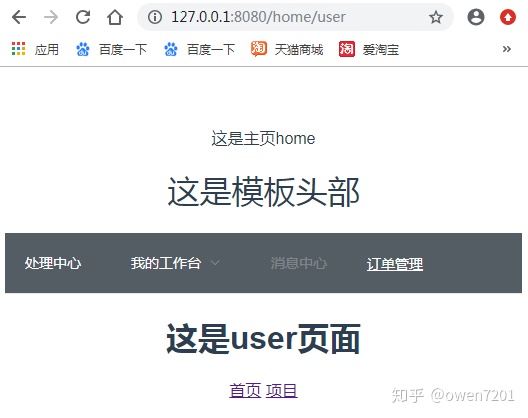
我这边选取了菜单栏,加入HelloWorld中,home前面注册了HelloWorld组件,这样嵌入home的页面都可以看到菜单栏,看一下成功引入后的结果:

layout布局:
<el-row>
<el-col:span="24">
<divclass="grid-content bg-purple-dark">
</div>
</el-col>
</el-row>
Container布局容器:
<el-container>:外层容器。当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。
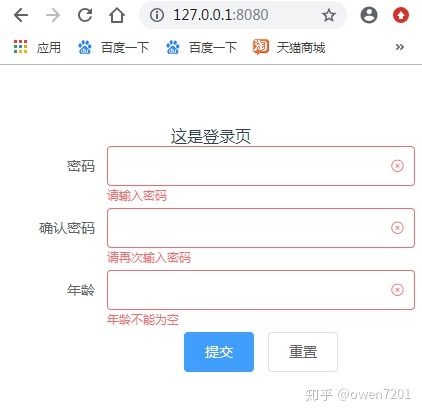
接下去的内容就大家根据需要自行填充了,页面搭建按需各自完成,下面我将登陆页面login.vue中的登录框及登陆按钮使用ElementUI,复制密码验证表单,初始化时这样滴

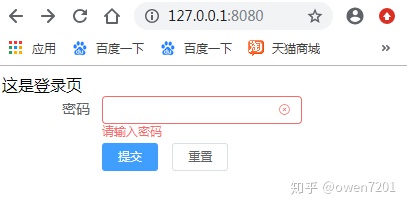
修改后简单的密码框,为了下一章测试vue和koa的数据传输做准备。

下一章我们就开始测试vue和koa的数据传输!




 本文介绍了如何在Vue项目中使用ElementUI,通过npm安装并引用到main.js,然后在HelloWorld.vue组件中展示菜单栏。ElementUI的布局组件如Container、Header、Aside、Main等被用来创建页面布局。接着展示了如何在login.vue登录页面应用ElementUI的密码验证表单,为后续数据传输测试做准备。
本文介绍了如何在Vue项目中使用ElementUI,通过npm安装并引用到main.js,然后在HelloWorld.vue组件中展示菜单栏。ElementUI的布局组件如Container、Header、Aside、Main等被用来创建页面布局。接着展示了如何在login.vue登录页面应用ElementUI的密码验证表单,为后续数据传输测试做准备。
















 2205
2205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








