问题:在使用dev话折线图时,绑定的x轴应该以原点0为起始点,但是每次图形画出来以后,原点之前多出来一段刻度,x轴表示的是深度,-200显然是不合理的,即便只是显示在那里。这个问题让我很是费解。
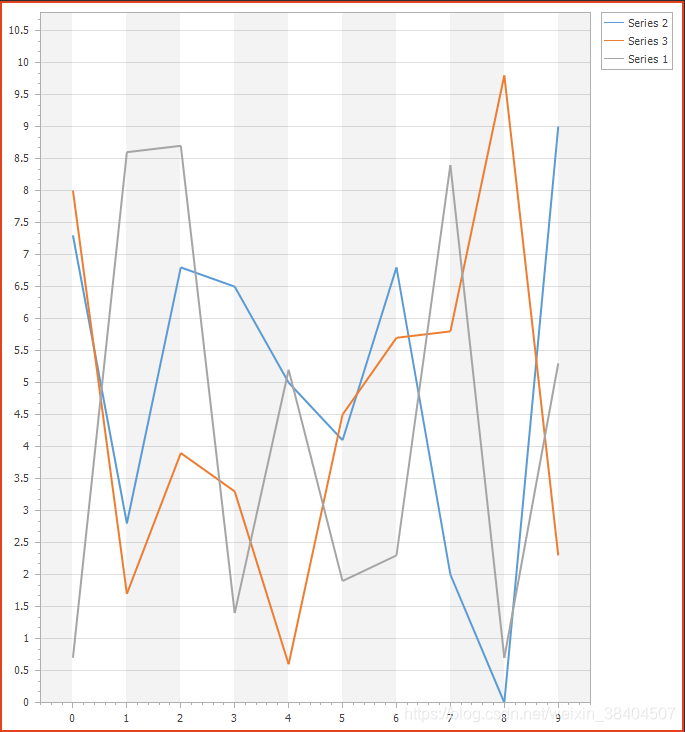
下图为设计器中diagram的样子,可以看到x轴的原点并未与y轴的原点重合,而是有一个偏移量,
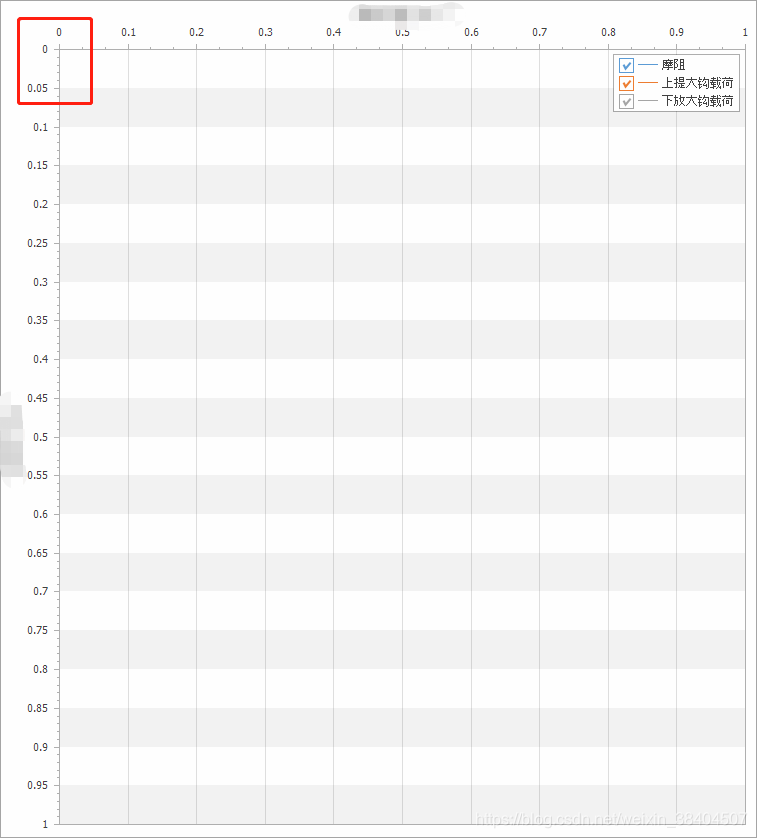
程序运行以后,还未画图前,效果如下图所示,x轴(左边竖轴)与y轴(上边横轴)原点是重合的,
但图形画好以后,x轴却出现了偏移(我本想放张效果图,但是我把参数改回去后,居然还是正常的效果,dev有时真的令人费解。。。),也就是x轴并非从0开始,而是前面还有一段负刻度,比如-200。
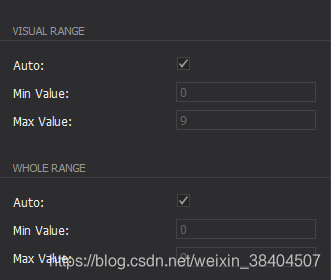
解决:在AxisX的设置页面,可以看到如下选项:
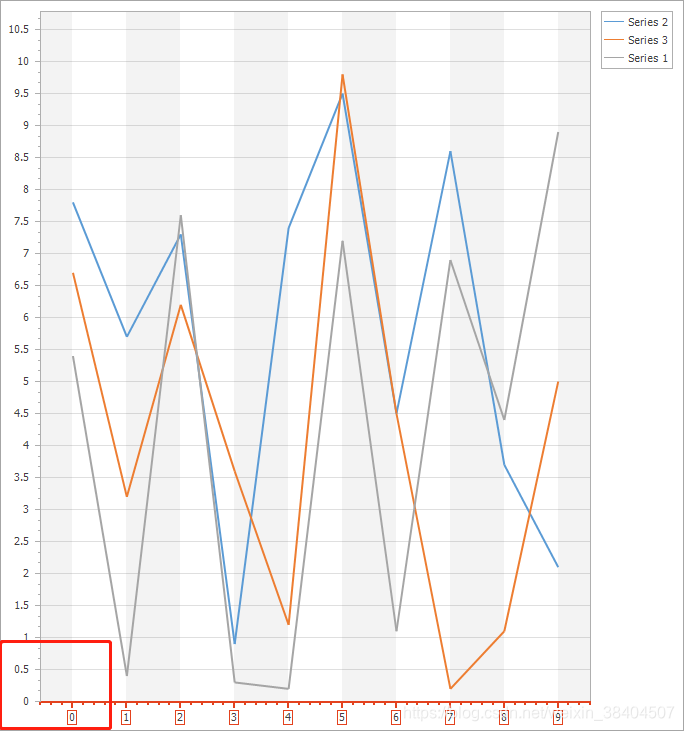
表示刻度范围,默认是自动的。我觉得应该是修改这里,但是将auto取消后,设计器里的x轴并未回到原点,
看来这样做并不行,实际上也确实有问题,运行后画出来的是一条斜直线,具体原因未知,也没空去搞清楚。
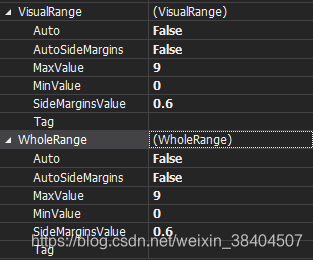
去properties中找找,发现也有这么一个属性,
这里多了一个sidemarginsvalue属性,啊哈,修改为0后涉及其中原点前的偏移量消失了,运行程序画图,曲线从原点开始,问题解决。





 本文解决了一位开发者在使用Dev绘制折线图时遇到的问题,即X轴(表示深度)未从0开始,而是出现不合理负值如-200的情况。通过调整Diagram的SidemarginsValue属性为0,成功使曲线从原点开始,避免了不合理的负刻度显示。
本文解决了一位开发者在使用Dev绘制折线图时遇到的问题,即X轴(表示深度)未从0开始,而是出现不合理负值如-200的情况。通过调整Diagram的SidemarginsValue属性为0,成功使曲线从原点开始,避免了不合理的负刻度显示。





















 2833
2833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








