日期和Math
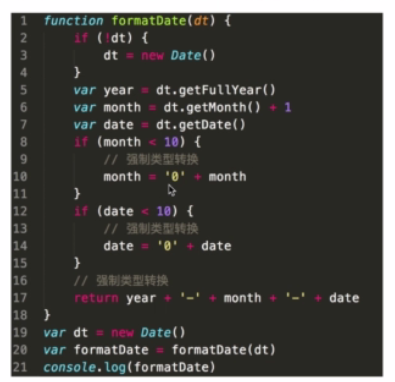
- 获取2017-06-10格式的日期
Date.now() //当前时间毫秒数
var dt=new Date()
dt.getTime() //毫秒数
dt.getFullYear() //年
dt.getMonth() //月0-11
dt.getDate() //日0-31
dt.getHours() //小时 0-23
dt.getMinutes() //分钟0-59
dt.getSeconds() //秒0-59
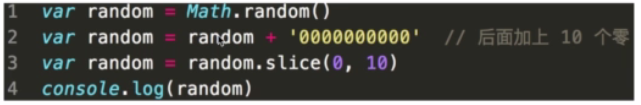
- 获取随机数,要求是长度一致的字符串格式
随机数应用场景----清除缓存

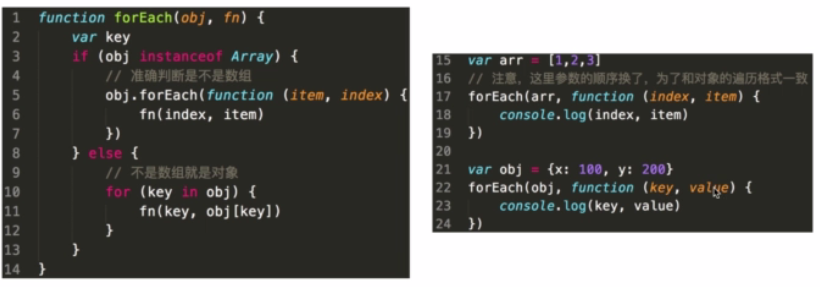
- 写一个能遍历对象和数组的通用forEach函数

数组和对象的API
- forEach 遍历所有元素
var arr = [1,2,3]
arr.forEach(function(item,index){
//遍历数组所有的元素
console.log(index,item)
})- every 判断所有元素是否都符合条件
var arr = [1,2,3]
var result = arr.every(function(item,index){
if(item<4){
return true
}
})
console.log(result) //true - some 判断是否有至少一个元素符合条件
- sort 排序
var arr=[1,4,2,3,5]
var arr2=arr.sort(function(a,b){
return a-b //从小到大排序
//return b-a //从大到小
})
console.log(arr2)
//arr和arr2都是新的顺序- map 对元素重新组装
var arr=[1,2,3]
var arr2=arr.map(function(item,index){
return '<b>'+item+'</b>'
})
console.log(arr2)- filter 过滤符合条件的元素
var arr=[1,2,3]
var arr2=arr.filter(function(item,index){
if(item>2){
return true
}
})
console.log(arr2) //[3]对象API
var obj={
x:100,
y:200,
z:300
}
var key
for(key in obj){
//注意这里的hasOwnProperty
if(obj.hasOwnProperty(key){
console.log(key,obj[key])
})
}
//x 100
//y 200
//z 300




 本文介绍了JavaScript中日期对象的使用方法,包括获取指定格式的日期及Math对象的应用。此外,还详细讲解了数组和对象的常用API,如forEach、every、some、sort等,并提供了具体示例。
本文介绍了JavaScript中日期对象的使用方法,包括获取指定格式的日期及Math对象的应用。此外,还详细讲解了数组和对象的常用API,如forEach、every、some、sort等,并提供了具体示例。
















 255
255

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








