html 静态网页进行真机调试
背景
其他部门暂时没有招到前端,需要写一个活动页面,让我去协助一下。我最初是在浏览器里写好里然后调试。但是这个页面是嵌到 app 里面的,所以就想着怎么进行真机调试。
解决
- 将需要在手机上查看的 html 文件,css 文件及图片放入一个文件夹中
- 在全局安装 BrowserSync
npm install -g browser-sync
- 在项目文件夹下执行下面明令,用以监听 css 和 html 文件,该文件夹下最好有 index 命名的 html 文件
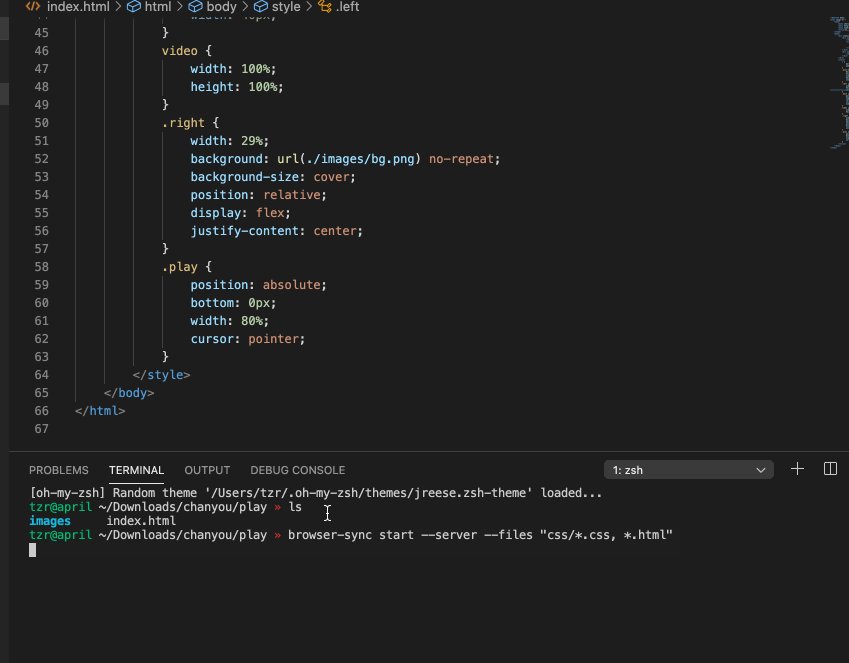
browser-sync start --server --files "css/*.css, *.html"
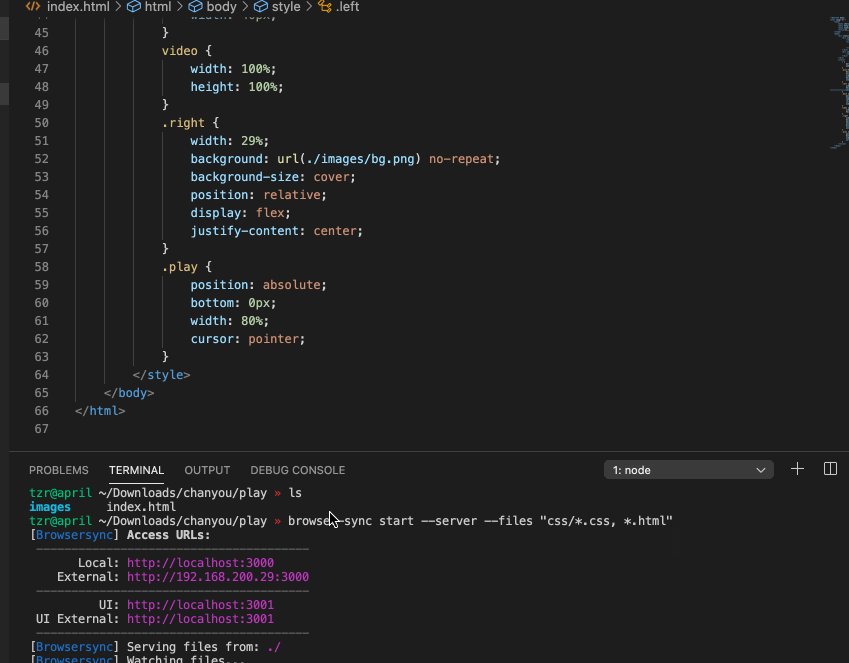
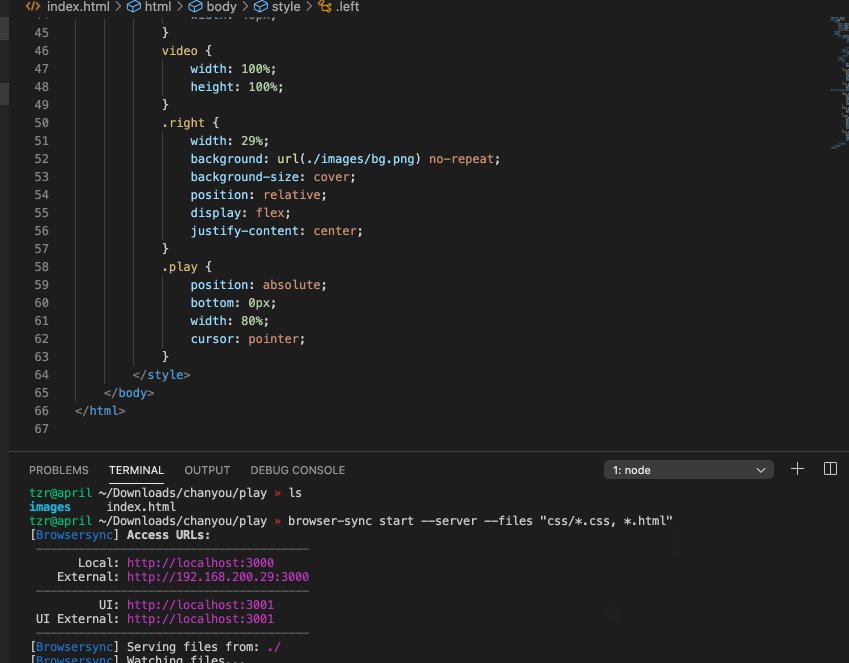
如图所示:

- 保证你的电脑和你手机在同一局域网下(连接相同的 WIFI),在手机浏览器中输入http://192.168.200.29:3000就可以查看进行调试了
























 7613
7613

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








