这次我们利用roll语句制作:鼠标经过时光碟转动,并播放歌曲的动画。包括光碟的制作,滤镜的使用,音乐的插入,属性色彩的调整,以及roll脚本的应用。GIF图片有些失真,只看动画效果即可。

一、制作光碟
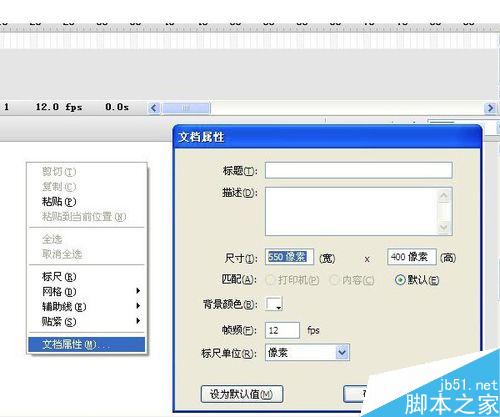
准备一张图片。flash中,文档设置与图片同比例,这样图片缩放后不会变形。

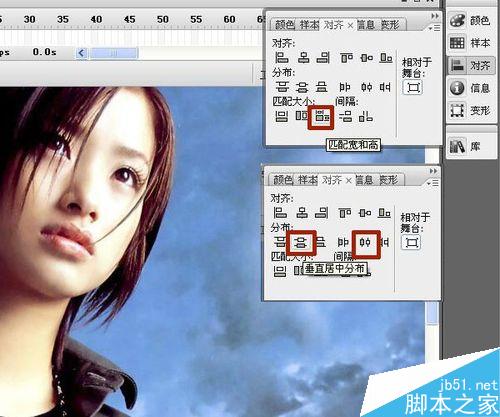
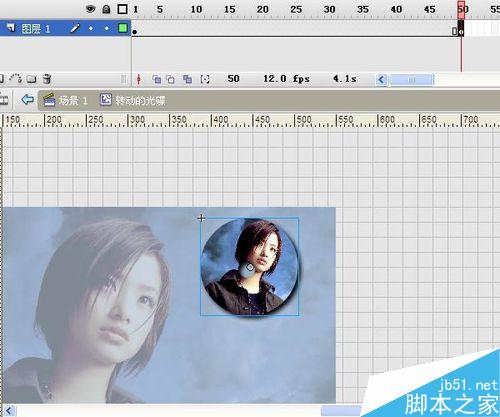
文件——导入,导入图片至舞台,对齐面板中图片与舞台匹配,高度、宽度对齐。

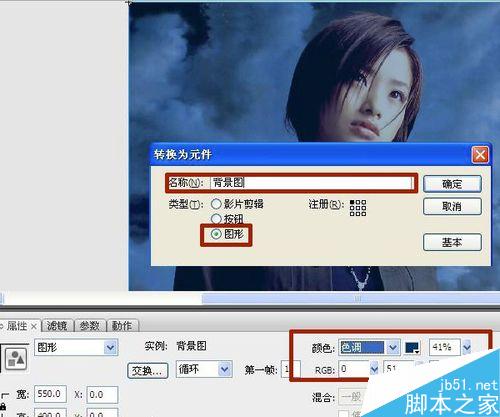
F8转换为图片元件。属性面板中颜色设置如图。

新建一层,取名按钮。将库中位图拖入舞台。Q键调出变形工具,将其缩小至右上角。

CTRL+B将图片打散,打散后的图片才可以进行擦除等操作。

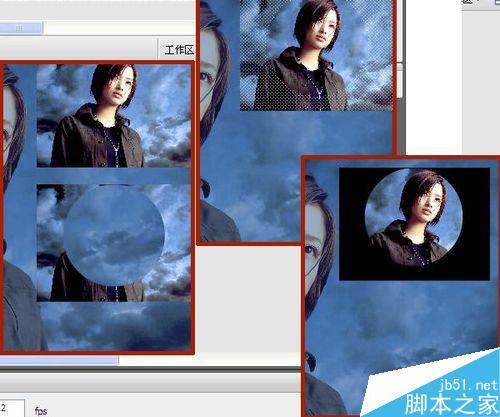
复制一个,O键调出椭圆工具,禁用线条色,按住shift拉出一个大小合意的正圆。将其拖至复制的小图上准备作为光碟的位置。

删去正圆,将剩余部分拖至原图上,填充上纯色(如用原图片内容,与原图重合后无法单独选取。所以最初也可以直接画一个与原图一样的纯色矩形),再次选中,删除。
flash中,矢量图重合后,删除上面部分会将下面的图形一同删去,6、7步就是利用这点去除原图不用的部分,留下一个整圆。这个整圆就作为碟片。

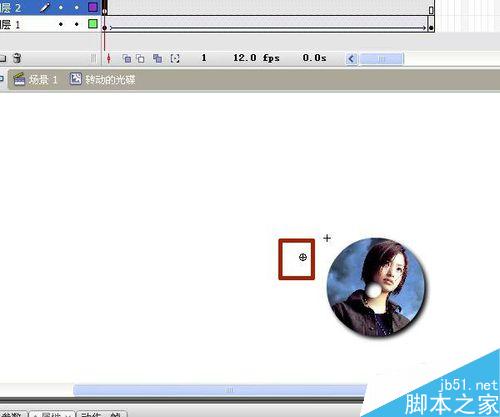
再画一个小小的正圆,放在碟片上,重合后删去。使碟片上出现中心孔。

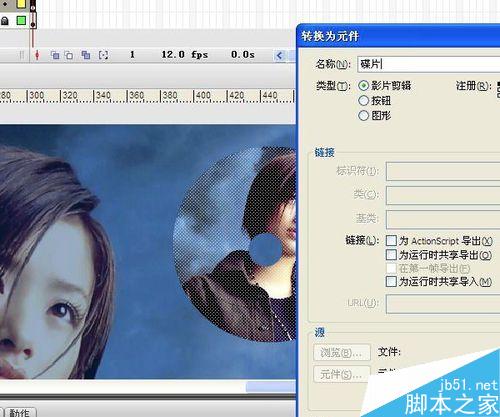
选中碟片,F8转换为影片剪辑。

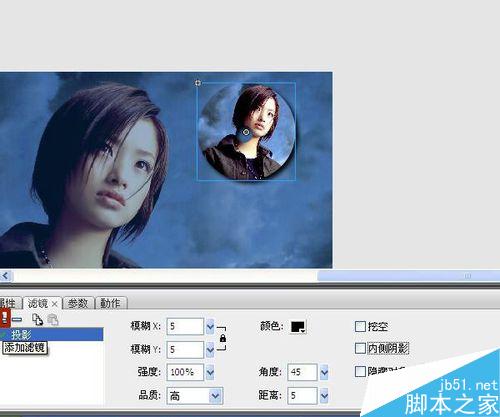
滤镜面板中,添加投影滤镜。参数设置如图。完成光碟制作。

二、制作按钮
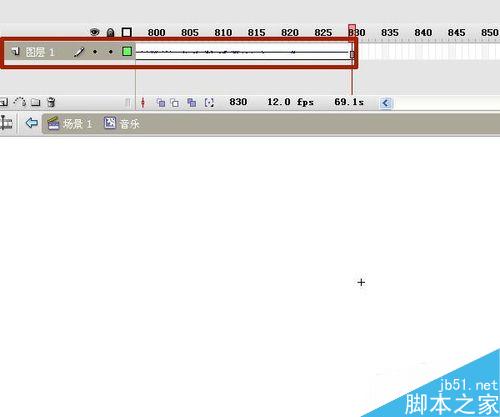
将音乐导入至库。新建一个影片剪辑,将音乐从库中拖入,将帧延长至音乐结尾处。

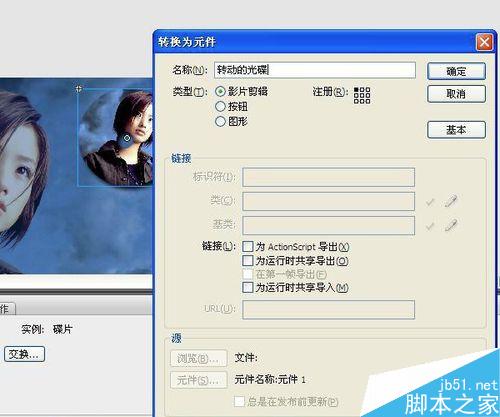
光碟选中状态,再次按F8键,将其转换为一个新的影片剪辑,取名转动的光碟。

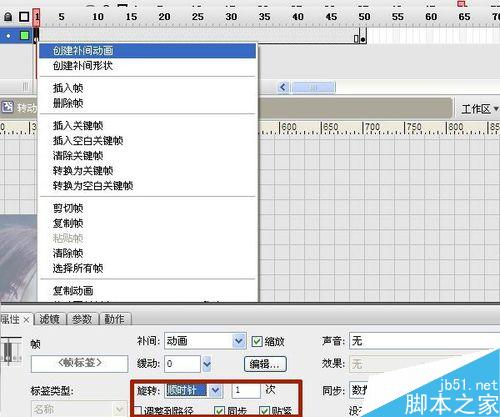
双击该剪辑进入编辑状态。F6在第50帧插入关键帧。

回到第一帧,右键,插入补间动画。属性面板——旋转——顺时针。

新建一层,将音乐元件放入该层。

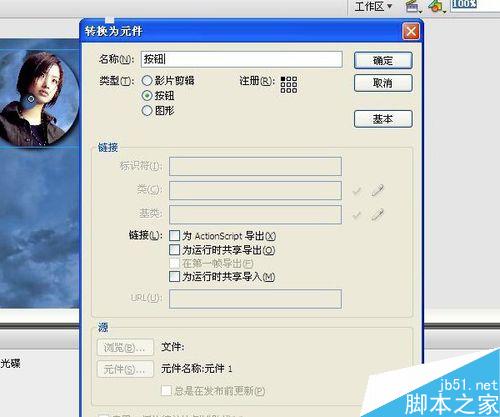
回到场景,F8转换为按钮元件。

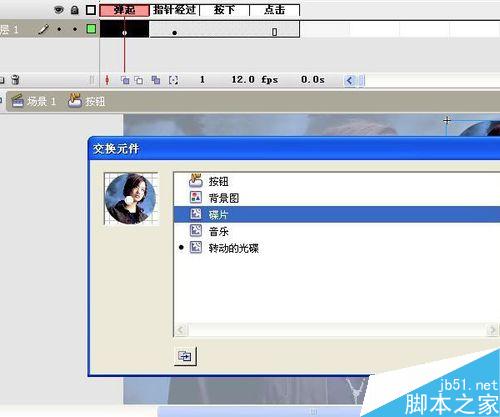
双击进入编辑,F6第二帧插入关键帧。回到第一帧,选中元件,属性面板——交换——碟片,将转动的碟片转换为图片碟片。

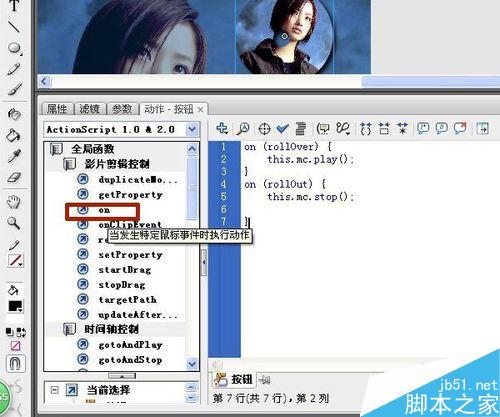
打开动作面板,在其中输入on (rollOver) {this.mc.play();}on (rollOut) {this.mc.stop();}鼠标移入时,该剪辑播放;鼠标移出时,该剪辑停止。

测试效果。

教程结束,以上就是flash脚本roll应用 制作转动的光碟动画效果,操作很简单的,大家学会了吗?希望能对大家有所帮助!







 本教程详细介绍了如何在Flash中通过Roll脚本制作鼠标悬停时旋转并播放音乐的光碟动画。步骤包括创建光碟图片元件、应用滤镜、插入音乐、设置交互事件。在动画制作过程中,涉及了图片处理、影片剪辑转换、滤镜效果、按钮行为以及AS3脚本的使用,使得光碟在鼠标经过时开始播放,离开时停止,实现交互效果。
本教程详细介绍了如何在Flash中通过Roll脚本制作鼠标悬停时旋转并播放音乐的光碟动画。步骤包括创建光碟图片元件、应用滤镜、插入音乐、设置交互事件。在动画制作过程中,涉及了图片处理、影片剪辑转换、滤镜效果、按钮行为以及AS3脚本的使用,使得光碟在鼠标经过时开始播放,离开时停止,实现交互效果。
















 1846
1846

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








