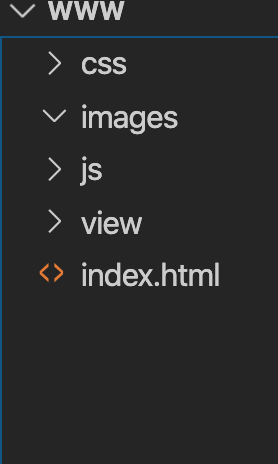
1.开发项目,我们先的搭建一个项目目录,基本的项目目录很简单,就一个index.html文件、css、js、images文件夹。

2.在实际开发中,我们基本遇到的也是这三个文件夹。index是项目的主要文件,也是入口文件。公司实际开发中也是这个样子的。
这三个文件夹是做什么用的呢。css是层叠样式表,也就是给页面添加样式的,比如说是颜色,文字大小等。
images就是放一些基本图片、素材等。
js这个就比较强大了,放一些js文件,公共js等。
view文件夹是放一些其他的html文件的,如头部文件和尾部文件。
3.接下来我们就可以开发了。首先,我们打开mi.com官网看一下基本样子。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










