在antd项目中遇到要用阿里巴巴的字符体,下面是简单介绍怎么引用:

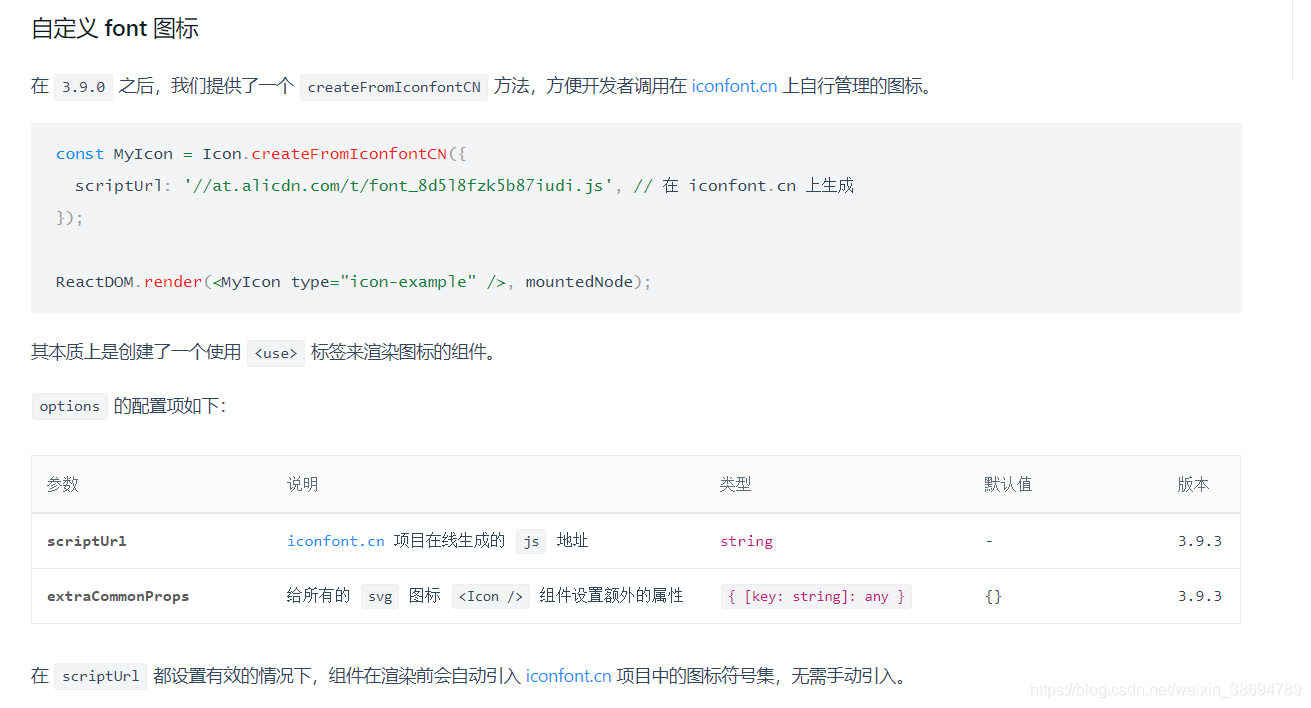
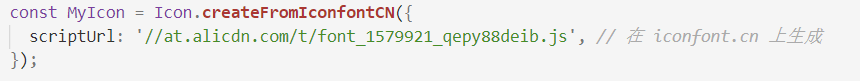
scriptUrl地址是iconfont.cn 项目在线生成的 js 地址,下面说说如何生成js地址:
1、现在阿里巴巴图标官网选图标,然后加入购物车

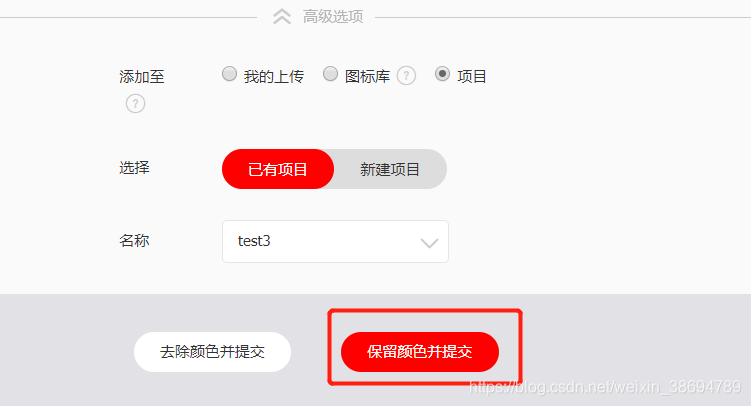
2、选添加进项目,如果没有项目就新建项目,按确定:


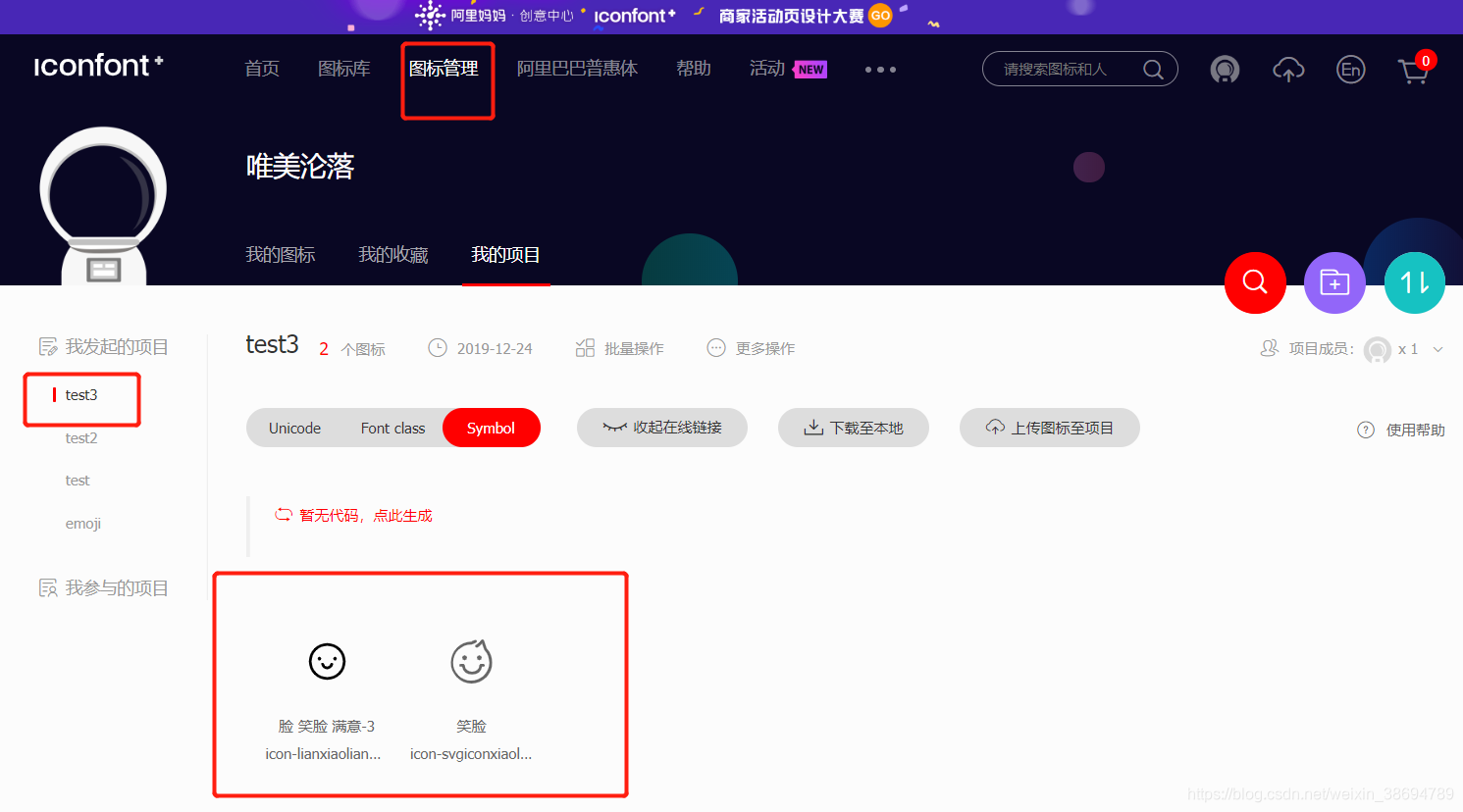
3、然后跳到图标管理的页面,如下:

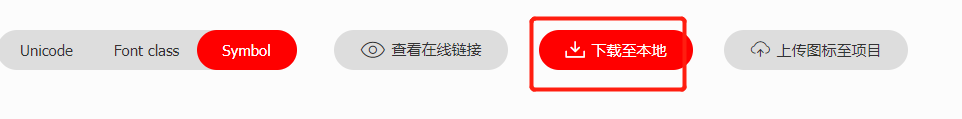
4、将这些图标下载至本地:

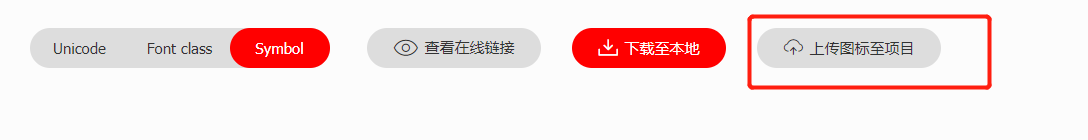
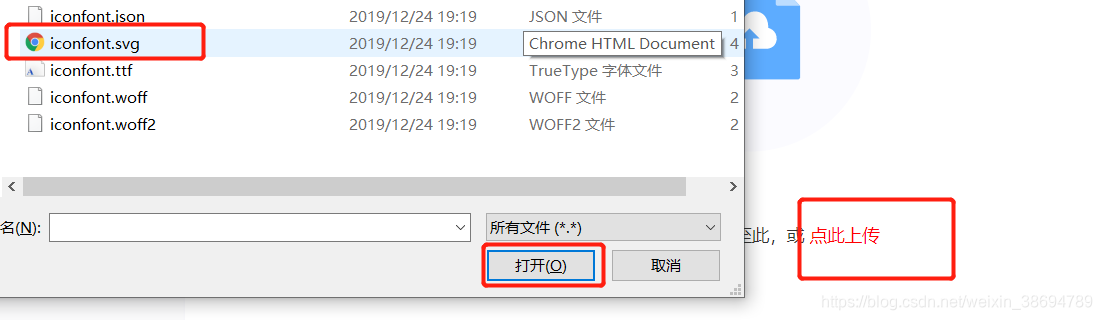
5、然后点击上传图标至项目:


6、提交

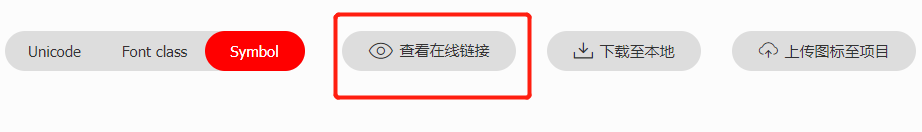
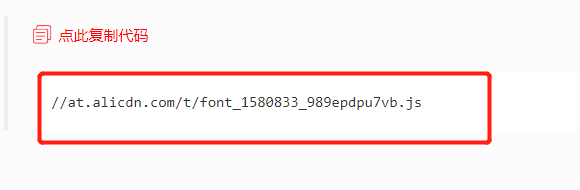
7、点击查看在线代码,就可以看到生成react项目Icon.createFromIconfontCN中的参数scriptUrl的代码了


8、<MyIcon />的参数type=图标名,例如:

9、直接在antd项目里引用就可以了

![]()








 本文详细介绍了如何在Antd项目中使用阿里巴巴图标字符体。步骤包括选择图标、生成项目、下载图标、上传至项目、获取并引用生成的JS代码。
本文详细介绍了如何在Antd项目中使用阿里巴巴图标字符体。步骤包括选择图标、生成项目、下载图标、上传至项目、获取并引用生成的JS代码。
















 412
412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








