filereader 对象允许web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 file或 blob对象指定要读取的文件或数据。
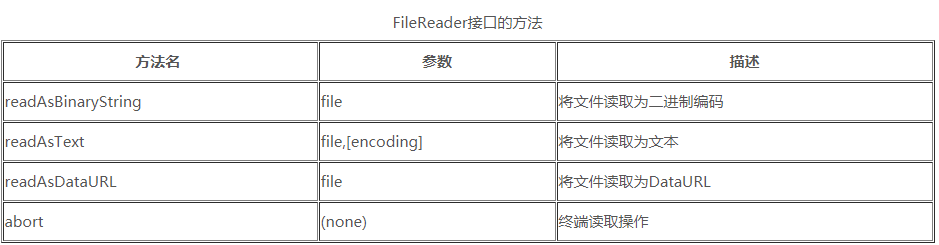
1、filereader接口的方法
filereader接口有4个方法,其中3个用来读取文件,另一个用来中断读取。无论读取成功或失败,方法并不会返回读取结果,这一结果存储在result属性中。

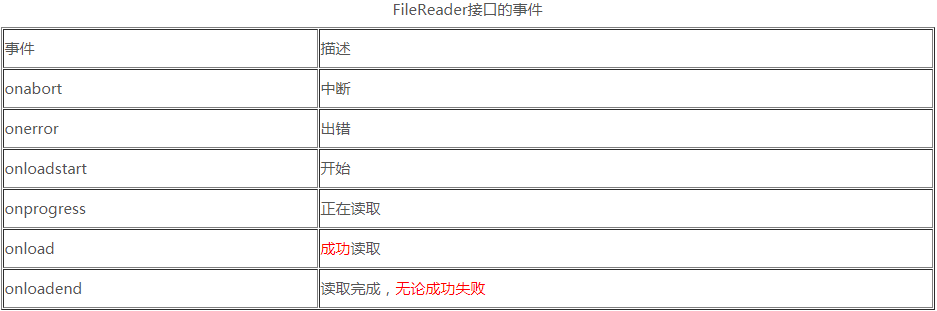
2、filereader接口事件
filereader接口包含了一套完整的事件模型,用于捕获读取文件时的状态。

重点介绍下:readasdataurl
开始读取指定的blob对象或file对象中的内容. 当读取操作完成时,readystate属性的值会成为done,如果设置了onloadend事件处理程序,则调用之.同时,result属性中将包含一个data: url格式的字符串以表示所读取文件的内容这个方法很有用,
比如,可以实现图片的本地预览
ie10以下的版本不支持filereader()构造函数.不过可以利用滤镜来兼容旧版本的ie:兼容ie的图片本地预览.
image preview examplevar loadimagefile = (function () {
if (window.filereader) {
var opreviewimg = null, ofreader = new window.filereader(),
rfilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
ofreader.onload = function (ofrevent) {
if (!opreviewimg) {
var newpreview = document.getelementbyid("imagepreview");
opreviewimg = new image();
opreviewimg.style.width = (newpreview.offsetwidth).tostring() + "px";
opreviewimg.style.height = (newpreview.offsetheight).tostring() + "px";
newpreview.appendchild(opreviewimg);
}
opreviewimg.src = ofrevent.target.result;
};
return function () {
var afiles = document.getelementbyid("imageinput").files;
if (afiles.length === 0) { return; }
if (!rfilter.test(afiles[0].type)) { alert("you must select a valid image file!"); return; }
ofreader.readasdataurl(afiles[0]);
}
}
if (navigator.appname === "microsoft internet explorer") {
return function () {
document.getelementbyid("imagepreview").filters.item("dximagetransform.microsoft.alphaimageloader").src = document.getelementbyid("imageinput").value;
}
}
})();
#imagepreview {
width: 160px;
height: 120px;
float: right;
filter: progid:dximagetransform.microsoft.alphaimageloader(sizingmethod=scale);
}
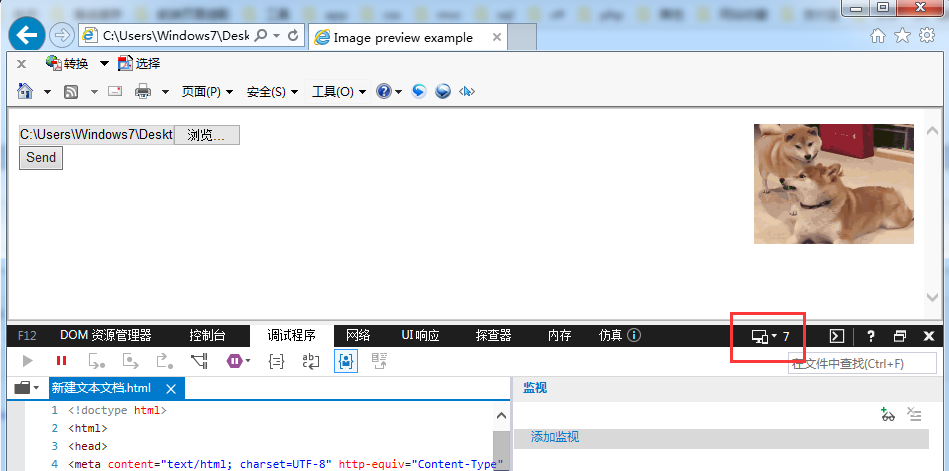
看看在ie7下的效果

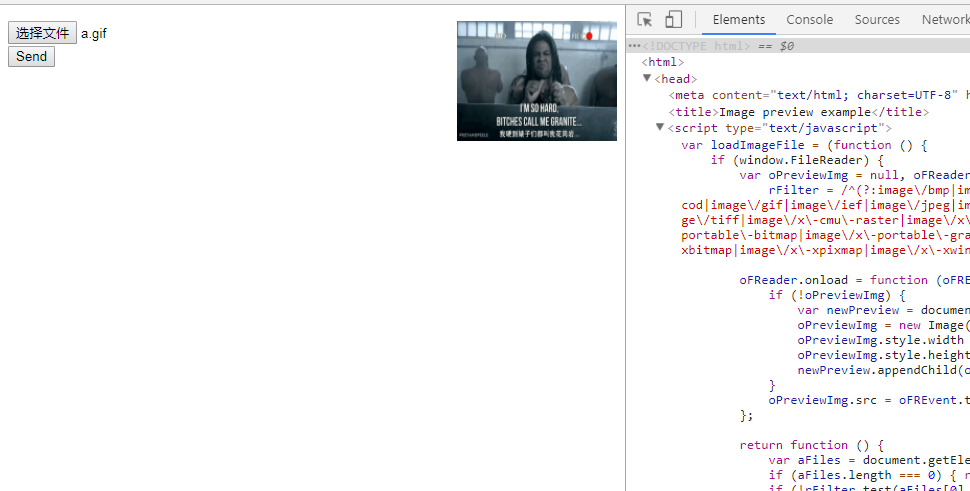
谷歌的效果

总结
以上所述是小编给大家介绍的javasctit 利用filereader和滤镜上传图片预览功能,希望对大家有所帮助
希望与广大网友互动??
点此进行留言吧!




 本文介绍了如何使用FileReader接口实现图片的本地预览功能,包括兼容IE浏览器的方法,并提供了具体的JavaScript代码示例。
本文介绍了如何使用FileReader接口实现图片的本地预览功能,包括兼容IE浏览器的方法,并提供了具体的JavaScript代码示例。
















 2254
2254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








