Chosen 是一个支持jQuery的select下拉框美化插件,它能让丑陋的、很长的select选择框变的更好看、更方便。不仅如此,它更扩展了select,增加了自动筛选的功能。它可对列表进行分组,同时也可禁用某些选择项。
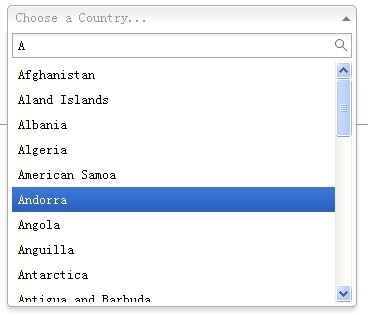
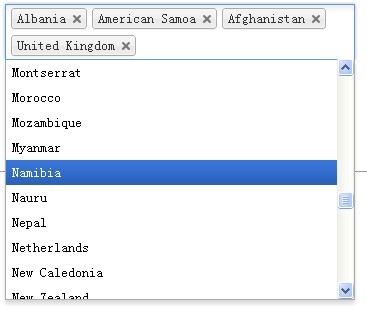
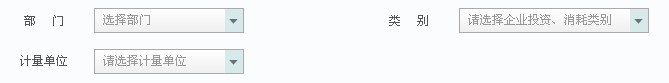
先来看下插件的效果:


跟这个比起来,原来的select样式是不是弱爆了!
1、先把js和css文件引用到网页里面去:
2、创建一个select元素,如下:
3、然后在js中调用Chosen定义的方法:
4、搞定收工,屌丝立马变成高富帅有木有~


chosen插件的一些设置项:
1、默认文字选项
你可以在select元素上添加data-placeholder属性定义默认文字,也就是在没有选择选项的情况下,显示的文字。
这里还要注意一点,要想显示出默认文字,select下的第一个选择项必须为空的option。
2、对其方式
选项文字默认是左对齐的,可以在class属性中加入“chzn-rtl”来设置右对齐:
3、JS参数设置
在调用chosen()方法时,我们可以设置一些参数:
选项
描述
no_results_text
无搜索结果显示的文本
allow_single_deselect
是否允许取消选择
max_selected_options
当select为多选时,最多选择个数
4、事件
a) change事件:
b) 当我们需要动态更新select下的选择项时,该怎么办呢?只要在更新选择项后触发Chosen中的liszt:updated事件就可以了:
其他问题:
1、如果不想要搜索框的话,很简单,用css把它隐藏掉就OK了:
2、做为天朝的程序猿,不得不考虑ie6和ie7下的情况。好吧,用ie6打开一看,select还是一副屌丝样!
翻看chosen.jquery.js发现在chosen方法中有如下一段,ie6和ie7直接返回select对象本身:
把这段js注释掉,重新打开ie6和7,不再屌丝了有木有!虽然箭头图片和搜索图片不透明不和谐(用js处理下就和谐了)。。。
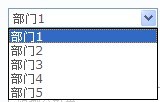
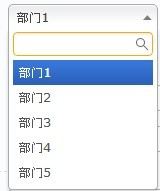
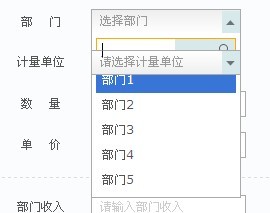
终于能高高兴兴地在ie6使用了,尼玛过了会又发现问题了,还是坑爹的ie6和7!如果2个select在一起又不和谐了,请看:

点开选择部门,尼玛这是闹哪样!见图:

好吧,这应该是z-index的问题,把css修改下,结果各种div各种z-index改到吐血还是这副死样子。
最后没办法了,想了个笨办法,动态改变所有chzn-Container的z-index,在点击select的时候让当前container的z-index最高,让其他select的chzn-container的z-index变低。在chosen.jquery.js中找到此方法:
将此方法改为:
当然,你也可以在生成.chzn-container的时候按顺序赋予不同的z-index,这样就可以不用每次点击select都要重新设一遍了。
至此,ie6和ie7下使用Chosen基本没什么问题了。。。
本文来源于网络:查看 >https://blog.youkuaiyun.com/qq_36263601/article/details/73106890







 Chosen是一个jQuery插件,用于美化和增强select元素,提供筛选功能和分组显示。本文详细介绍了如何引入Chosen、配置选项、处理默认文字和对齐方式,以及在IE6和IE7中的兼容性问题,包括搜索框隐藏、z-index调整等解决方案。
Chosen是一个jQuery插件,用于美化和增强select元素,提供筛选功能和分组显示。本文详细介绍了如何引入Chosen、配置选项、处理默认文字和对齐方式,以及在IE6和IE7中的兼容性问题,包括搜索框隐藏、z-index调整等解决方案。
















 4371
4371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








