随着Taro3.0的发布,支持vue后,越来越多的人使用Taro。
在使用vant-weapp实现省市区时遇到了很多问题:
1.要通过给下载源码得方式,不能直接使用npm安装;
2.因为小程序会将单位转为rpx导致字体变小;
3.如果你使用得页面本身已经是组件了,请将usingComponents放入父组件中,否则无法引入;
4.嵌套使用会没有样式,自己当时用得是van-popup和van-area,但不确定,可自己测试;
5.area只支持静态数据,官方提供了地址文件但是很多公司是需要使用自己得,所以下载官方不可行,看了van-area的源码发现是因为子组件得加载先于父组件了,自己没有解决,后对接口数据进行了处理(如果有人解决了可以私信我呦);
下面是具体得实现步骤:
一:先讲资源下载到本地;
git clone https://github.com/youzan/vant-weapp.git
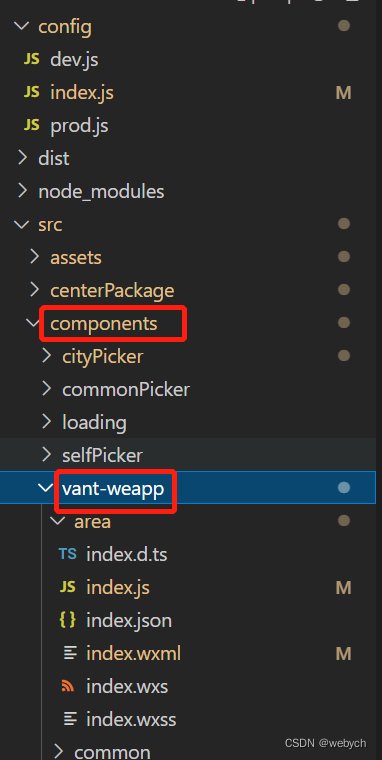
二:将其中的dist文件夹整个拷入taro项目中,放在componens文件中

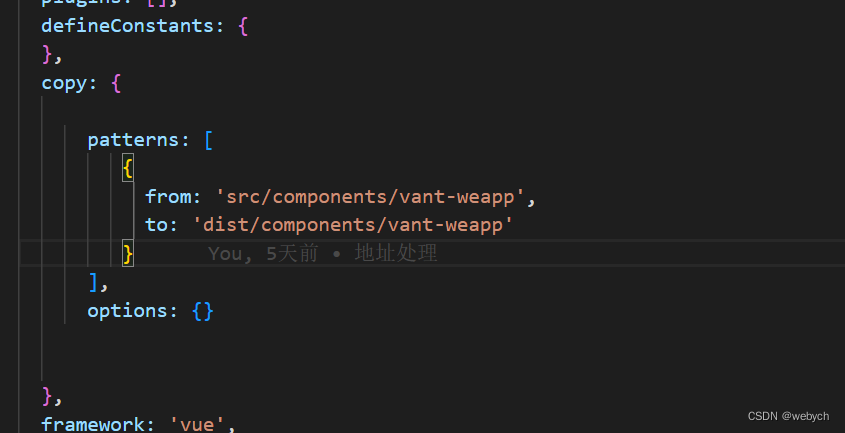
三:配置全局打包映射
在项目的config>index.js文件中更改如下代码,也可按需引入

四:配置样式
在项目的config>index.js文件中更改如下代码

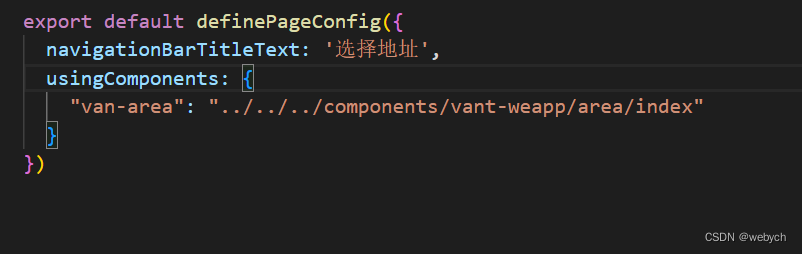
五:引入vant组件
在使用得父元素中,config.js文件引入,如果此处本身就是组件引入,需要写在父元素中,组件里面是不生效得。

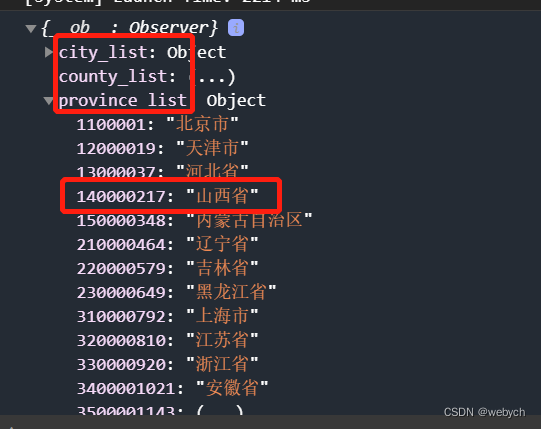
六:将数据处理成对应得格式,并且是一次处理得,不能点击一次请求一次






 Taro3.0发布支持vue后使用人数增多。使用vant-weapp实现省市区时会遇到下载、单位转换、组件引入、样式、数据支持等问题。还给出了具体实现步骤,包括资源下载、文件夹拷贝、配置打包映射和样式、引入组件及数据处理等。
Taro3.0发布支持vue后使用人数增多。使用vant-weapp实现省市区时会遇到下载、单位转换、组件引入、样式、数据支持等问题。还给出了具体实现步骤,包括资源下载、文件夹拷贝、配置打包映射和样式、引入组件及数据处理等。
















 9615
9615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








