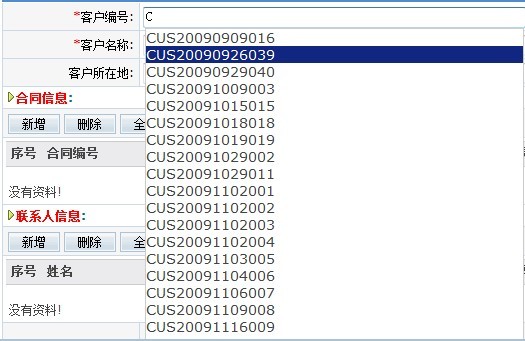
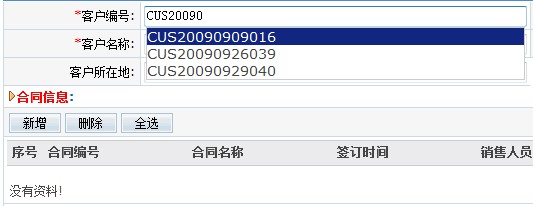
一、效果:


二、在mainform表单中添加如下JS代码:
<script language="javascript">
var intIndex=0;
arrList = new Array();
function dearray(array)//定义array
{
arrList = array.split(',');
intIndex = arrList.length;
}
function value() {
<!--将Temp域中的数据放入其中,Temp域中的数据从ag_get_AllKeHuInfo代理获取--〉
dearray(document.all.Temp.value);
<!--注意以下一行中的KeHuBianHao与域名要一致-->
smanPromptList(arrList,"KeHuBianHao")
}
function smanPromptList(arrList,objInputId){
var objouter=document.getElementById("__smanDisp") //显示的DIV对象
var objInput = document.getElementById(objInputId); //文本框对象
var selectedIndex=-1;
var intTmp; //循环用的:)
if (objInput==null) {
alert('smanPromptList初始化失败:没有找到"'+objInputId+'"文本框');
return ;
}
//文本框失去焦点
objInput.onblur=function(){
objouter.style.display='none';
}
//文本框按键抬起
objInput.onkeyup=checkKeyCode;
//文本框得到焦点
objInput.onfocus=checkAndShow;
function checkKeyCode(evt){
evt = evt || window.event;
var ie = (document.all)? true:false
if (ie){
var keyCode=evt.keyCode
if (keyCode==40||keyCode==38){ //下上
var isUp=false
if(keyCode==40) isUp=true ;
chageSelection(isUp)
}else if (keyCode==13){//回车
outSelection(selectedIndex);
}else{
checkAndShow(evt)
}
}else{
checkAndShow(evt)
}
divPosition(evt)
}
function checkAndShow(evt){
var strInput = objInput.value
if (strInput!=""){
divPosition(evt);
selectedIndex=-1;
objouter.innerHTML ="";
for (intTmp=0;intTmp<arrList.length;intTmp++){
if (arrList[intTmp].substr(0, strInput.length)==strInput){
addOption(arrList[intTmp]);
}
}
objouter.style.display='';
}else{
objouter.style.display='none';
}
function addOption(value){
objouter.innerHTML +="<div onmouseover=\"this.className='sman_selectedStyle'\" onmouseout=\"this.className=''\" onmousedown=\"document.getElementById('"+objInputId+"').value='" + value + "'\">" + value + "</div>"
}
}
function chageSelection(isUp){
if (objouter.style.display=='none'){
objouter.style.display='';
}else{
if (isUp)
selectedIndex++
else
selectedIndex--
}
var maxIndex = objouter.children.length-1;
if (selectedIndex<0){
selectedIndex=0
}
if (selectedIndex>maxIndex){
selectedIndex=maxIndex
}
for (intTmp=0;intTmp<=maxIndex;intTmp++){
if (intTmp==selectedIndex){
objouter.children[intTmp].className="sman_selectedStyle";
}else{
objouter.children[intTmp].className="";
}
}
}
function outSelection(Index){
objInput.value = objouter.children[Index].innerText;
<!--选择了客户编号后显示在KeHuBianHao域中,执行下一行DiaoYongDaiLi这个JS函数(在JS Header中),通过这个值再调用获取客户信息代理,未添加此JS函数前在KeHuBianHao域的onKeyDown对象调用ag_get_v_KeHuInfo代理时
每次在下拉中选择了客户编号后按下Enter键都不能显示正确的选择的客户编号
虽然能执行获取客户信息的ag_get_v_KeHuInfo代理,想来想去就添加了此DiaoYongDaiLi()的JS函数来调用此代理,意即在选择了下拉的客户编号后通过这个客户编号去执行此代理,但是KeHuBianHao这个域的onKeyDown对象中同样也调用此代理,使用户手动输入后按下Enter键后同样能调用此代理-->
DiaoYongDaiLi();
objouter.style.display='none';
}
function divPosition(evt){
var left = 0;
var top = 0;
var e = objInput;
while (e.offsetParent){
left += e.offsetLeft + (e.currentStyle?(parseInt(e.currentStyle.borderLeftWidth)).NaN0():0);
top += e.offsetTop + (e.currentStyle?(parseInt(e.currentStyle.borderTopWidth)).NaN0():0);
e = e.offsetParent;
}
left += e.offsetLeft + (e.currentStyle?(parseInt(e.currentStyle.borderLeftWidth)).NaN0():0);
top += e.offsetTop + (e.currentStyle?(parseInt(e.currentStyle.borderTopWidth)).NaN0():0);
objouter.style.top = (top + objInput.clientHeight) + 'px' ;
objouter.style.left = left + 'px' ;
objouter.style.width = objInput.clientWidth;
}
}
document.write("<div id='__smanDisp' style='position:absolute;display:none;background:#FFFFFF;border: 1px solid #CCCCCC;font-size:14px;cursor: default;' onbulr> </div>");
document.write("<style>.sman_selectedStyle{background-Color:#102681;color:#FFFFFF}</style>");
function getAbsoluteHeight(ob){
return ob.offsetHeight
}
function getAbsoluteWidth(ob){
return ob.offsetWidth
}
function getAbsoluteLeft(ob){
var mendingLeft = ob .offsetLeft;
while( ob != null && ob.offsetParent != null && ob.offsetParent.tagName != "BODY" ){
mendingLeft += ob .offsetParent.offsetLeft;
mendingOb = ob.offsetParent;
}
return mendingLeft ;
}
function getAbsoluteTop(ob){
var mendingTop = ob.offsetTop;
while( ob != null && ob.offsetParent != null && ob.offsetParent.tagName != "BODY" ){
mendingTop += ob .offsetParent.offsetTop;
ob = ob .offsetParent;
}
return mendingTop ;
}
Number.prototype.NaN0 = function()
{
return isNaN(this)?0:this;
}
</script>
<body onLoad="value()"></body>
var intIndex=0;
arrList = new Array();
function dearray(array)//定义array
{
arrList = array.split(',');
intIndex = arrList.length;
}
function value() {
<!--将Temp域中的数据放入其中,Temp域中的数据从ag_get_AllKeHuInfo代理获取--〉
dearray(document.all.Temp.value);
<!--注意以下一行中的KeHuBianHao与域名要一致-->
smanPromptList(arrList,"KeHuBianHao")
}
function smanPromptList(arrList,objInputId){
var objouter=document.getElementById("__smanDisp") //显示的DIV对象
var objInput = document.getElementById(objInputId); //文本框对象
var selectedIndex=-1;
var intTmp; //循环用的:)
if (objInput==null) {
alert('smanPromptList初始化失败:没有找到"'+objInputId+'"文本框');
return ;
}
//文本框失去焦点
objInput.onblur=function(){
objouter.style.display='none';
}
//文本框按键抬起
objInput.onkeyup=checkKeyCode;
//文本框得到焦点
objInput.onfocus=checkAndShow;
function checkKeyCode(evt){
evt = evt || window.event;
var ie = (document.all)? true:false
if (ie){
var keyCode=evt.keyCode
if (keyCode==40||keyCode==38){ //下上
var isUp=false
if(keyCode==40) isUp=true ;
chageSelection(isUp)
}else if (keyCode==13){//回车
outSelection(selectedIndex);
}else{
checkAndShow(evt)
}
}else{
checkAndShow(evt)
}
divPosition(evt)
}
function checkAndShow(evt){
var strInput = objInput.value
if (strInput!=""){
divPosition(evt);
selectedIndex=-1;
objouter.innerHTML ="";
for (intTmp=0;intTmp<arrList.length;intTmp++){
if (arrList[intTmp].substr(0, strInput.length)==strInput){
addOption(arrList[intTmp]);
}
}
objouter.style.display='';
}else{
objouter.style.display='none';
}
function addOption(value){
objouter.innerHTML +="<div onmouseover=\"this.className='sman_selectedStyle'\" onmouseout=\"this.className=''\" onmousedown=\"document.getElementById('"+objInputId+"').value='" + value + "'\">" + value + "</div>"
}
}
function chageSelection(isUp){
if (objouter.style.display=='none'){
objouter.style.display='';
}else{
if (isUp)
selectedIndex++
else
selectedIndex--
}
var maxIndex = objouter.children.length-1;
if (selectedIndex<0){
selectedIndex=0
}
if (selectedIndex>maxIndex){
selectedIndex=maxIndex
}
for (intTmp=0;intTmp<=maxIndex;intTmp++){
if (intTmp==selectedIndex){
objouter.children[intTmp].className="sman_selectedStyle";
}else{
objouter.children[intTmp].className="";
}
}
}
function outSelection(Index){
objInput.value = objouter.children[Index].innerText;
<!--选择了客户编号后显示在KeHuBianHao域中,执行下一行DiaoYongDaiLi这个JS函数(在JS Header中),通过这个值再调用获取客户信息代理,未添加此JS函数前在KeHuBianHao域的onKeyDown对象调用ag_get_v_KeHuInfo代理时
每次在下拉中选择了客户编号后按下Enter键都不能显示正确的选择的客户编号
虽然能执行获取客户信息的ag_get_v_KeHuInfo代理,想来想去就添加了此DiaoYongDaiLi()的JS函数来调用此代理,意即在选择了下拉的客户编号后通过这个客户编号去执行此代理,但是KeHuBianHao这个域的onKeyDown对象中同样也调用此代理,使用户手动输入后按下Enter键后同样能调用此代理-->
DiaoYongDaiLi();
objouter.style.display='none';
}
function divPosition(evt){
var left = 0;
var top = 0;
var e = objInput;
while (e.offsetParent){
left += e.offsetLeft + (e.currentStyle?(parseInt(e.currentStyle.borderLeftWidth)).NaN0():0);
top += e.offsetTop + (e.currentStyle?(parseInt(e.currentStyle.borderTopWidth)).NaN0():0);
e = e.offsetParent;
}
left += e.offsetLeft + (e.currentStyle?(parseInt(e.currentStyle.borderLeftWidth)).NaN0():0);
top += e.offsetTop + (e.currentStyle?(parseInt(e.currentStyle.borderTopWidth)).NaN0():0);
objouter.style.top = (top + objInput.clientHeight) + 'px' ;
objouter.style.left = left + 'px' ;
objouter.style.width = objInput.clientWidth;
}
}
document.write("<div id='__smanDisp' style='position:absolute;display:none;background:#FFFFFF;border: 1px solid #CCCCCC;font-size:14px;cursor: default;' onbulr> </div>");
document.write("<style>.sman_selectedStyle{background-Color:#102681;color:#FFFFFF}</style>");
function getAbsoluteHeight(ob){
return ob.offsetHeight
}
function getAbsoluteWidth(ob){
return ob.offsetWidth
}
function getAbsoluteLeft(ob){
var mendingLeft = ob .offsetLeft;
while( ob != null && ob.offsetParent != null && ob.offsetParent.tagName != "BODY" ){
mendingLeft += ob .offsetParent.offsetLeft;
mendingOb = ob.offsetParent;
}
return mendingLeft ;
}
function getAbsoluteTop(ob){
var mendingTop = ob.offsetTop;
while( ob != null && ob.offsetParent != null && ob.offsetParent.tagName != "BODY" ){
mendingTop += ob .offsetParent.offsetTop;
ob = ob .offsetParent;
}
return mendingTop ;
}
Number.prototype.NaN0 = function()
{
return isNaN(this)?0:this;
}
</script>
<body onLoad="value()"></body>
三、KeHuBianHao域的onKeyDown对象JS函数:
if(event.keyCode==13){ //按下Enter键
document.forms[0].getKeHuInfo.click();
}
document.forms[0].getKeHuInfo.click();
}
四、DiaoYongDaiLi函数
function DiaoYongDaiLi(){ //在选择了客户编号后调用这个函数触发按钮调用获取客户信息代理
document.forms[0].getKeHuInfo.click();
}
document.forms[0].getKeHuInfo.click();
}
五、关于mainform中的Temp域
在mainform表单中添加一个Temp的隐藏域,在mainform打开时执行ag_get_AllKeHuInfo代理将所有客户编号储存在Temp这个域中,然后在上面的JS代码中获取;
六、ag_get_AllKeHuInfo代理
ag_get_AllKeHuInfo代理与JS在同一数据库中,但是从另一个数据库视图中获取所有客户编号:
'--------------------------------------
'获取所有客户编号,供模糊搜索用
'--------------------------------------
Sub Initialize
On Error Goto errhandle
Dim session As NotesSession
Set session = New NotesSession
Dim doc As NotesDocument
Set doc = session.DocumentContext
Dim db As NotesDatabase
Set db = session.CurrentDatabase
Set F = New f_default
Dim dbpath As String
dbpath = F.getCurPath(db)
Dim tempdb As NotesDatabase
Set tempdb = session.GetDatabase(db.Server,dbpath+"/SM_Main_new.nsf") '客户管理数据库
Dim vc As NotesViewEntryCollection
Dim view As NotesView
' Set vc = F.GetSearchKeyView(tempdb,"v_all_KeHuBianHao",view,0,"True")
Set vc = F.GetSortedView(tempdb,"v_all_KeHuBianHao")
Dim temp As String
If vc.Count > 0 Then
For i=1 To vc.Count
temp = (temp + vc.GetNthEntry(i).ColumnValues(0)) & ","
Next
doc.Temp = temp
End If
Exit Sub
errhandle:
Call F.printerrmsg(doc,"Initialize")
Exit Sub
End Sub
'获取所有客户编号,供模糊搜索用
'--------------------------------------
Sub Initialize
On Error Goto errhandle
Dim session As NotesSession
Set session = New NotesSession
Dim doc As NotesDocument
Set doc = session.DocumentContext
Dim db As NotesDatabase
Set db = session.CurrentDatabase
Set F = New f_default
Dim dbpath As String
dbpath = F.getCurPath(db)
Dim tempdb As NotesDatabase
Set tempdb = session.GetDatabase(db.Server,dbpath+"/SM_Main_new.nsf") '客户管理数据库
Dim vc As NotesViewEntryCollection
Dim view As NotesView
' Set vc = F.GetSearchKeyView(tempdb,"v_all_KeHuBianHao",view,0,"True")
Set vc = F.GetSortedView(tempdb,"v_all_KeHuBianHao")
Dim temp As String
If vc.Count > 0 Then
For i=1 To vc.Count
temp = (temp + vc.GetNthEntry(i).ColumnValues(0)) & ","
Next
doc.Temp = temp
End If
Exit Sub
errhandle:
Call F.printerrmsg(doc,"Initialize")
Exit Sub
End Sub
转载于:https://blog.51cto.com/niuniu59310396/272722




 本文介绍了一种使用JavaScript实现的客户编号模糊搜索方法。该方法包括在表单中添加JS代码,实现客户编号的自动提示功能,并通过按键操作进行选择。此外,还详细解释了如何在客户编号字段中调用代理获取客户信息。
本文介绍了一种使用JavaScript实现的客户编号模糊搜索方法。该方法包括在表单中添加JS代码,实现客户编号的自动提示功能,并通过按键操作进行选择。此外,还详细解释了如何在客户编号字段中调用代理获取客户信息。
















 606
606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








