在一个系统设计中,一般有些需要固定位置,便利操作。现在我要做一个上下两层,需要固定上方,下方拉刷新数据。
页面:
<ion-content scroll="false">
<div class="item item-divider" class="fixedTips">这是停车信息页面</div>
<ion-scroll direction="y" class="parkScroll">
<ion-list>
<ion-item>
hahhahaha
</ion-item>
<ion-item>
hahhahaha
</ion-item>
</ion-list>
</ion-scroll>
</ion-content>
css:
.fixedTips{ height:50px; } .parkScroll{ position: absolute; top:50px!important; bottom:0; left:0; right:0; }
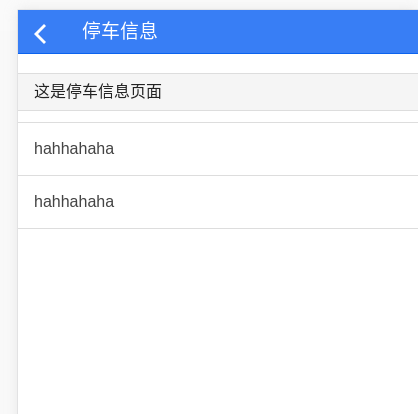
结果截图





 本文介绍了一种在页面设计中实现固定位置元素并支持下拉刷新数据的方法。通过使用特定的HTML结构与CSS样式设置,可以确保某些内容始终保持在视图顶部,同时允许用户通过下拉操作来刷新下方的内容。
本文介绍了一种在页面设计中实现固定位置元素并支持下拉刷新数据的方法。通过使用特定的HTML结构与CSS样式设置,可以确保某些内容始终保持在视图顶部,同时允许用户通过下拉操作来刷新下方的内容。
















 1805
1805

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








