- 博客(5)
- 收藏
- 关注

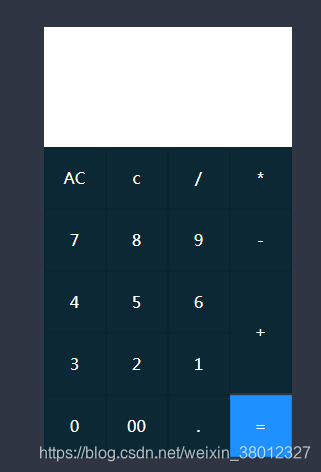
原创 HTML+CSS3+javaScript 实现漂亮的计算器
简易版计算机代码实现<style> bod
2020-12-20 14:41:37
 427
427
原创 HTML+CSS3+JS实现表情的眼睛跟着鼠标动
小黄人表情 (function (doc, win) { var docEl = doc.documentElement, //文档根标签 resizeEvent = "orientationchange" in window ? "orientationchang" : "resize"; //viewport变化事件源 var rescale = function () { win.clientWidt.
2020-12-21 00:33:01
 991
991
原创 前端js面试测试题,this指向性,闭包
前端js面试测试题:JavaScript 测试题问题描述:@M-z (function(){ var a=b=5 })(); console.log(b);//b=5; if( {a:1,b:2}=={a:1,b:2}){ console.log(true) }else{ console.log(false) } //false; 因为两个对象的引用地址值不一致,虽然值相同 var m={x:1,y:2}
2020-12-04 00:27:49
 308
308
原创 响应式框架CSS3Media Query
CSS3 Media Query常见属性device-width,device-height----屏幕的宽高width,height---渲染窗口宽高orientation----设备方向resolution----设备分辨率基本的语法外联CSS语法 <"link" type="text/css" rel="stylesheet" href="test.css" media="only screen and (max-width:480px)"> midia="on
2020-12-01 16:17:14
 102
102

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅