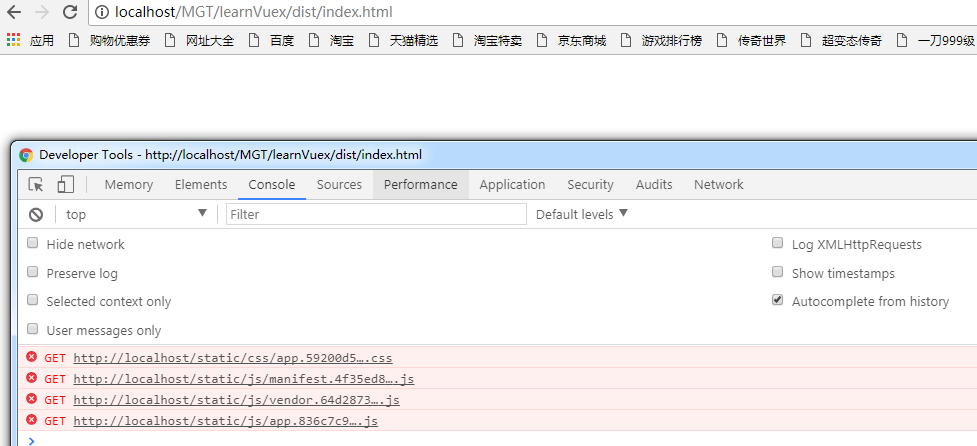
vue项目使用npm run build命令进行打包操作,打包之后试运行报错,报错为:

且命令行警告信息为:

解决办法:
找到项目目录下的config文件夹里的index.js文件,将build对象下的assetsPublicPath中的“/”,改为“./”即可,就在前面加个点就可以了,

再次运行命令行: npm run build,将打包好的dist文件放到本地服务器下,浏览器打开对应地址即可。
PS:
查看打包后dist 文件是否可以正常运行有一个前提,需要将dist文件放在本地服务器映射下,apache或者其他支持http或者https的服务器软件。







 本文介绍了解决Vue项目使用npm run build命令打包后试运行出现的错误,通过修改config/index.js文件中build对象下的assetsPublicPath属性,将'/'改为'./',确保dist文件在本地服务器下正常运行。
本文介绍了解决Vue项目使用npm run build命令打包后试运行出现的错误,通过修改config/index.js文件中build对象下的assetsPublicPath属性,将'/'改为'./',确保dist文件在本地服务器下正常运行。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








