今天闲的蛋疼小七来聊一聊关于css3的font-face属性的使用方法:
首先应该好多人没用过这个属性,那只能说你们的设计师还是有人性的,
一旦电脑系统没有的特殊字体或者你设计师故意装13为难你就需要用到font-face,他主要是把自己定义的Web字体嵌入到你的网页中,比如让你字体是这样 或者是这样
或者是这样
使用方法:
css:
<style>
@font-face {
font-family: '666';/*你自己定义的字体的名字可以随便起*/
src:url('Futura-Md-BT.ttf') format('truetype');/*网上下载的字体文件格式包一般为ttf格式的兼容主流Safari, Android, iOS设备 ;推荐网站http://font.chinaz.com/去下载各种字体包*/
}
h2{
font-family: '666'
}
</style>
html:
<body>
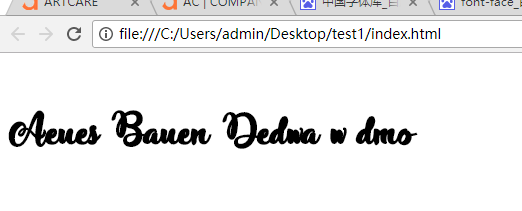
<h2 >Aeues Bauen Dedwa w dmo</h2>
</body>
运行效果:





 本文详细介绍了 CSS3 中 font-face 属性的使用方法,包括如何定义 Web 字体并将其嵌入到网页中,提供了具体的 CSS 和 HTML 示例代码。
本文详细介绍了 CSS3 中 font-face 属性的使用方法,包括如何定义 Web 字体并将其嵌入到网页中,提供了具体的 CSS 和 HTML 示例代码。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








