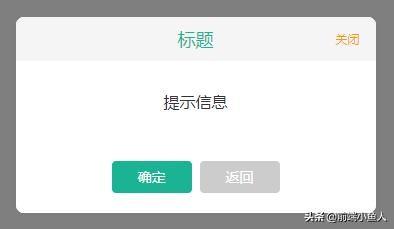
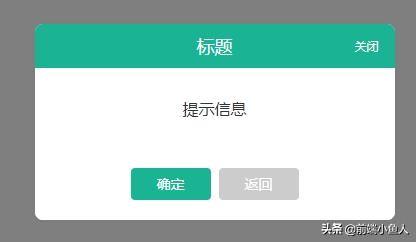
开发Vue组件系列之模态框,主要有标题、内容、定时器、按钮文案、按钮事件回调、遮罩层这些可配置项。本次开发得组件是本系列的第一个组件,后期也会有更多系列教程推出。
使用命令行安装或下载
npm install lcxModal -S
引入方式
- import lcxModal from 'lcxModal';- const lcxModal = require('lcxModal');- 使用
- Vue.use(lcxModal); - Vue.component('lcxModal', lcxModal); 项目结构
├── src # 项目源码。开发的时候代码写在这里。│ ├── lib # 组件目录 | | |--lcxModal # 模态框组件│ ├── App.vue # 项目根视图│ ├── main.js # 程序主入口部分截图



modal组件模板
使用 `transition` 可以为组件添加动效;对应的组件模板内容如下
{{ title }} 关闭 {{ text }} {{ confirmBtnText }} {{ cancelBtnText }} 添加组件属性及操作方法
添加组件的属性,其中`duration`属性如果设定的数值小于10,则会乘以1000;否则按传递的数值计算







 本文介绍了一个Vue模态框组件的开发过程,包括组件的基本结构、安装方式、使用方法及关键属性设置。该组件支持标题、内容、定时器等功能,并可通过按钮触发事件回调。
本文介绍了一个Vue模态框组件的开发过程,包括组件的基本结构、安装方式、使用方法及关键属性设置。该组件支持标题、内容、定时器等功能,并可通过按钮触发事件回调。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








