工作项目中主要的文件夹使用
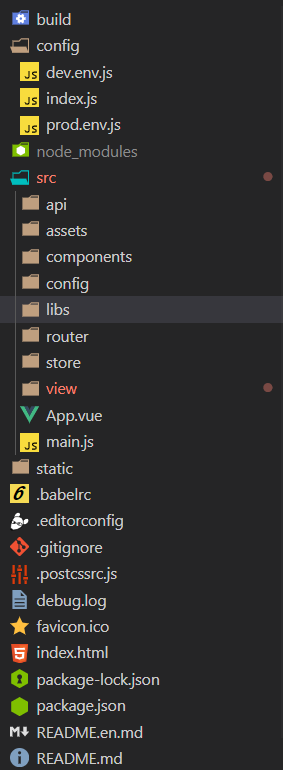
一.主要的文件夹配置

- build文件夹: webpack配置文件 面是对 webpack 开发和打包的相关设置,包括入口文件、输出文件、使用的模块等
- config 文件夹: 主要是指定开发和打包中的静态资源路径、要压缩的文件类型、开发使用的端口号、开发使用虚拟服务器跨域请求 api 等
- node_modules: 项目的依赖库;
- src 文件夹: 我们主要操作的地方,组件的增加修改等都在这个文件夹里操作,下文会有详细介绍;
- static 文件夹: 静态资源文件夹,放置不会变动的资源,直接被复制到最终的打包目录(默认是dist/static)下;
- .babelrc: 使用 babel 的配置文件,用来设置转码规则和插件;
- .editorconfig: 代码的规范文件,规定使用空格或 tab 缩进,缩进的长度是两位还是四位之类的代码风格,使用的话需要在编辑器里下载对应的插件
- .gitignore: 指定 git 忽略的文件,所有 git 操作均不会对其生效;
- .postcssrc: 指定使用的 css 预编译器,里面默认配置了 autoprefixer ,自动补全浏览器前缀;
- favicon.ico: 浏览器标签页 title 旁边的小图标,这是需要我们自己粘贴过来的
- index.html: 首页文件,项目运行的时候,会自动将我们在 src 文件夹里生成的组件插入这个文件里;
- package-lock.json: 当 node_modules 或 package.json 发生变化时自动生成的文件。这个文件主要功能是确定当前安装的包的依赖,以便后续重新安装的时候生成相同的依赖,而忽略项目开发过程中有些依赖已经发生的更新;
- package.json: 指定项目开发和生成环境中需要使用的依赖库
- README.md: 相当于是一个备注文件,对项目开发过程中需要注意的地方进行一些说明
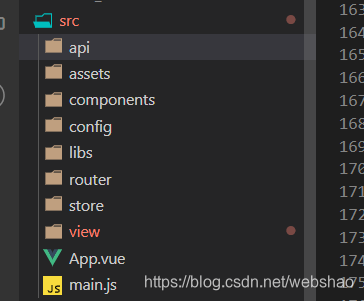
二.Src文件中的文件夹

- api :主要是前端配置接口方法,放置与后台 api 相关的文件。这里面有 axios 库的实例配置文件、使用配置的 axios 实例接入 api 获取数据的函数的集合的文件比如get,post方法等
- assets: 放置静态资源,包括公共的 css 文件、 js 文件、iconfont 字体文件、img 图片文件 以及其他资源类文件。之所以强调是公共的 css 文件,是因为要在组件的 css 标签里加入 ‘scoped‘ 标记,将其作用范围限制在此组件以及调用它的父级组件中,避免污染全局样式;
- components: 放置通用模块组件。项目里总会有一些复用的组件,例如弹出框、发送手机验证码、图片上传等,将它们作为通用组件,避免重复工作
- libs:放置混合选项的文件。具体来说,相当于是公用函数的集合,在组件中引用时,可以作用于组件而不必书写重复的方法
- router: 放置路由设置文件,指定路由对应的组件;
- store: 放置 vuex 需要的状态关联文件,设置公共的 state、mutations 等
- view:放置主要页面的组件。例如登录页、用户信息页等。通常是这里的组件本身写入一些结构,再引入通用模块组件,形成完整的页面
- App.vue: 入口组件,pages 里的组件会被插入此组件中,此组件再插入 index.html 文件里,形成单页面应用
- main.js: 入口 js 文件,影响全局,作用是引入全局使用的库、公共的样式和方法、设置路由等




 本文详细介绍了前端项目的主要文件夹配置及其用途,包括build、config、src、static等,以及src中的api、assets、components等子文件夹的作用。同时阐述了webpack、vue、vuex等相关配置和组件组织方式,为前端开发提供清晰的项目结构参考。
本文详细介绍了前端项目的主要文件夹配置及其用途,包括build、config、src、static等,以及src中的api、assets、components等子文件夹的作用。同时阐述了webpack、vue、vuex等相关配置和组件组织方式,为前端开发提供清晰的项目结构参考。
















 1349
1349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








